With its drag-and-drop form builder for WordPress, PAFE Form Builder allows Elementor users to quickly and securely create any type of contact form. Multiple contact forms can be managed, and you can edit the form using an Elementor Builder.
Why choose PAFE Form Builder for your WordPress Form?
Elementor Form Builder is developed by Elementor, this powerful form builder is a part of the Elementor Pro package with a variety of key features such as form fields, multi-step forms, file upload options, or marketing integration to create basic forms.
Nonetheless, Elementor users need more tools to diversify advanced and complicated forms.
For instance: Apply Payment methods, submit posts on the frontend, combine repeater fields, calculate directly on the form, set up conditional logic for fields or send data platform integrations, etc.
PAFE Form Builder – one of the best ultimate form builder online for Elementor can achieve these challenging tasks.
Optimize your advanced needs and complicated tasks.
- Create custom forms from scratch with a drag-and-drop builder: You easily create an amazing form in just a short time without writing any code.
- Use pre-built templates to create forms faster.

- Responsive Mobile Friendly: PAFE Form Builder is totally responsive meaning it works on Desktop, Tablets, and Moblie.
- Collect payments securely using Stripe, PayPal, and other checkout methods.
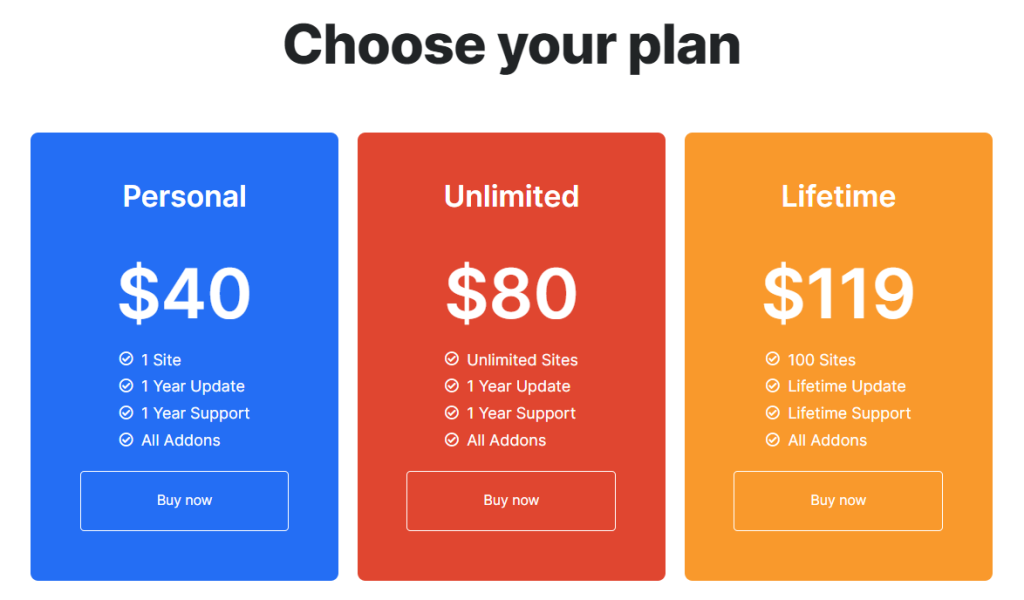
- Unbelievable pricing – the most favorable you will ever find.

Powerful visual Form Builder Features
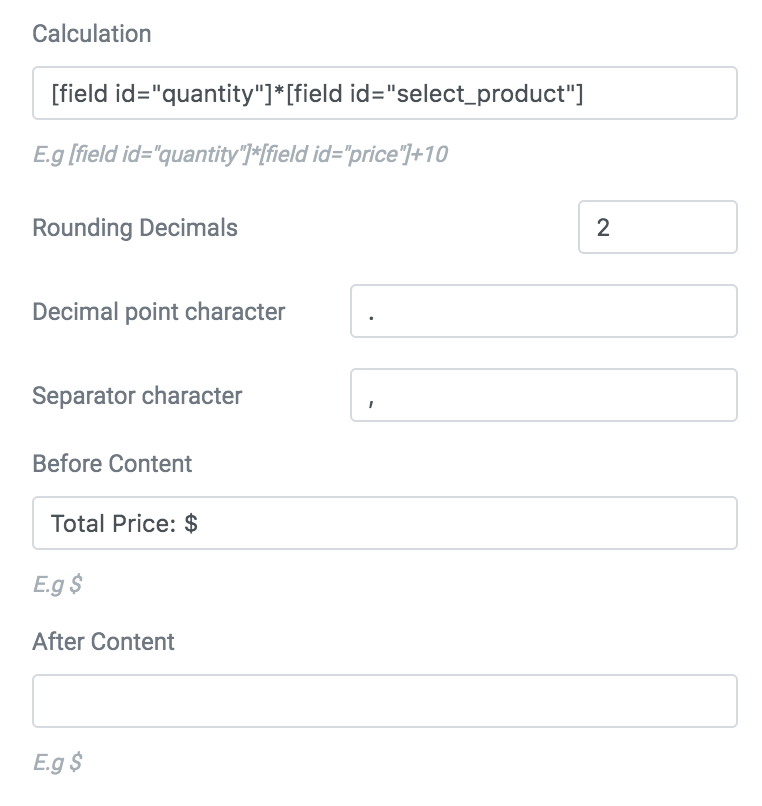
You can calculate complex formulas with Math, e.g Math.pow([field id=”a”]*[field id=”b”],2) . Click here to view more

Create multi-step forms to simplify complex forms by sectioning them onto multiple pages. You can apply Steps by Elementor Templates or customize single elements using PAFE Forms.
Multi Step Form
Other fields on your form interact with user input when they are clicked, changing as a result. Dropdown menus, additional fields, new forms, and other things could happen.
This method of interacting with site visitors is user-friendly, gives you control over how your forms behave, and directs visitors so that information is sent to you in the most effective and efficient way possible.
The Repeater Field offers a simple solution to create a set of subfields for repeating contents.
This field type serves as the parent to a collection of repeater sub-fields. The versatility of this field type is what distinguishes it. You can use any kind of field within a Repeater, and you can also set a limit on how many times it repeats.
You can use Elementor Section or Inner Section to make Repeater, Sub Repeater
and Any Elementor Widget to make Add, Remove Button
Database Storage Strugtures of PAFE Form Builder securely collect and store form submissions, abandonment or booking form. You can handle these input databases by exporting them to CSV files.
Post Submission on the Frontend of WordPress facilitates the functionality for users to submit their posts from the frontend, even they can edit or delete posts. Include fields map to link form fields with specific meta fields/custom fields to work properly.
It supports the Custom Post Type, Custom Taxonomy, ACF Field, ACF Repeater, Jet Engine, Toolset, Pods, and MetaBox.
PDF Generator empowers converting a form to PDF. You can send the pdf file to users via Email action.
Integrate multiple Platforms
Mailchimp V3: Create Mailchimp signup forms in WordPress to grow your email list.
HubSpot: Send leads from WordPress to your HubSpot CRM.
Sendinblue: Connect your form to Sendinblue’s professional email marketing tools.
Google Sheet: Store your form entries in a Google Sheet.
MailerLite: Send contacts from WordPress forms to your MailerLite list.





PAFE Form Builder Structures
Operate in Elementor Editor
You may be familiar with Elementor Structure and layout, similar to Elementor elements (widgets, columns, sections) all of the PAFE Form Builder components are available on the Elementor Panel where you’ll find all of the tools and settings you need to edit and customize your Site.
PAFE Form Builder includes two main widgets: “Field” and “Submit”, you can easily customize the layout, combine any other widgets in a form.

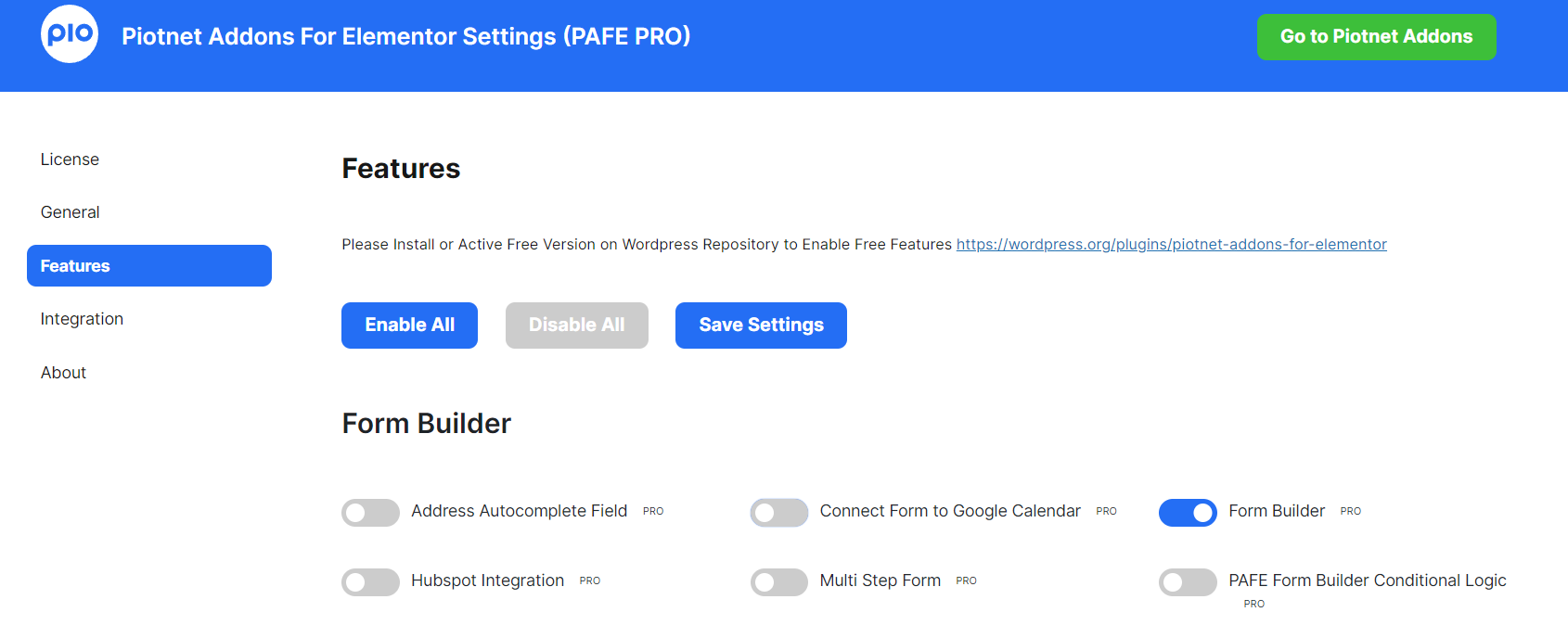
To trigger these widgets, make sure that you enabled “Form Builder” in PAFE Settings (Access Dashboard > Piotnet Addons > Settings > Feature > Enable “Form Builder”
Detailed Components
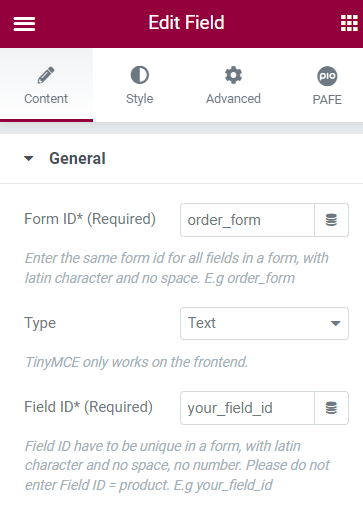
Firstly, pick a Field Widget to the Elementor Canvas area, there are 4 Tabs: Content, Style, Advanced and PAFE.
The Content Tab is the most important place to configure General Settings.
Form ID and Field ID are the basic identification strings in a form. Both of them are mandatory, but they have different certain rules to name properly.
- Form ID: Apply only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form. Reach out for more information on Form ID.
- Field ID: The identity of the Field has to be unique in Form. Duplicated Field IDs will make your Form not work properly.

- Type: PAFE Form Builder has more than 30 field types. For instance: Single line text, Paragraph text, Dropdown choices, checkboxes, numbers, payment methods, etc. From these field types, you can create lead generation forms, email subscriptions, login forms, customer feedback, visitor surveys, event and webinar registrations, consent forms, job applications, and many more.
Secondly, drag and drop the “submit button” to the Editor. This button is the final destination, where users click on it to complete the form. You can configure a variety of actions after submitting successfully.
For instance: Open or close a Popup, Send an email notification, Connect to a third-party such as MailChimp, Redirect, etc.
Access Action after submit and implement actions that will be performed after a visitor submits the form
- How to activate, and install PAFE plugin.
- Browse PAFE Admin Panel.
- Step by step to use PAFE Form Builder
- Form ID for PAFE Form Builder.
- Action After Submit
- Learn more about PAFE License Management Dashboard