Piotnet Addons For Elementor
More advanced features for your Elementor. Build WordPress websites easily. 100+ Elementor Addons + Widgets + Form Builder
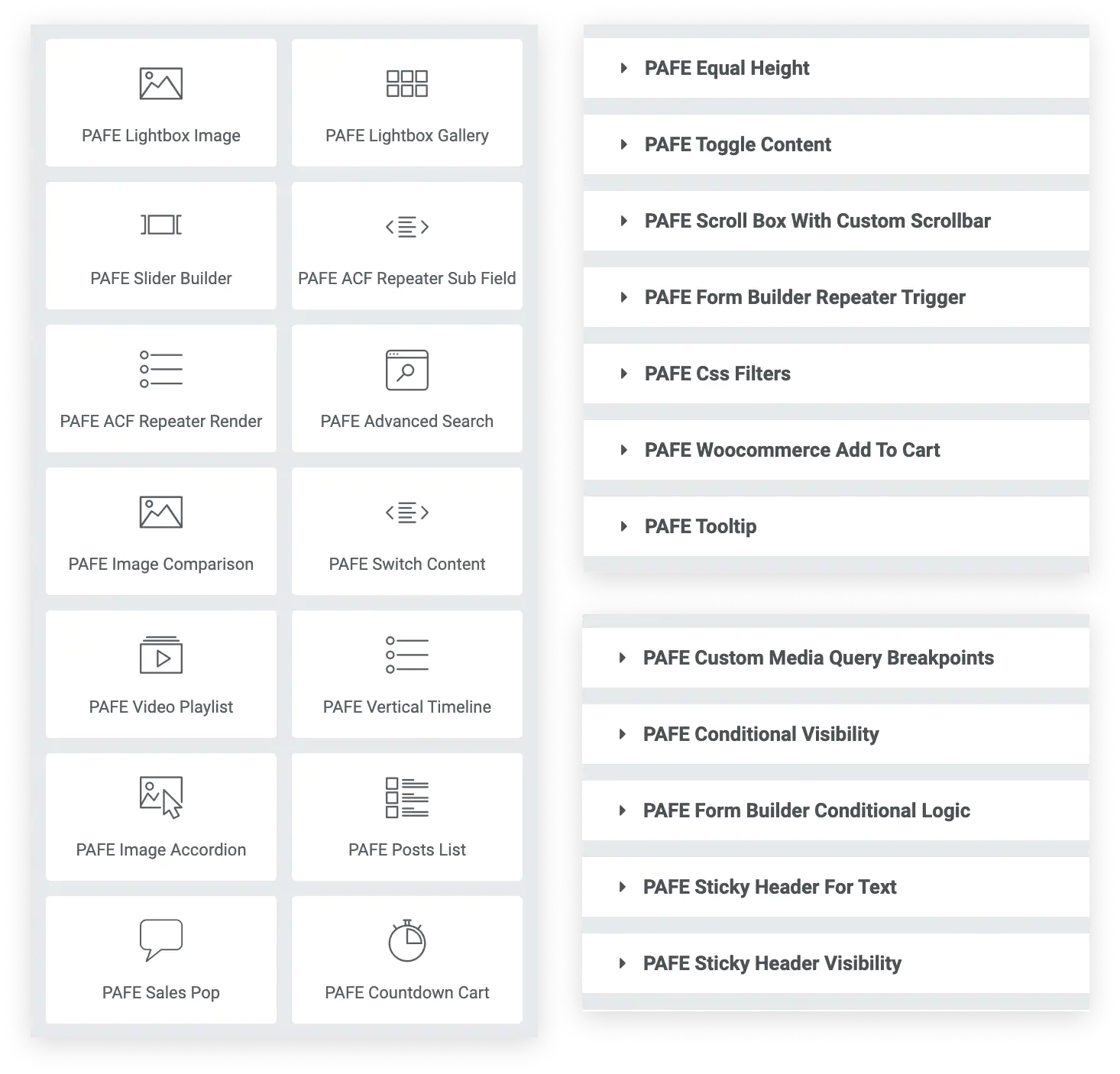
100+ Widgets, Elementor Addons and Extensions
Numerous
third parties integration
third parties integration
Weekly update and
Quick Support
Quick Support
100+ Widgets, Addons and Extensions
Numerous third parties integration
Weekly update and
Quick Support
Quick Support
Build various commercial sites with minimum codes
PAFE provides abundant Elementor addons support ecommercial circle, from products and services selection to payment process and customers management. Huge amount of third parties CRM integration brings plenty of choices.

The most advanced form builder for Elementor community
Reputed for highly customizable editor and powerful functions: Repeater Field, Multi Step Form, Conditional Logic, Calculated Fields, PDF Generator and many others
Repeater Fields
Multi Step
Inline Fields
Label Animation
$
Total $
Where are you going ?
Which styles would you prefer for your trip?
Your Information
The form was sent successfully.
An error occured.
Hi, my name is
and I'm looking for
Get in touch with me at
The form was sent successfully.
An error occured.

The form was sent successfully.
An error occured.
Powerful Elementor addons and integrations
Huge number of integrations allow you to manage and process data in the most convenient way






Boosting power for WooCommerce sites
Establish WooCommerce based sites quickly and easily using PAFE WooCommerce One Page Checkout and PAFE WooCommerce Dynamic Pricing

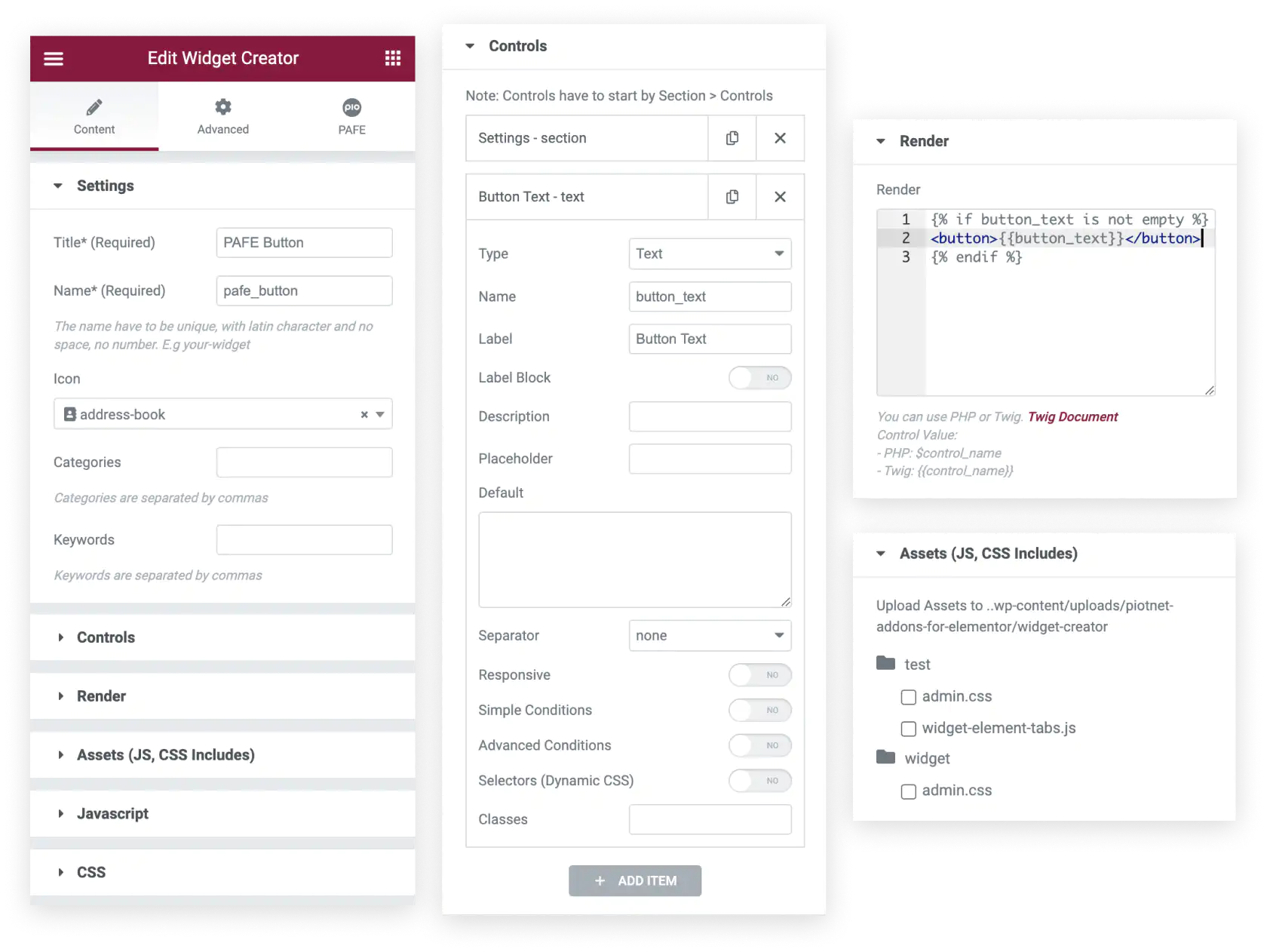
Elementor Widgets Creator
Create Unique Widgets with minimum coding knowledge. This feature empowers anyone to create their own widgets, without using other Elementor addons plugin.

Plentiful effect options for your charming designs
Make your sites more attractive by many effect widgets and extensions of Piotnet Addons for Elementor

Best Elementor Plugins Award Winners 2022
Piotnet Addons for Elementor is honored as one of the Best Elementor Plugins
of the year. The plugin finished runner-up in the annual competition.
Five Years acknowledged by Community
Being used and get lot of appreciated reviews from our Clients
Wow! Love these things that isn't a copy of other elementor addons packs. Lot's of things people want. it looks like you've listen to the community and delivered tools that we have asked for , for a long time. Its not the same widgets all over again. its good tools, to improve your ideas and layouts. I think these are so spot on. Its control for content on a new level. Not a flipbox widget that we dont need 🙂 But good fields to make more. Thank you.
Michael Barrlycke Casado 
This genuinely looks like one of the best plugins I've seen for actually saving time in hand-writing CSS! You've hit pretty much all the pain points for me with Elementor addons in one go! Absolute champ
Peadar Mac Niallais 
Responsive background position can be extremely helpful.
Prateek Choudhary 
Many thanks for this wonderfull Elementor addon!
Lara Tuk 
Spetacular tools!!!!!!!!!!!!!!!
Giorgio Richard Nunes Silvério 
The best Elementor Addons for
Starters - Designers - Shop owners - Developers

Starters
Easy to use

Designers
Release your creativity

Shop Owners
Setup and manage ecommerce pages in simple way

Developers
Abundant tools and features for any possibilities



