Getresponse is an Action After Submit which empowers to store provided customers’ information. The information then would serve a marketing purpose.
Tutorials
Connect PAFE Form vs Getresponse
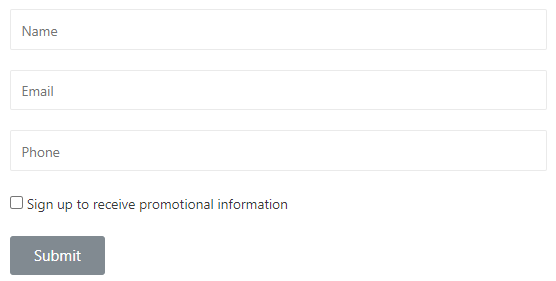
Step 1: Create a form for collecting necessary information.

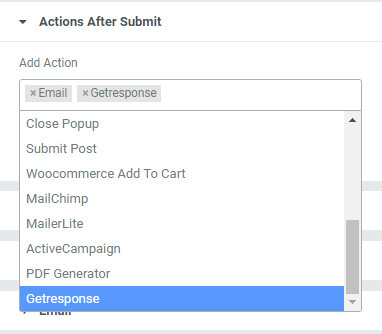
Step 2: Click the Submit button and select Actions After Submit -> Add Action -> Select Getresponse.

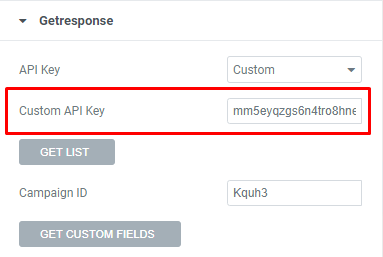
Step 3: Click Getresponse Section, select API key.
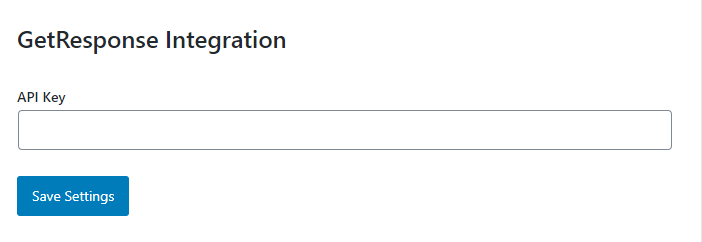
- Default: you need to enter the API key into Dashboard -> Piotnet Addons > Settings > Integration > GetResponse Integration and then Save Settings.

- Custom: you need to enter the API key into the Custom API Key.

Set up relevant integration parameters
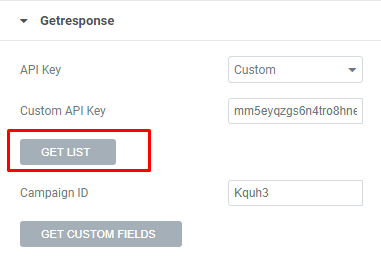
Step 4: After you have filled in the API information, click GET LIST to get the ID list information from the Getresponse API.

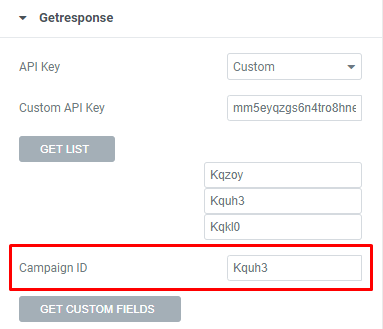
Step 5: Select the appropriate LIST ID then copy and paste into the Campaign ID.

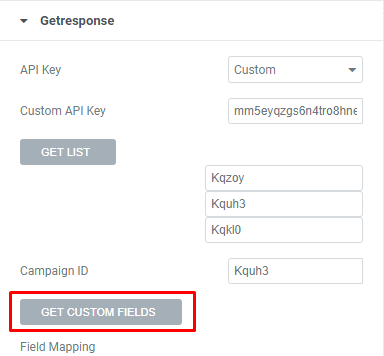
Step 6: After you have filled in the LIST ID information, click GET CUSTOM FIELDS to get fields mapping information.

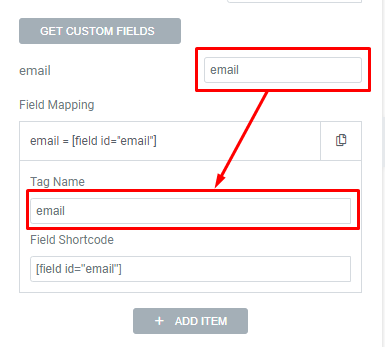
Step 7: Make additional field mapping
Example:
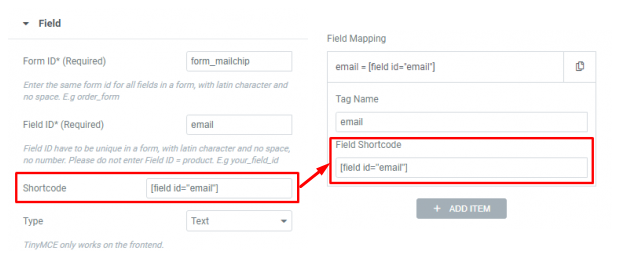
– Field email
- Copy custom field email paste to Tag Name

- Copy Shortcode of Email field to Field Shortcode of Field Mapping

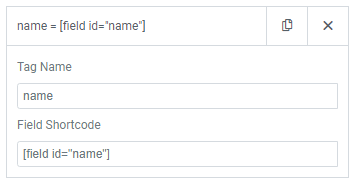
-Field name

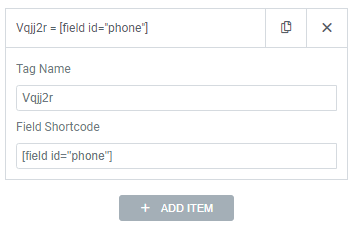
-Field phone

- Complete all Field Maps and check the active form



