Demonstration
Calculated Fields + Conditional Logic + Woocommerce checkout
Website Design Package
Show Gift Select Field if Choose Unlimited Page Package
Daily Visitors
Set Hosting Plan 2 if Daily Visitors >= 3000, Hosting Plan 3 if Daily Visitors >= 6000
Total $
The form was sent successfully.
An error occured.
Please extract the Zip file, then import JSON files.
Tutorials
Step 1:
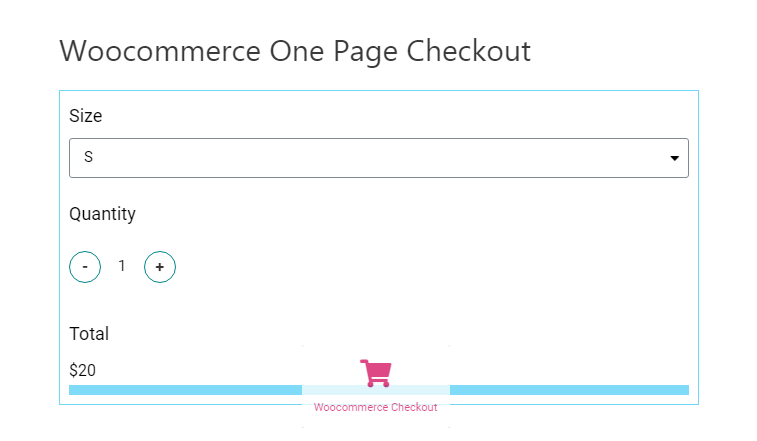
Create a “WooCommerce One Page Checkout” form like our demo below.

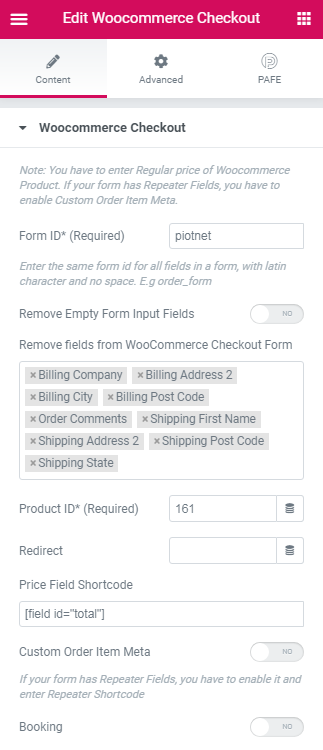
Step 2:
Add “Form ID”, “Product ID”, and “Price field shortcode” into the WooCommerce Checkout widget.

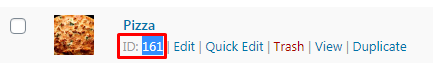
– Product ID is the identification of the product, you can get it right under the title of the product.

Product ID
We made a general emulator product to link this checkout platform, that’s why filling out Product ID is mandatory. This product has to have a regular price > 0.
– The Price field will overwrite the price which you set in Woocommerce.
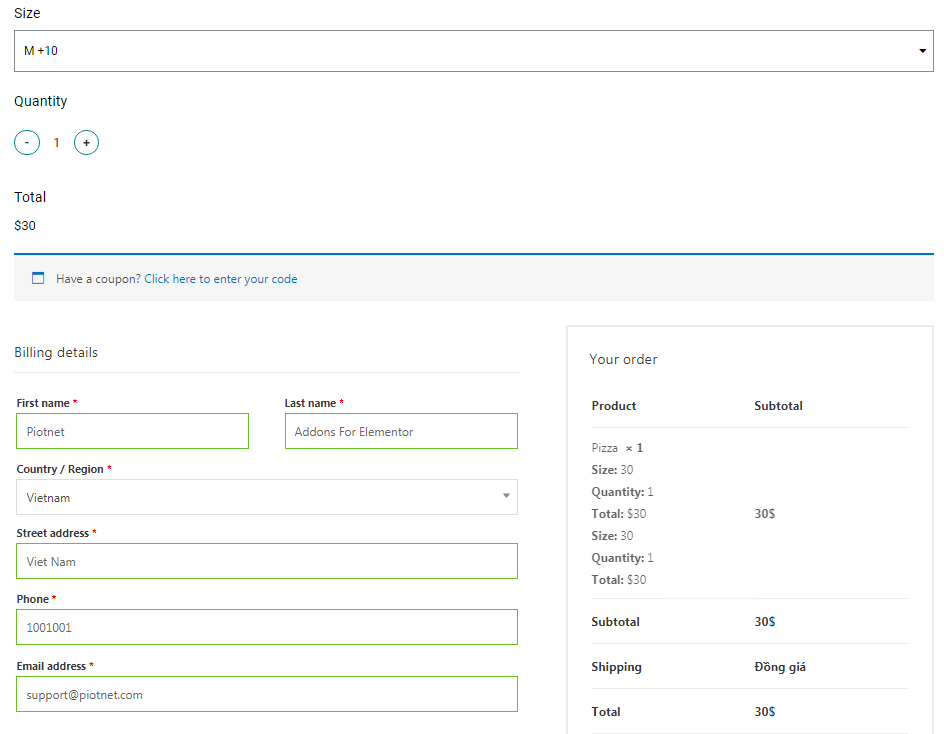
– You can see the result:

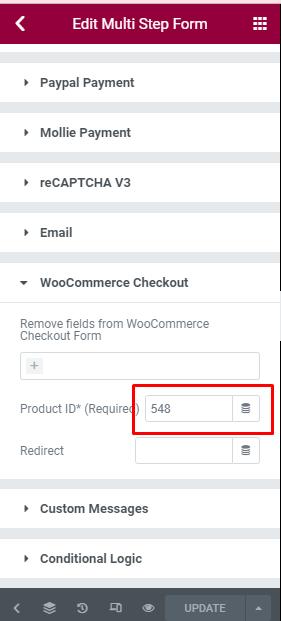
Notice:
If you use "Woocommerce checkout" in the Multistep Forms, please add Woocommerce in Action After Submit and add Product ID to it.