Tutorials
Step 1:
After building a Form with full information about the products and a total price field at the end (you may apply a Hidden Field, Number Field, or Calculated Fields for your form).
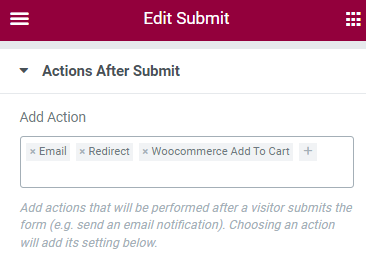
Then you must create a Submit button and choose “Woocommerce add to cart” in “Actions After Submit”.

Step 2:
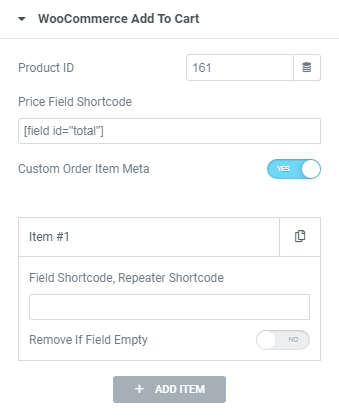
Add “Product ID” and “Price Field Shortcode” into WooCommerce Add to Cart.

Product ID
We made a general emulator product to link this checkout platform, that’s why filling out Product ID is mandatory. This product has to have a regular price > 0.
– You can add all field shortcodes (information product) without Price Field Shortcode to “Custom Order Item Meta”.
Step 3:
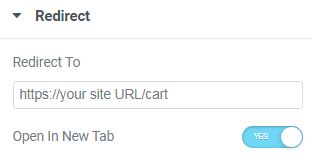
In case you want to redirect to Cart Page in a new tab.
Implement “Redirect” in “Action After Submit”.
Then embed this URL into Redirect Box:
http://your site URL/cart