Video PlayList
Demonstration
Video List
Welcome to Vietnam

ELEMENTS OF ICELAND

Switzerland

Italy by Drone

Rome and The Vatican

SAGRADA FAMILIA - BARCELONA SPAIN

Tutorial
Install Free Version https://wordpress.org/plugins/piotnet-addons-for-elementor/
Step 1: In the Elementor Editor Panel> choose PAFE Video Playlist Widget.
Then drag and drop it to the Editor area.

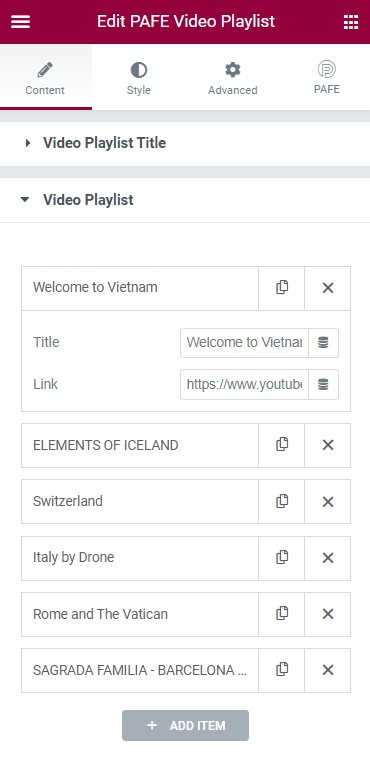
Step 2: Click on that widget and fill out input information.
- Add Video Item.
- Title (If you do not want to use the default title of videos, you can set a custom title here).
- Link: You can use links from Youtube and Vimeo.

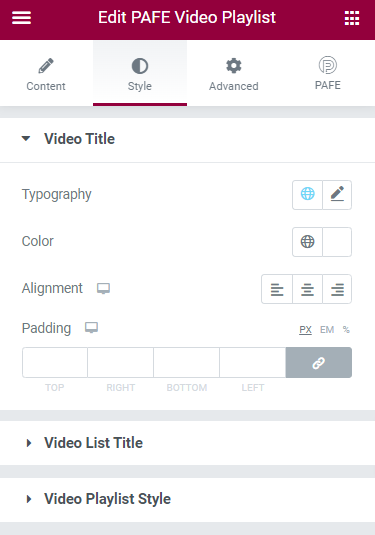
Step 3: you can customize the style of Video elements.
Video Title, Video List Title, Video Playlist Style.