An Add-on for Elementor Builder, Toggle Content (Readmore Content) will let you showcase your key content in an interactive way to attract visitors instantly. By clicking the toggle trigger, the content below it is revealed
Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo. Elementor addons
Tutorials
Step 1:
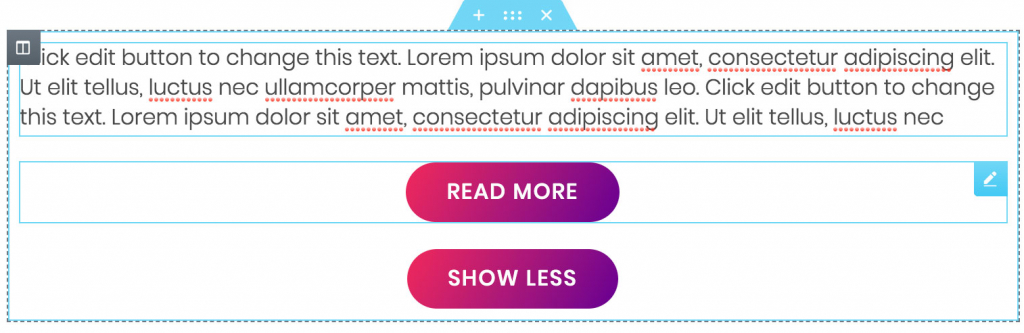
You have to create your own Content (any Typography Widgets of Elementor or PAFE Form Builder), a Button Readmore, and a Button Show Less.

Step 2:
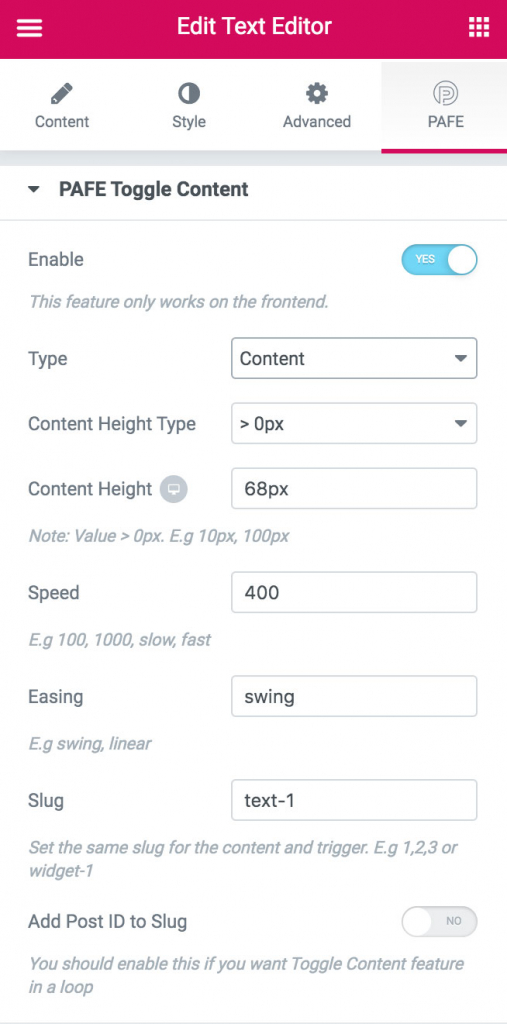
Edit Content Widget (Text Editor in this case) > PAFE Tab > PAFE Toggle Content > Enable > Type = Content.
Enter the Content Height when it is in the normal state, e.g. 68px.
If you want to set content height = 0px (hidden) please choose Content Height Type = 0px. Enter the Slug (e.g. text-1)

Step 3:
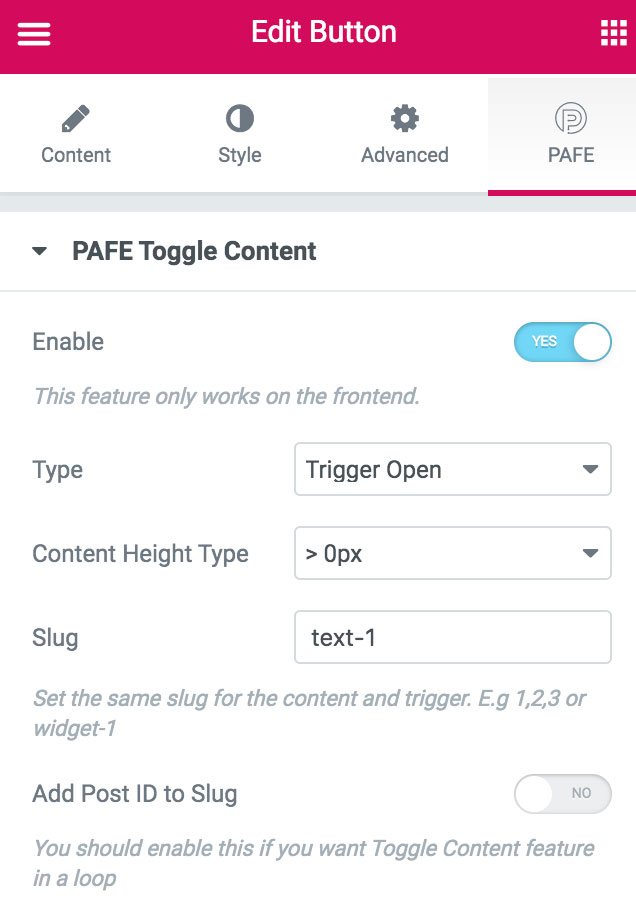
Edit 2 buttons > PAFE Tab > Enable PAFE Toggle Content >
Type = Triggle Open for Readmore Button,
Type = Trigger Close for Showless Button.
Enter the same Slug as the Content Slug

Download the free version of PAFE at https://wordpress.org/plugins/piotnet-addons-for-elementor/



