There are two ways to create a Form with PAFE Form Builder.
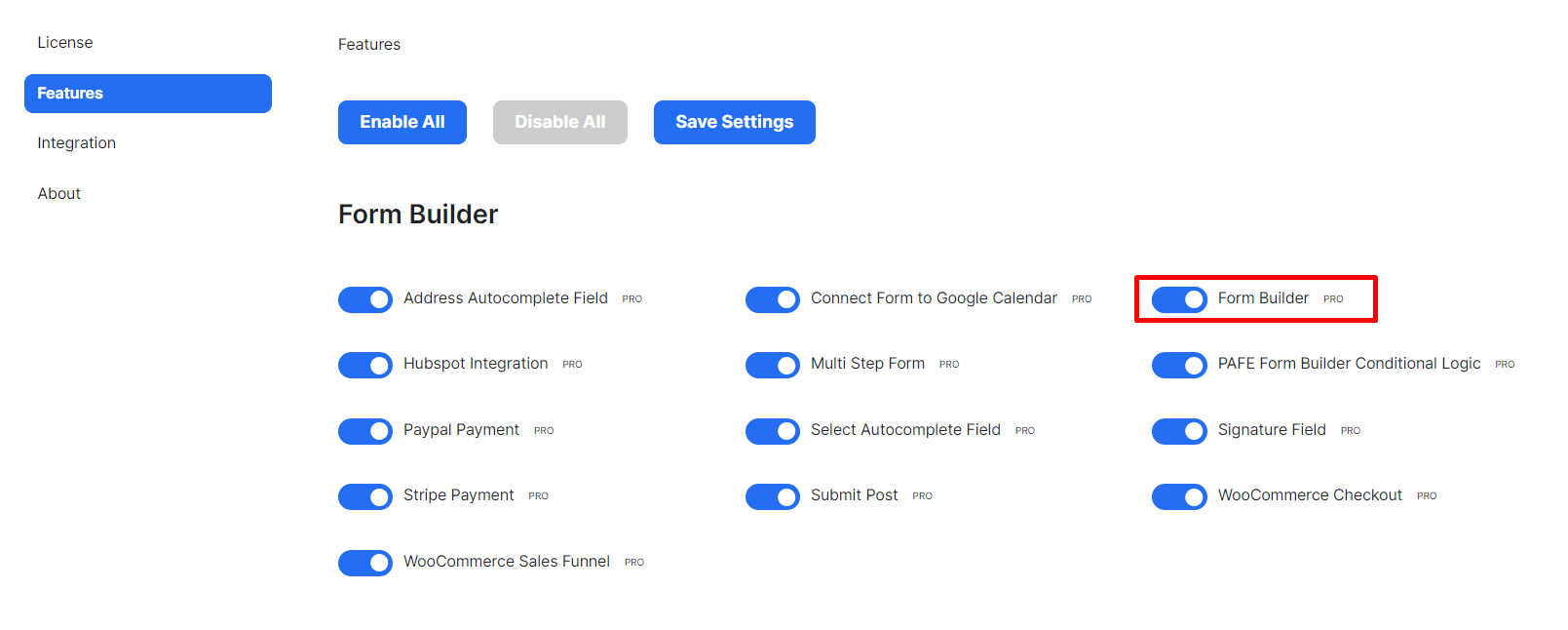
Firstly, make sure that you already enabled the PAFE Form Builder and other features in PAFE General Settings.

1. Use directly the Elementor Editor in Posts, Pages, Post Types or Elementor Template Types.
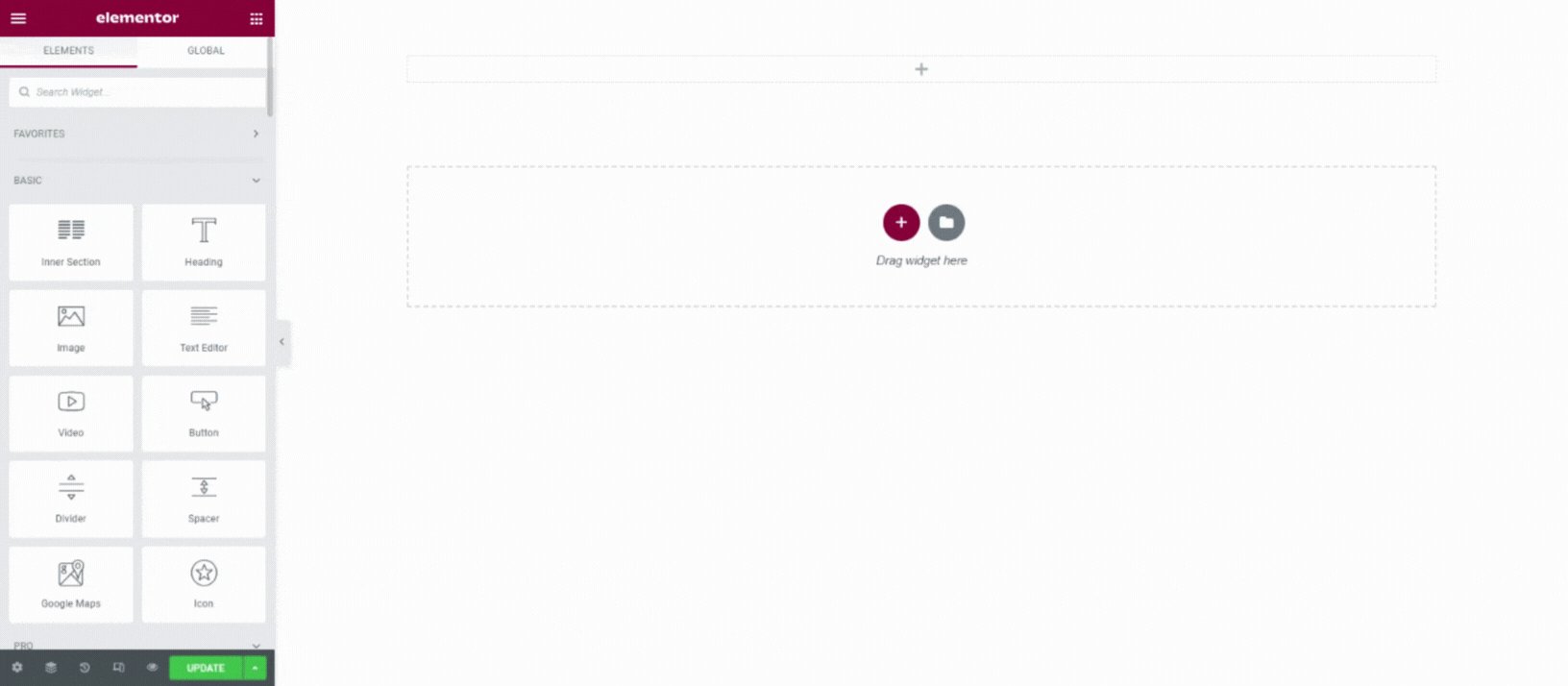
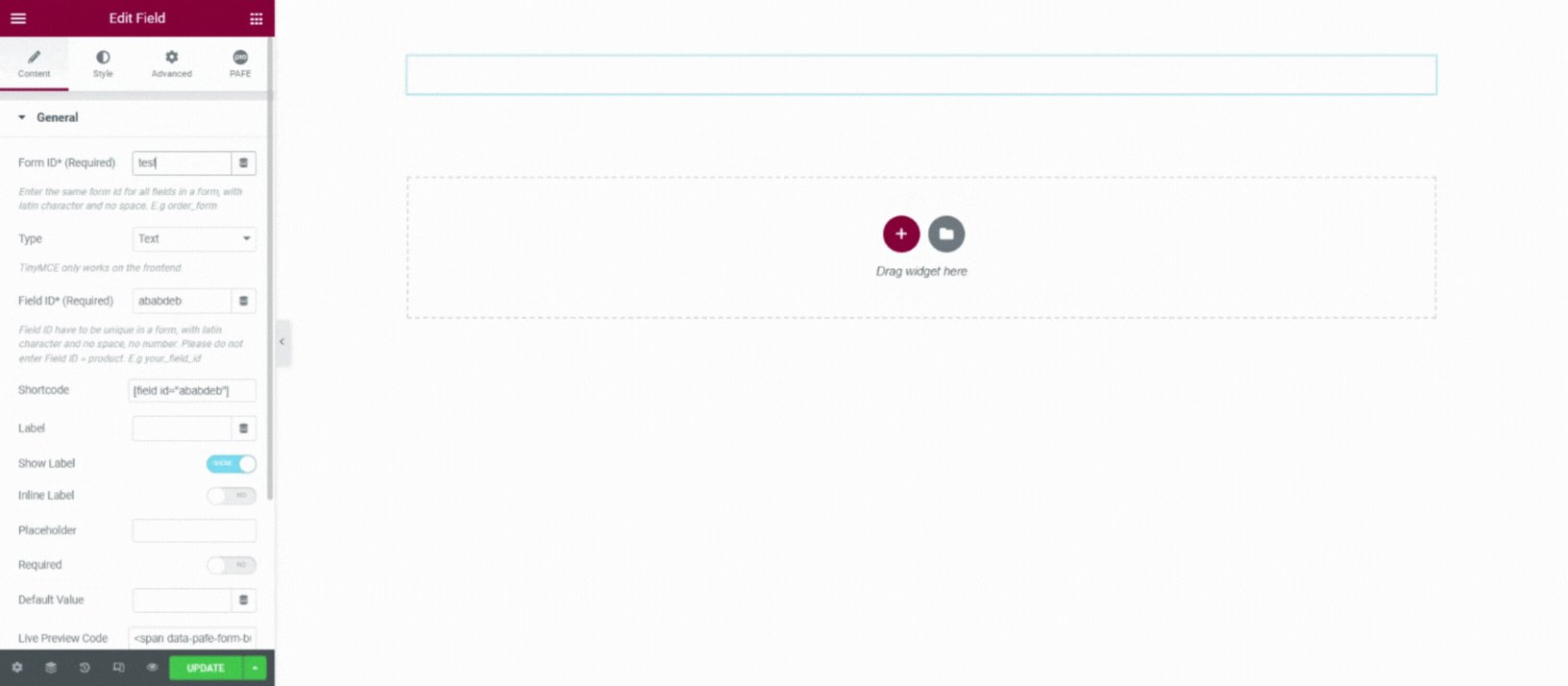
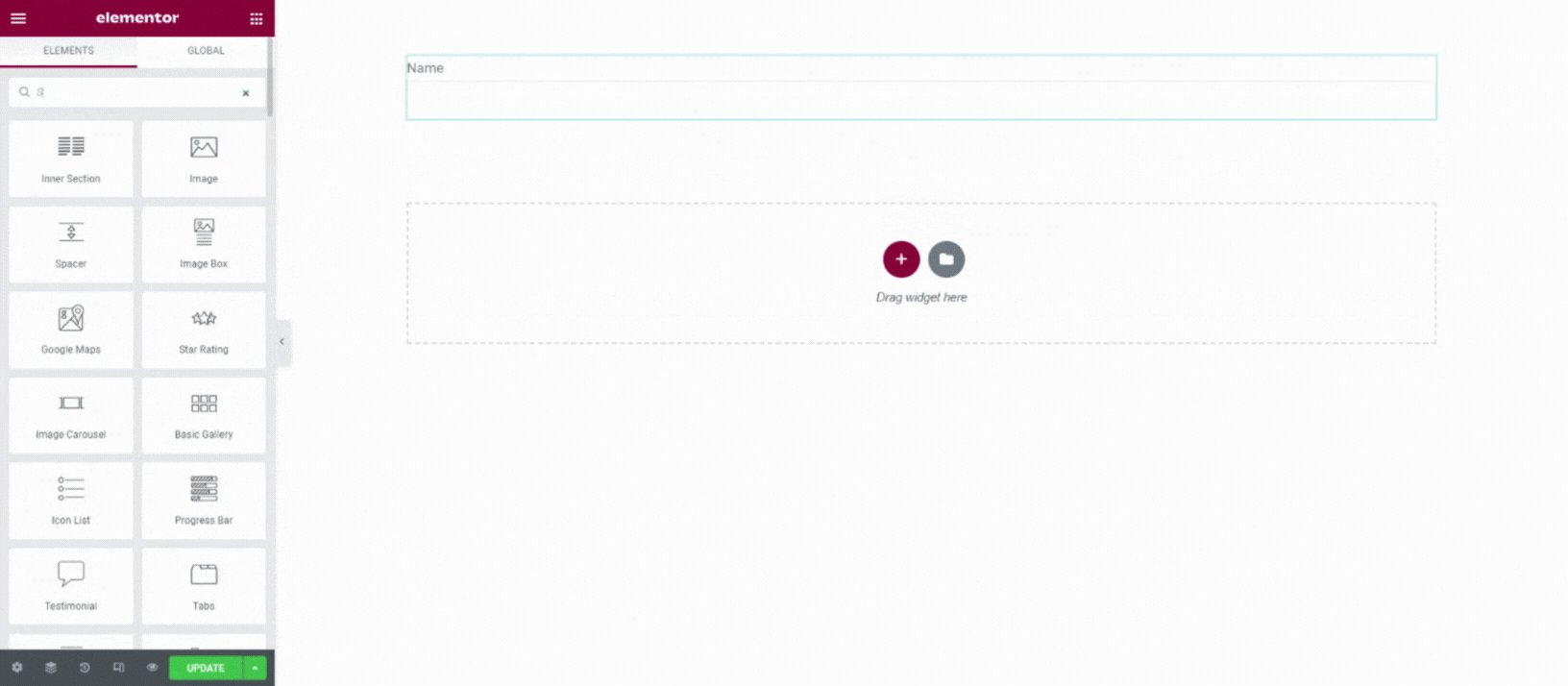
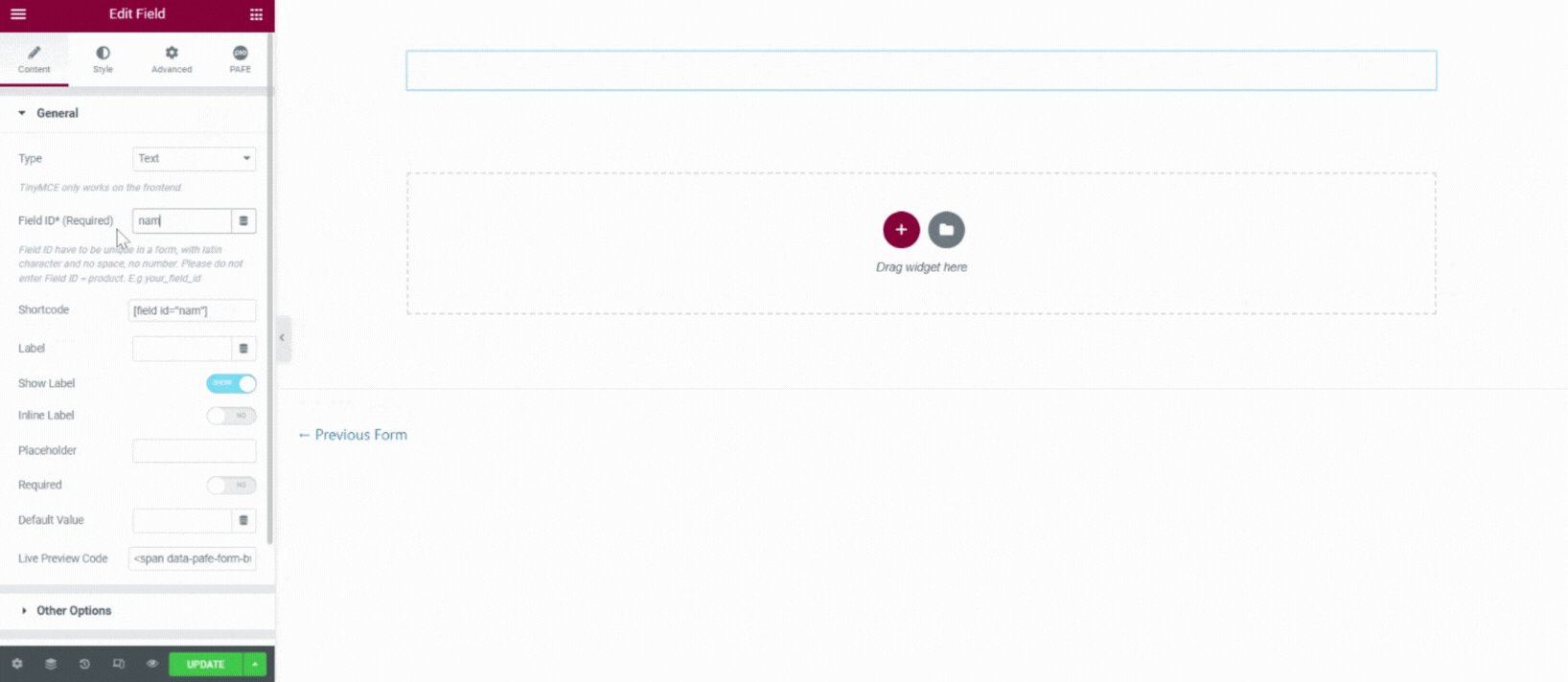
Step 1: In the left Elementor Panel, search/choose Field Widget, then drag and drop it to the Editor area.

Click that field and fill out the basic elements: Form ID and Field ID, choose your desired field type.
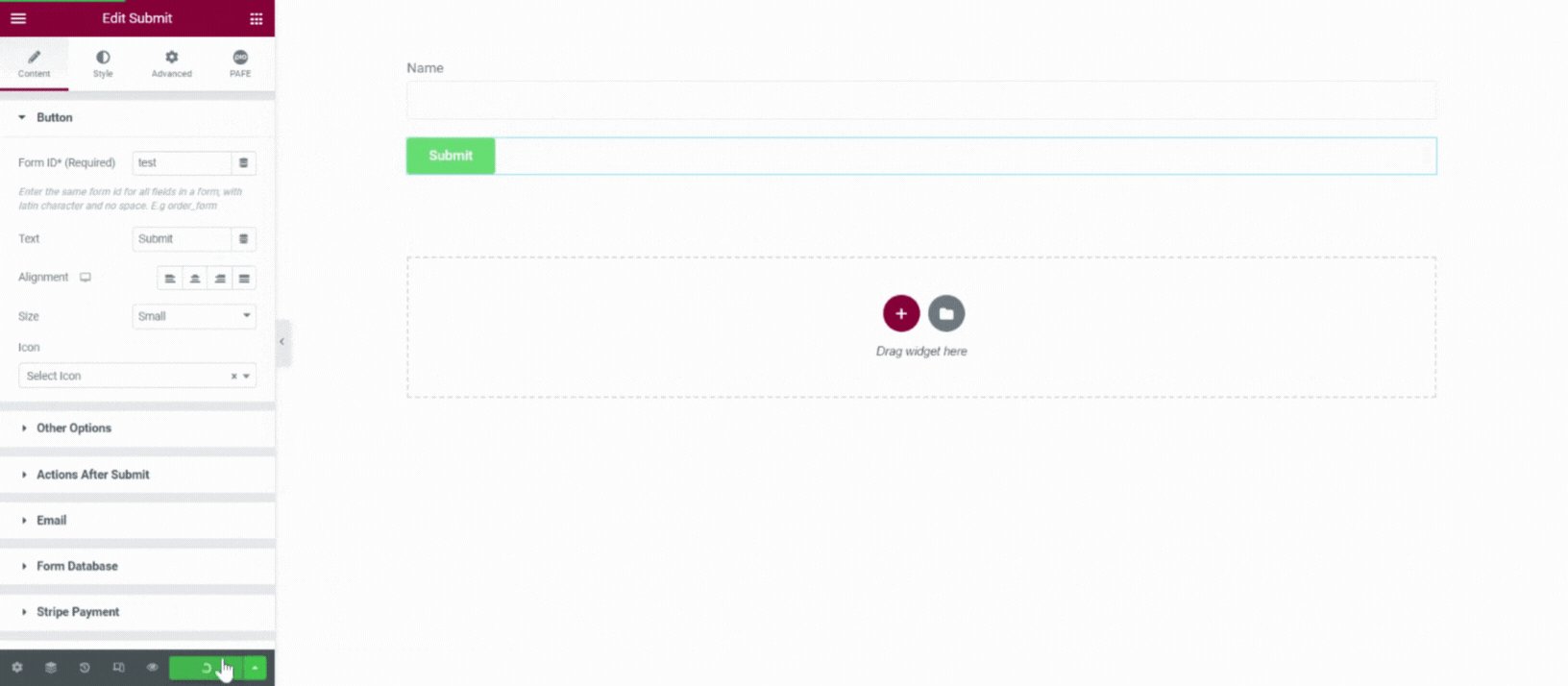
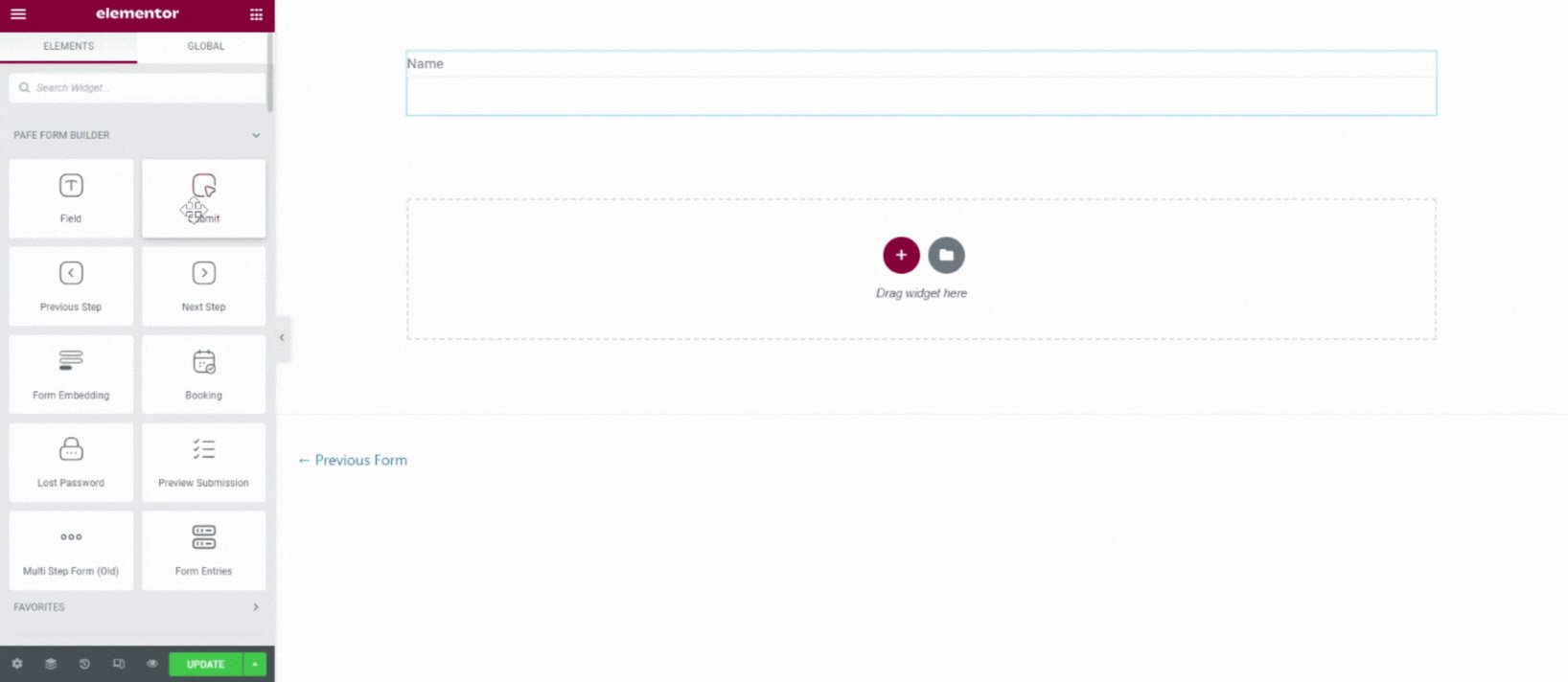
Step 2: Search/choose Submit Button Widget, drag and drop it to Editor area.

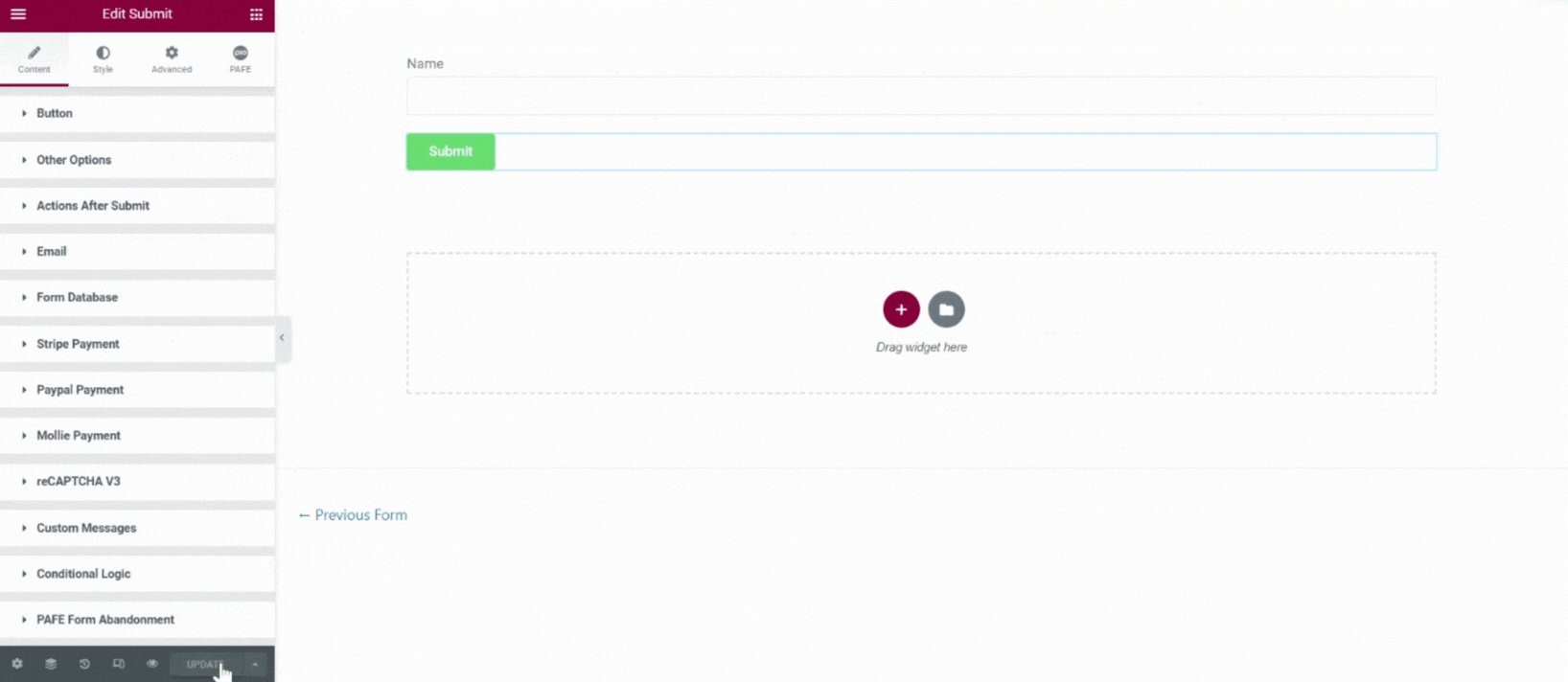
Click that Submit Button and fill out the basic element: Form ID, choose your desired action in Action After Submit option.
Step 3: Finalize all the input customization and Update the Form.

2. Use PAFE Forms (Add New Form/All Forms Categories in the PAFE Admin Panel)
Step 1: Click to Add New Form Category in the PAFE Admin Panel

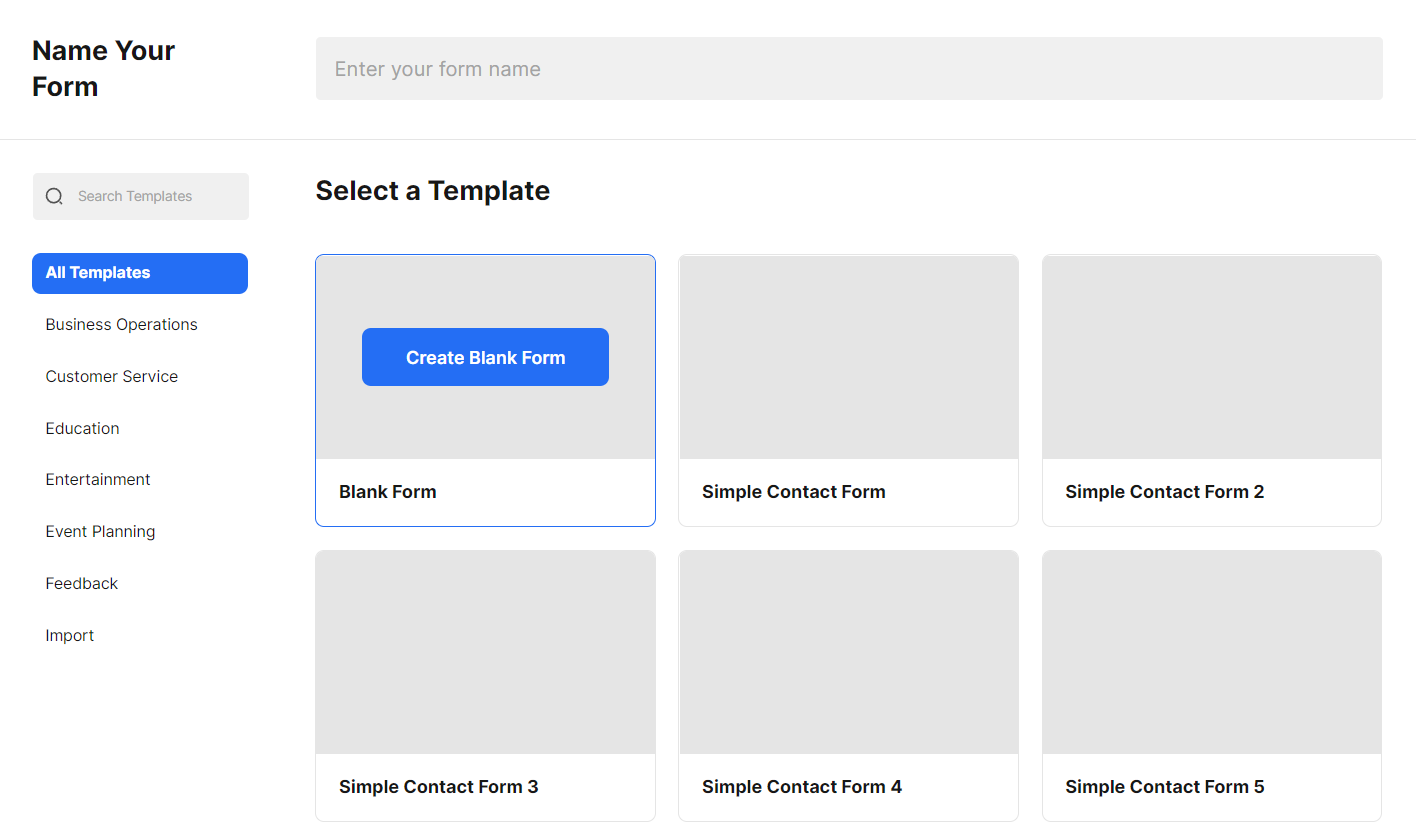
Step 2: You can select an available Template or create a Blank Form, do not forget to name your form in the top of header.

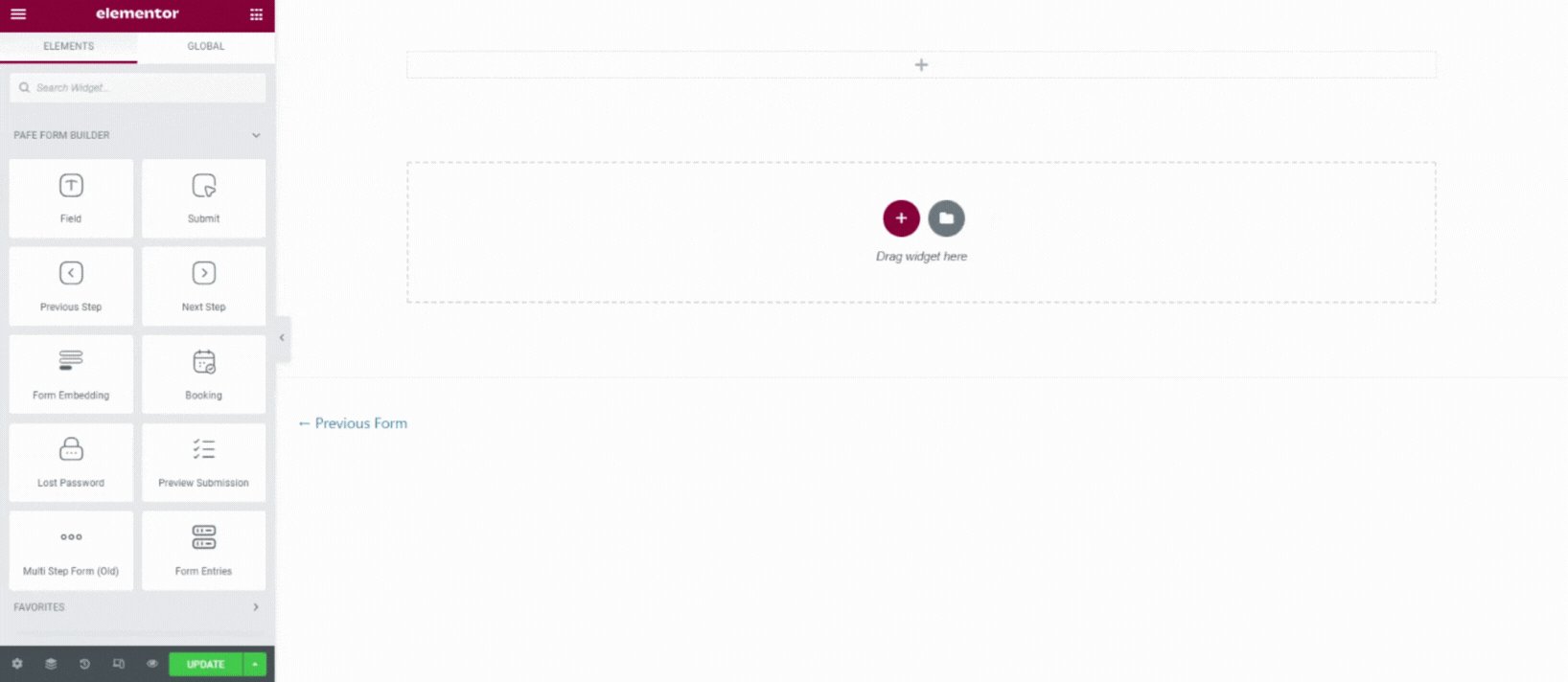
Step 3: In the left Elementor Panel, search/choose Field Widget, then drag and drop it to Editor area.
Click that field and fill out Field ID, choose your desired field type. (You do not mind to Form ID)
Step 4: Search/choose Submit Button Widget, drag and drop it to Editor area.
Click that Submit Button and choose your desired action in Action After Submit option.
Step 5: Finalize all the input customization and Update the Form.

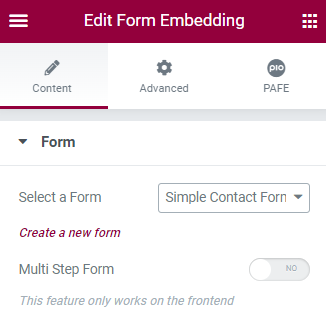
Step 6: You can embed this form anywhere by using Form Embedding Widget.