Repeater Fields Multi Level Nested
You can use Elementor Section or Inner Section to make Repeater, Sub Repeater
and Any Elementor Widget to make Add, Remove Button
Conditional Logic: If Acceptance checked, the Section Repeater bellow will be shown
Sub Repeater - Nested
Test with Card number 4242 4242 4242 4242 – 04 / 24 – 242 – 42424
You can checkout with Stripe, Stripe Subscriptions or Woocommerce
Please extract the Zip file, then import Json files.
Tutorials
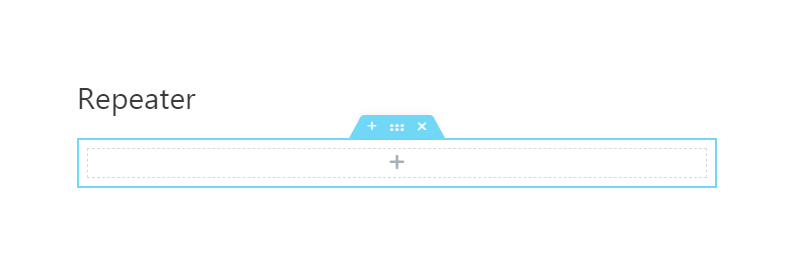
Step 1:
Create a new section (mandatory):

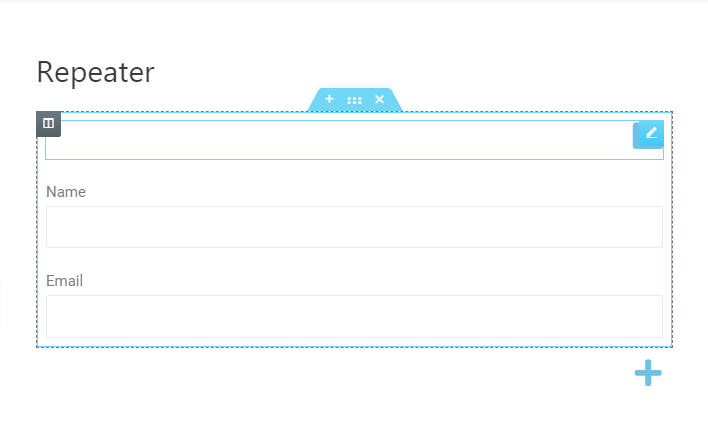
Step 2:
Create some Fields inside the Section. Then, set up Form ID and Field ID for the Fields. Set up the same Form ID for all fields in a Form, with Latin characters and no space.
E.g. order_form.
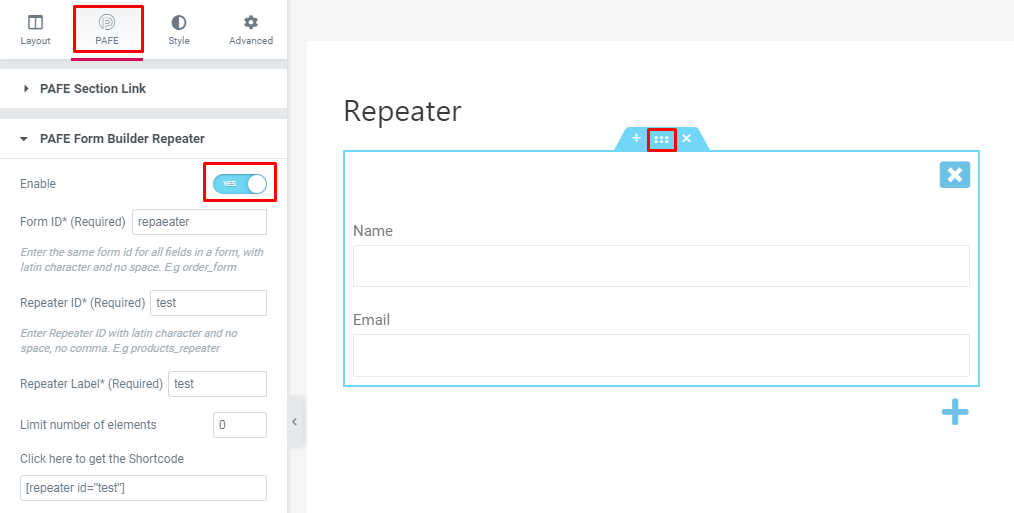
Step 3:
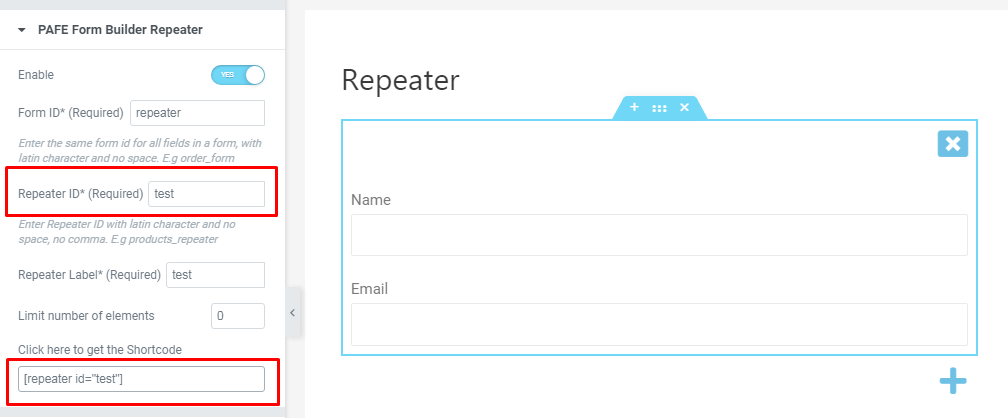
Activate “PAFE Form builder Repeater” for the Section in Tab Control and fill the required blanks.


Step 4:
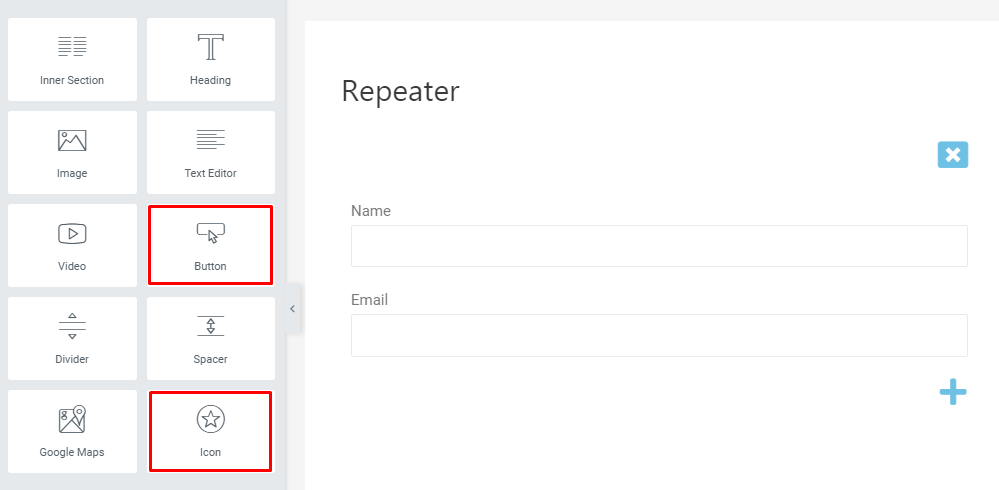
Create an Add Button and a Remove Button. Please make sure that the Remove Button has to be inside the Repeater Section and the Add Button has to be outside the Repeater Section.
– You can use the Button Widget or Icon Widget.

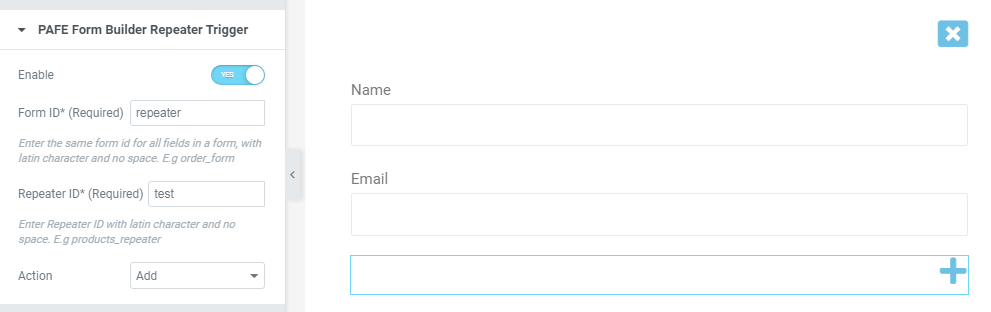
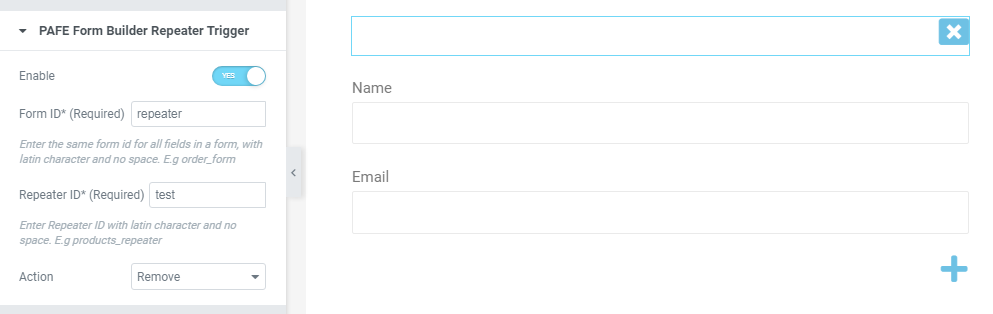
– Activate the “PAFE Form Builder Repeater Trigger” features of both Remove Button and Add Button in the Tab Control.
– Afterwards, you set Repeater ID of the “PAFE Form Builder Repeater” in “Section Setting” and Repeater ID of the “PAFE Form Builder Repeater Trigger” in both Remove Button and Add Button with the same characters. Please make similarly to Form ID with Latin characters and no space.

Repeater ID from “PAFE Form Builder Repeater Trigger” in Tab Control of the Remove Button.

Repeater ID from “PAFE Form Builder Repeater Trigger” in Tab Control of the Add Button.