Posts List
Demonstration
Title Widget
All
Bussiness
Economy
Life
News
Sport
Technology
Neque porro quisquam est qui dolorem ipsum quia dolor…
5 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
5 February, 2020
Lorem IpsumLorem Ipsum Lorem Ipsum
5 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
4 February, 2020
Lorem IpsumLorem Ipsum Lorem Ipsum
4 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
4 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
4 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
4 February, 2020
Lorem Ipsum Lorem Ipsum Lorem Ipsum
4 February, 2020
Tutorial
Install Free Version https://wordpress.org/plugins/piotnet-addons-for-elementor/
Step 1: In the Elementor Editor Panel, choose PAFE Posts List. Then drag and drop it to the Editor area.

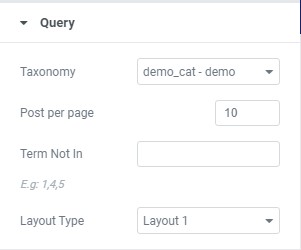
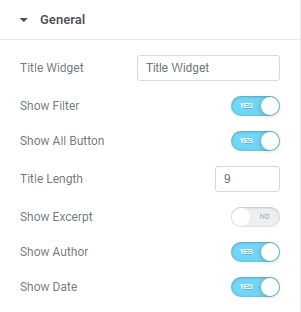
Step 2: Click on Content Tab > Customize the query and general settings.


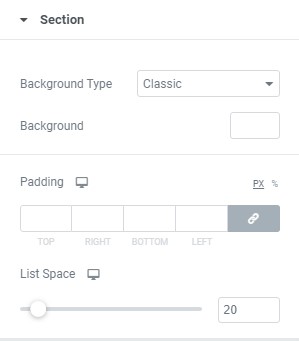
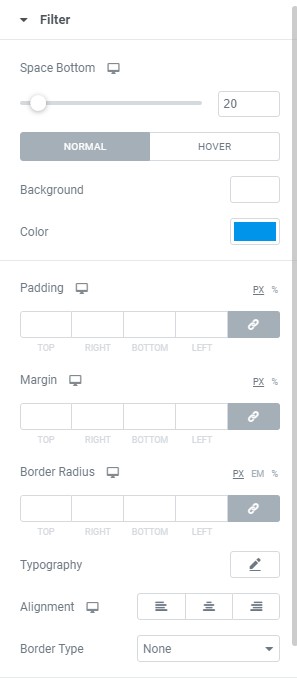
Step 3: You can customize Styles of Specific elements: (Style Tab)
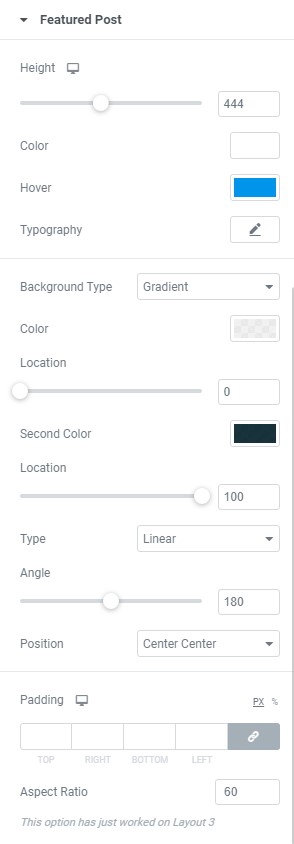
Section, Post list, Filter, Widget Title, Post Title, Posts Text, Posts Author, Post Image, Featured Post.
Style