*Application for Elementor Widgets + Sections/Columns
Demonstration
Parallax Background For Every Element
Tutorials
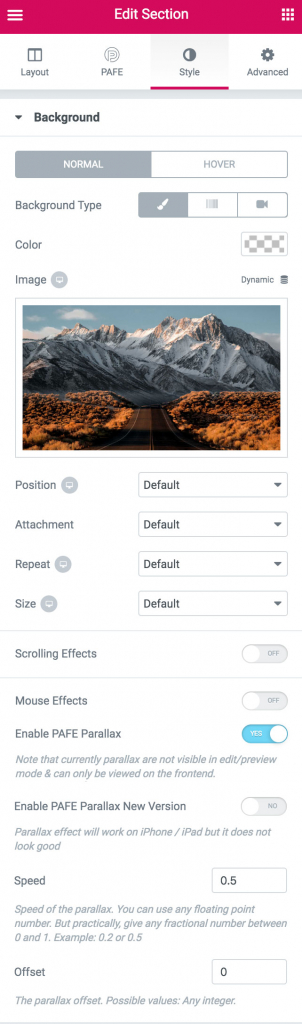
1. Set Background Image for Sections, Columns, or Elementor Image/Gallery Widgets > Enable PAFE Parallax

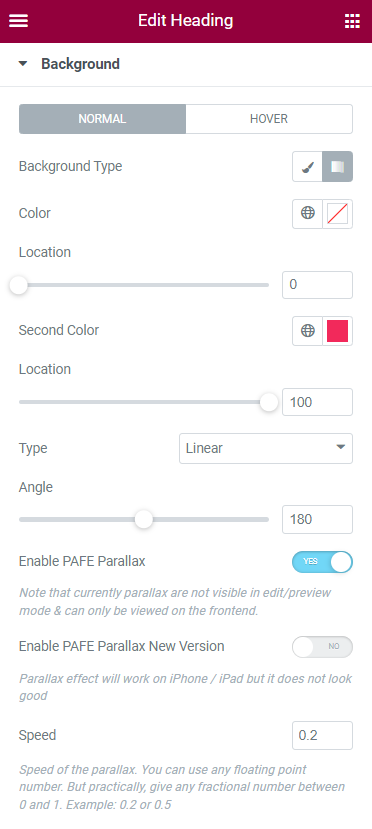
2. Edit Typography (Text/Heading for example) Widgets > Advanced tab > Background > Enable PAFE Parallax

Notice: Enable PAFE Parallax New Version for mobile.
The Parallax effect will work on iPhone / iPad but it does not look good



