Demonstration


This is a Television

This is a Bed
Tutorial
Install Free Version https://wordpress.org/plugins/piotnet-addons-for-elementor/
Step 1: In the Elementor Editor Panel, choose PAFE Hotspot. Then drag and drop it to the Editor area.

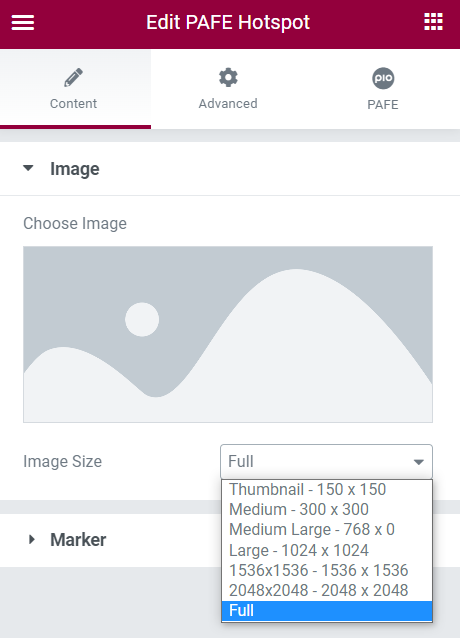
Step 2: Click on Content Tab > Images, then upload your Image.

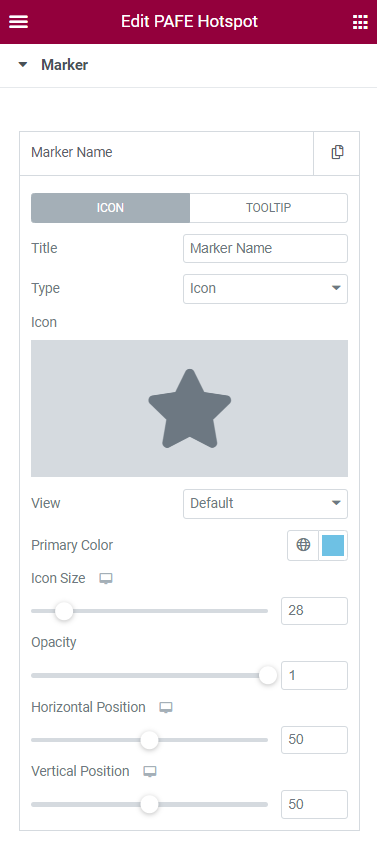
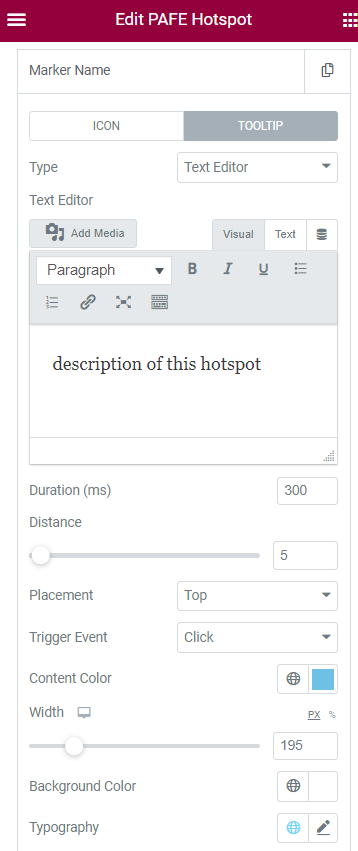
Step 3: Choose Marker to customize the Icon and Tooltip elements.