Is your application equipped with an address form, such as one for shipping an online order, a credit card billing address, or a ridesharing booking form? Address Autocomplete can assist users in providing information.
Address Autocomplete is a function in PAFE Forms Builder that suggests street addresses to users as they write an address. Because an Address Autocomplete tool decreases the number of keystrokes and errors made by a user, it can make data submission faster and more accurate.
Tutorials - How to add Address AutoComplete to your forms
Here is a video showing how to create an Address Autocomplete field:
In addition, you can also refer to the step-by-step instructions below:
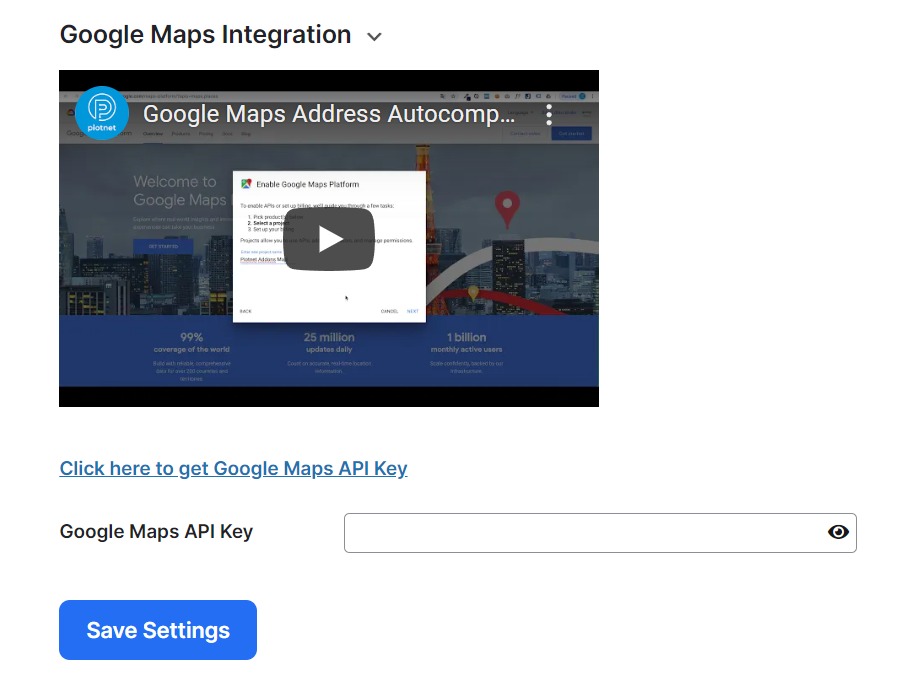
Step 1: You need to add Google Map Key.
Go to Dashboard > Piotnet Addons > Settings > Integration > Google Maps Intergration > Enter Google Maps API Key > Save Settings.
So



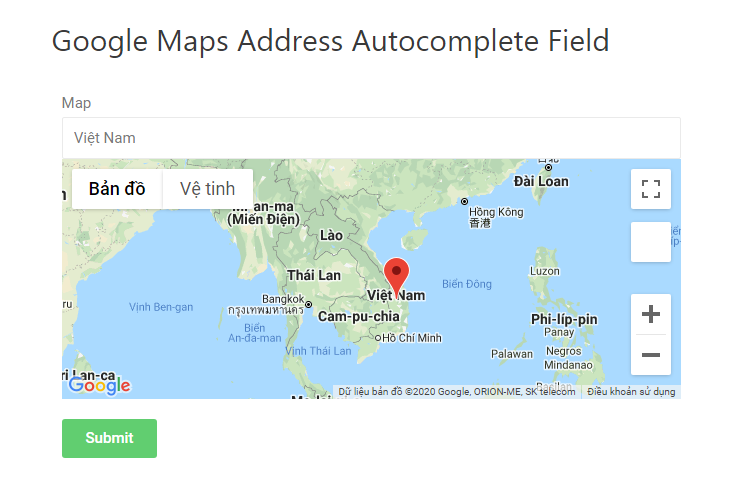
You enable Google Map Address AutoComplete, it will work at the frontend.

You can also use the Address Autocomplete field in calculating the distance between 2 places.
How to calculate the distance between 2 locations: Distance calculation
More Information related
 General
General
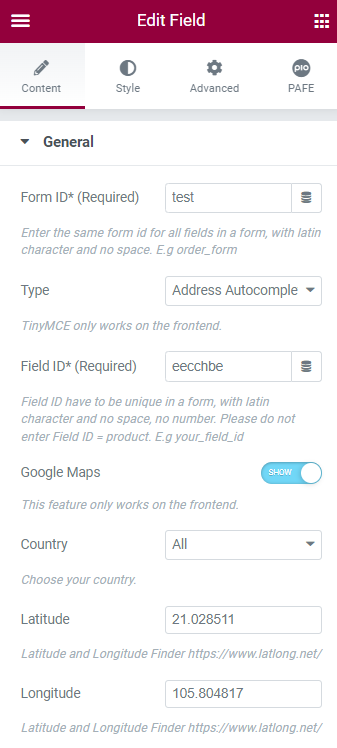
Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: You can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Address Autocomplete
Field ID: The identity of the Field has to be unique in a Form. Duplicated Field IDs will make your Form not work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
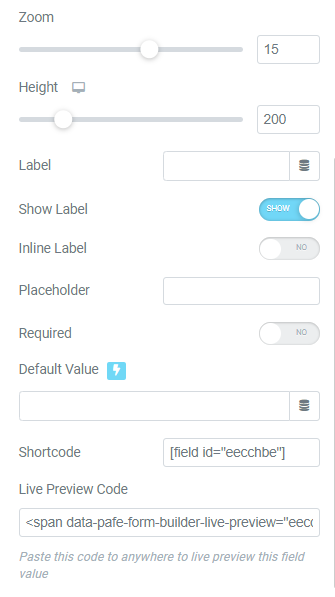
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Google Maps: enable this function to show Google Map directly on your Form.
Country: Choose All or a specific country.
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Placeholder: The text content will be shown inside the bar until the user clicks on it. You can create an example of data you want the user to put in.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Default value: The data you place here will be automatically added to the field. Users are able to change it; however, this information will be added if users do not replace it.
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here
 Other Options
Other Options
Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.
 Icon:
Icon:
You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.
 Label
Label
You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography
 Field
Field
You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.
 Layout
Layout
Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes
 Motion Effects
Motion Effects
Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation
 Transform
Transform
You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical
 Background
Background
You can set both normal and hover styles for Background Type.
 Border
Border
You can set both normal and hover styles for Border Type, Border Radius, Box Shadow
 Mask
Mask
Adjust the Shape, Size, Position or Repeat
 Responsive
Responsive
Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.
 Attributes
Attributes
Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.
 Custom CSS
Custom CSS
Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach out here



