We integrated PAFE with Sendy by API port method. Using the feature, you can synchronize your customer’s information for maximizing the effectiveness of your marketing campaigns.
Tutorials
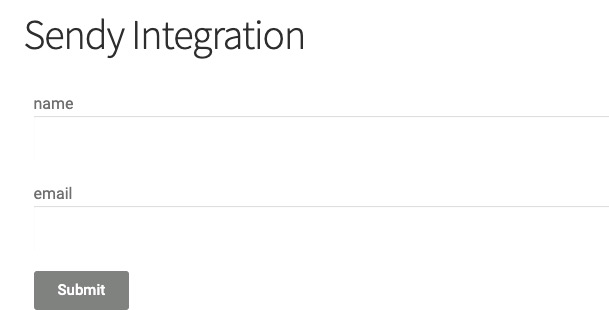
Step 1: Create a form with the necessary information on the admin page.

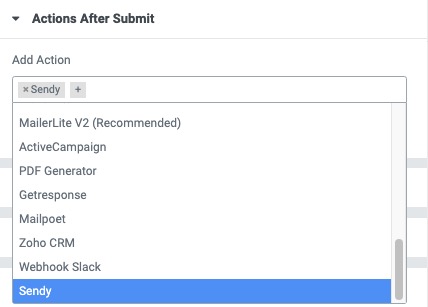
Step 2: Click the Submit Button, select Action After Submit > Add Action > Sendy

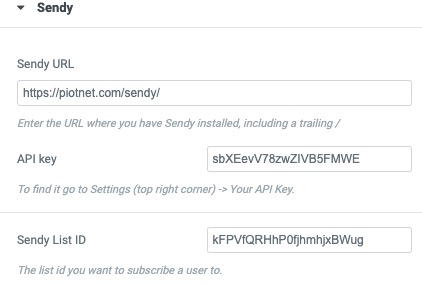
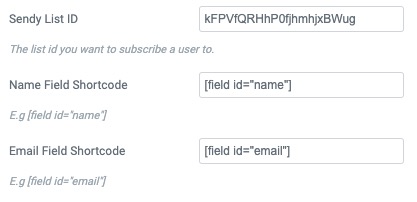
Step 3: You need to fill the URL where you installed Sendy (include the “/” at the end of URL) and API key, Sendy List ID

Step 4: Then you add a Name Field Shortcode and Email Filed Shortcode

Step 5: Enable if your form is GDPR and CCPA compliant

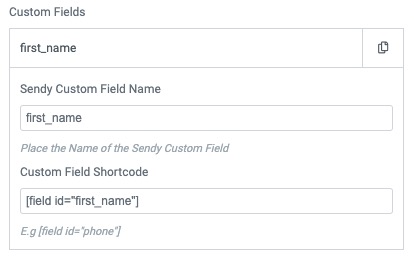
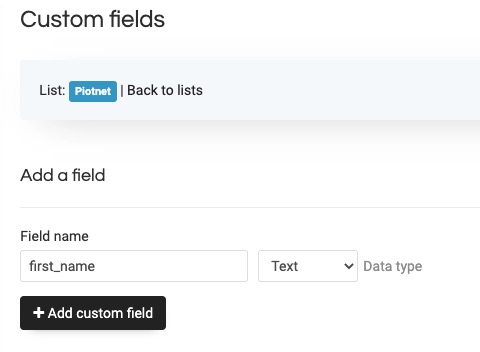
Step 6: If you use custom fields, please add them to sendy’s custom field.

And add them into your customization form field