Tutorials
1. Equal Height for Elementor Widgets

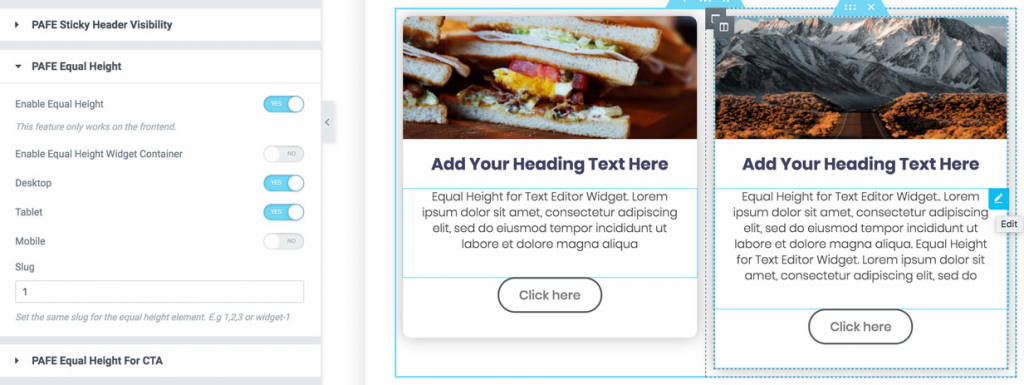
Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua

Equal Height for Text Editor Widget.. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Equal Height for Text Editor Widget. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
Edit Elementor Widgets (in this case Edit Both Text Editor Widgets ) > PAFE Tab > PAFE Equal Height > You have to Set the same slug for Both Text Editor Widgets.

2. Equal Height for CTA Widget (Call to Action)
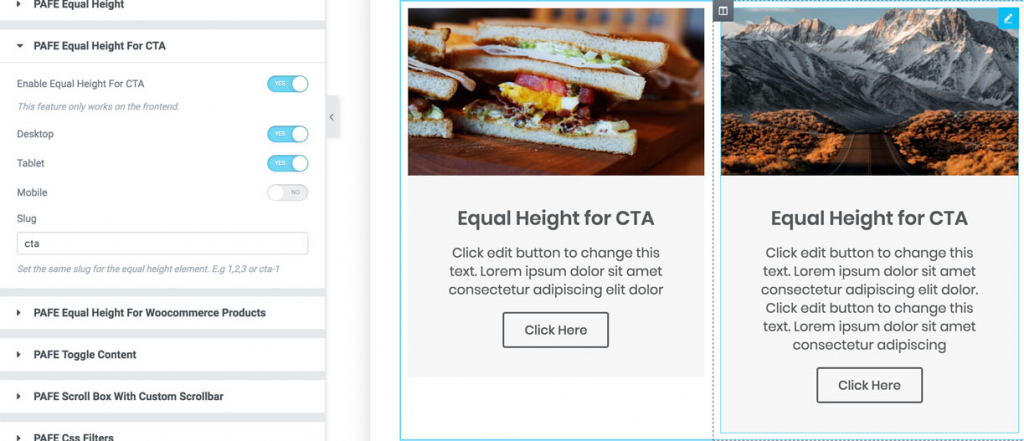
Equal Height for CTA
Equal Height for CTA
Edit All Call To Action Widgets > PAFE Tab > PAFE Equal Height For CTA > You have to Set the same slug for Both Call To Action Widgets.

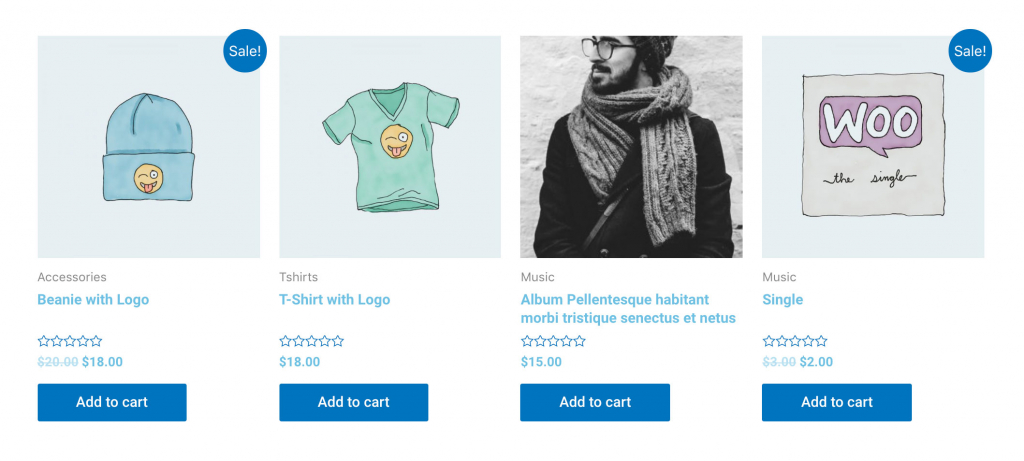
3. Equal Height for Woocommerce Products
Edit Products Widget > PAFE Tab > Enable PAFE Equal Height For Woocommerce Products