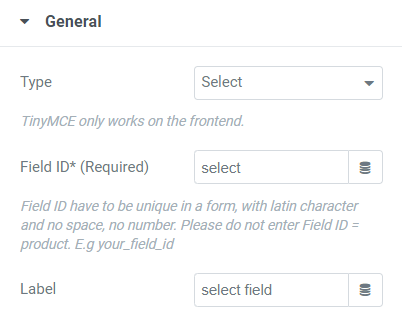
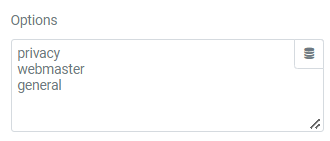
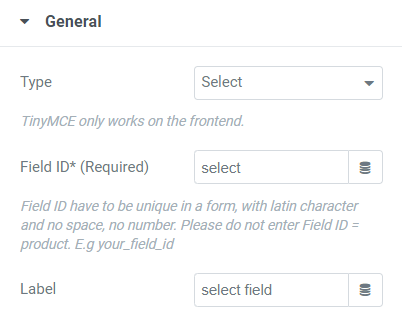
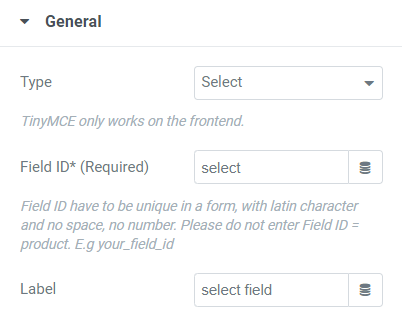
Imagine that you have a form that will send different people depending on a choice made. You have a ‘Select‘ box with two or more choices (e.g. privacy, webmaster, general). Depending on the choice of the user in this select box, another recipient will be sent the e-mail.
This article will suggest 3 ways to manage this one.
1. Apply multiple Submit buttons with Conditional Logic.
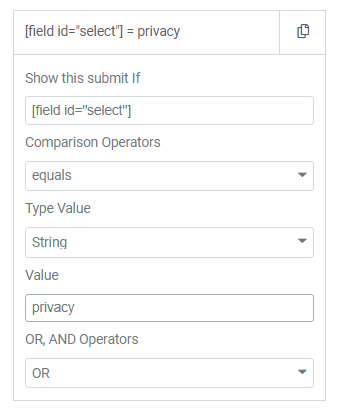
Depending on how many options there are, you could have multiple submit buttons and use conditional logic to show and hide them depending on the selected value.



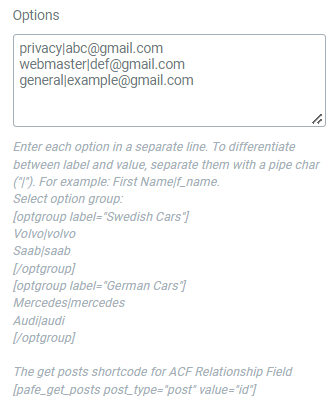
2. Apply email addresses as the values of options.
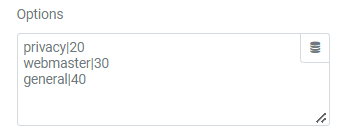
You can put your target email addresses as the values of options.
Format: Label|Value
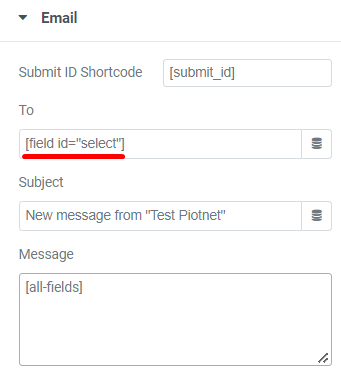
Then embedding the shortcode of this Select field into Email/Email 2 (Submit Button)


Embed the shortcode of the Select field to Email/Email 2 (Action After Submit)

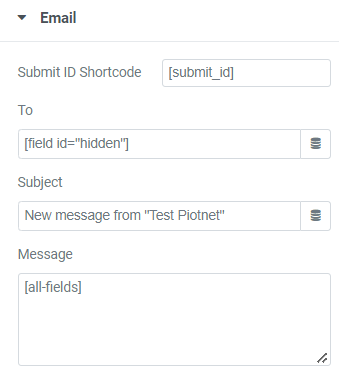
3. Use a "hidden field" as a connection bridge.
In case you want to also apply the values of the Select field to calculate the price.
You can refer to this suggestion.


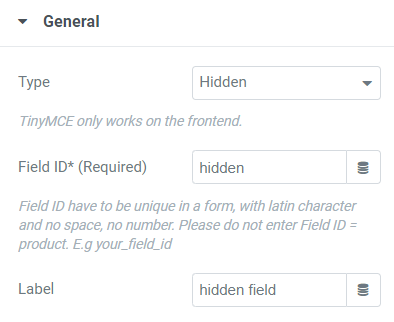
Step 1: Create a hidden field

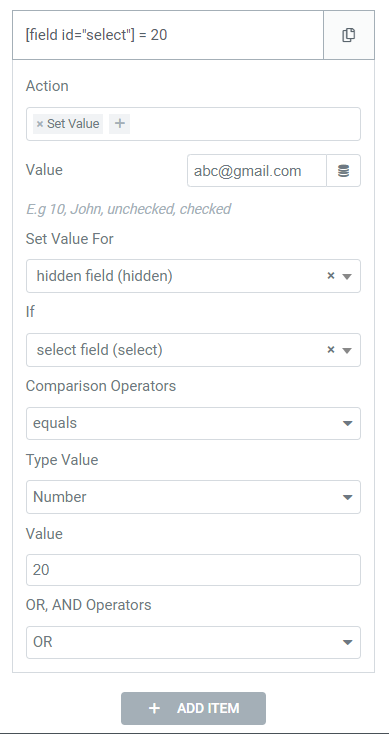
Step 2: Apply the conditional logic with the action “set value” for this hidden field. Depending on a certain option in the Select box, the corresponding email address value will be shown up in that hidden field’s default value box.

Step 3: Embed the shortcode of the Hidden field to Email/Email 2 (Action After Submit)