When a user clicks something on your form, other fields on the form interact with that input and change accordingly. New forms may appear, dropdown menus may show up, other fields may disappear, and so on.
This way of interacting with your site visitors is user-friendly, allows you to control how your forms behave, and guides visitors so information is sent to you in the most efficient, and effective.
Calculated Fields + Conditional Logic + Woocommerce checkout
Show Gift Select Field if Choose Unlimited Page Package
Set Hosting Plan 2 if Daily Visitors >= 3000, Hosting Plan 3 if Daily Visitors >= 6000
Please extract the Zip file, then import Json files.
1. Conditional Logic for PAFE Form Builder (Field/Submit Widget)
For instance: If you want to show Food Select Fields after the Order box has been checked:
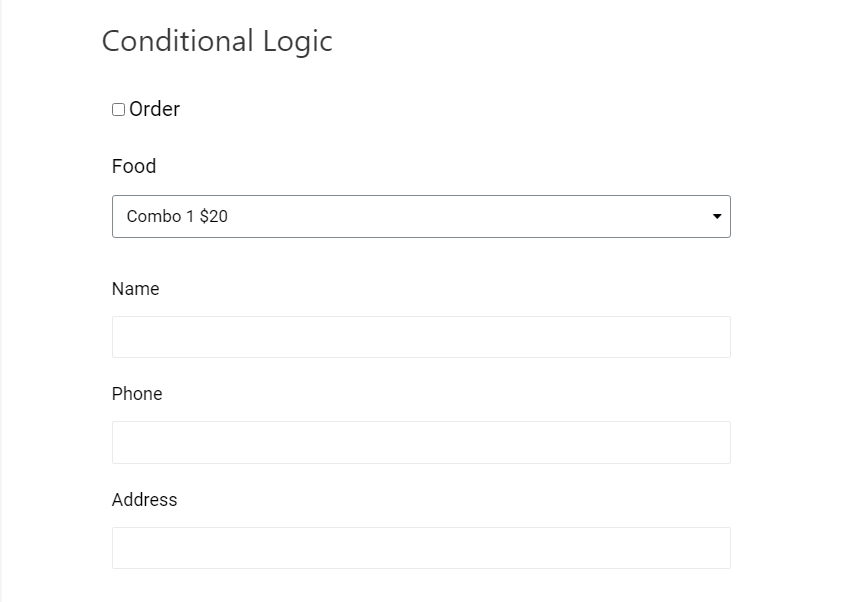
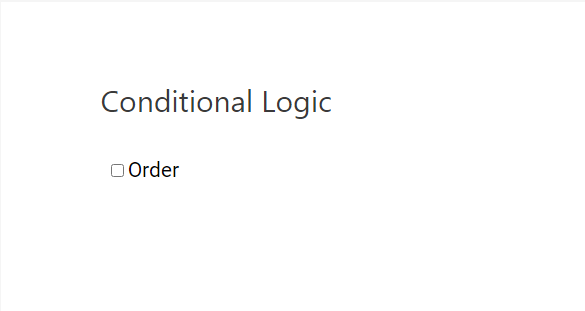
Create a simple form like the image below.

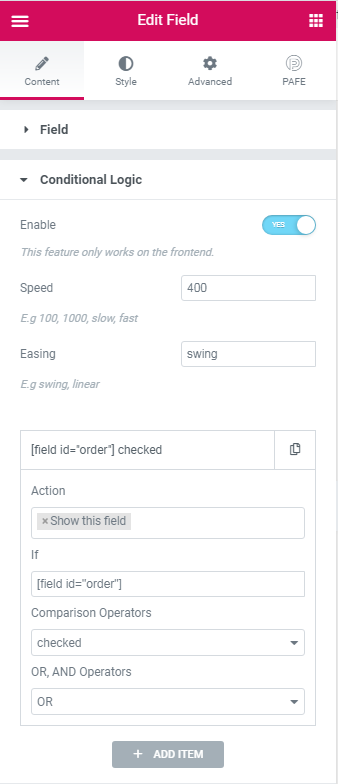
Afterward, edit the Food Select Field > Content Tab > Conditional Logic.
Click Enable to get started. Then Add Item to add conditions.
"Show this field" action

In Conditional Logic List:
🔹Speed: speed of the action triggered
🔹Easing: swing or linear
🔹Action: set Show this Field or Set value;
🔹If: put shortcode of the field which you want to apply condition;
🔹Comparison Operators:
- not empty/empty: Usually used for the text, number, tel, email, or input field types
- equals/not equals: Usually used for input or options field types
- =, <, <= usually used for the text, number field type.
- checked: Usually used for the acceptance field, radio, and checkbox field type.
- unchecked: Usually used for the acceptance, radio, and checkbox field type.
- contains: The condition is triggered if the target field’s input contains the corresponding value. Usually used for the text, tel, number, email, or input field types. For example: in condition value setup: “abc” => if users fill out “abcdef” input in the target field, the conditional will be triggered.
🔹Type Value
- String: if the value contains letter characters or numbers
- Number: applied for only number format.
🔹OR, AND Operators:
You can enable AND or OR settings during form creation.
- With AND conditional logic, two or more requirements must be met by the site visitor in order for the condition to display.
- On the other hand, for the OR conditional logic to work, a condition will display so long as one or more of the requirements are met by the site visitor inputting information.
> Don’t forget to click Update.
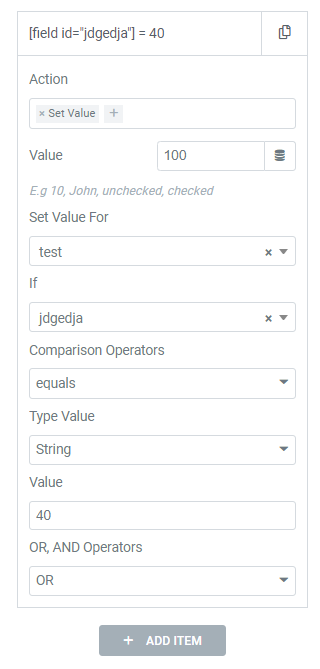
In addition, you can use “Set value” option to show specific values for other fields depending on the target fields.
"Set value" action

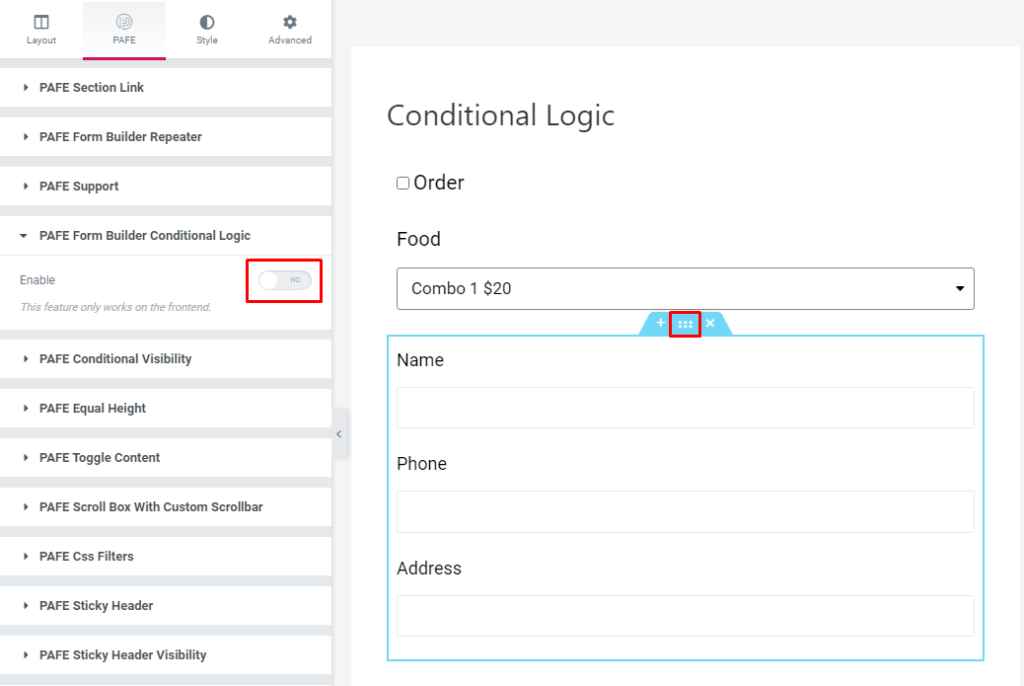
2. Conditional Logic for Sections/Columns.
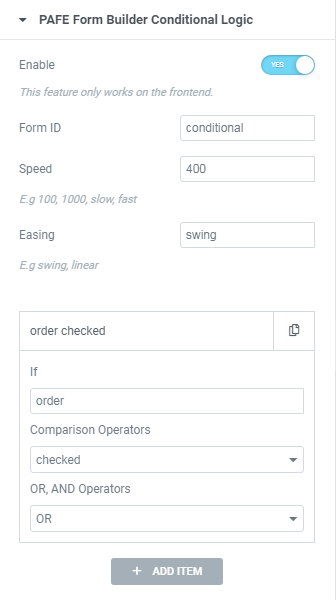
Edit a Section > PAFE Tab > PAFE Form Builder Conditional Logic > Click Enable.
Instead of using shortcode, you will add Field ID in If box:
A view of the form:

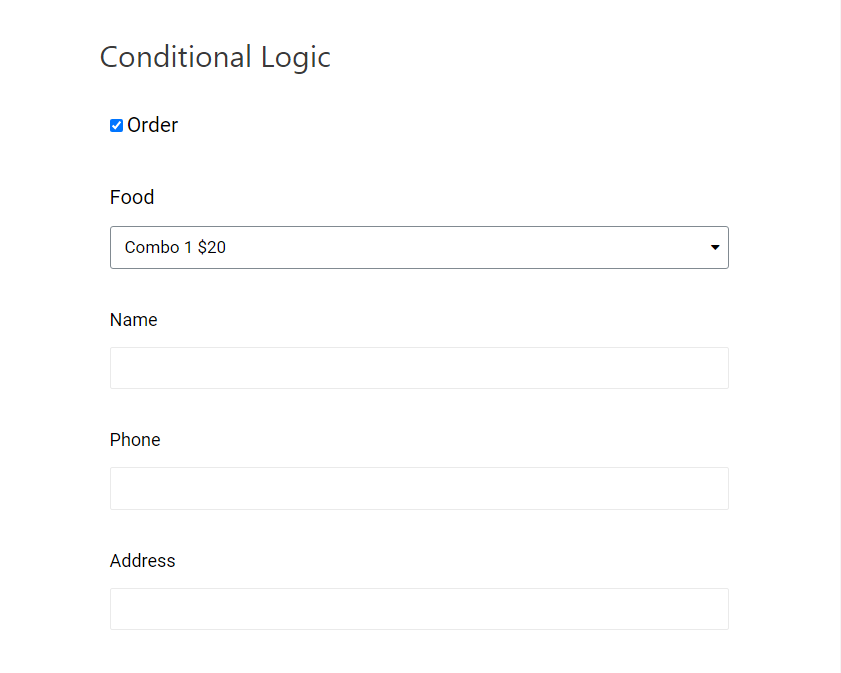
Finally, checked Order box, Food Select field and Section will appear:

Above is just a simple example. Using conditional logic allows you to perform many complicated forms for your needs.
Please refer to this source to apply Conditional Logic for the Elementor Form.