Would you like to include a coupon code field in your online forms?
Who doesn’t want to get the best possible deal when they go shopping? And you don’t need to be a rocket scientist to understand this basic consumer behavior, do you? As of today, almost every eCommerce site provides their customers with coupon codes (or promotional codes) on the checkout page in order for them to receive discounts and save money.
Coupon code field essentially provides customers with an additional incentive to purchase their products. Both business owners and consumers benefit from this arrangement.
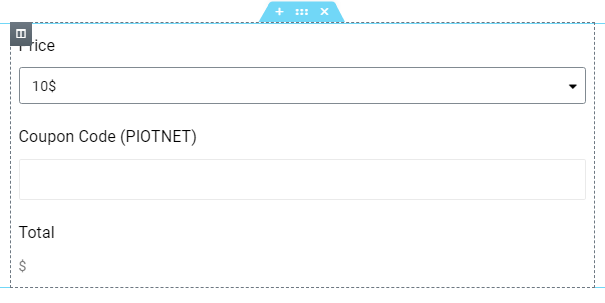
We made this template as minimal as possible to help you get a better understanding of how it will appear on your form.
To try, you can enter the promo code PIOTNET.
Tutorials - How to add Coupon Code field to your form
Simply follow these instructions if you want to add a promo code or coupon code field to your WordPress forms.
Step 1:
Now that your Piotnet Addons is installed, the next thing you’ll want to do is set up a payment form. That way, you’ll have a form to add your coupon code field to.
Create a simple form as the image below:

Step 2:
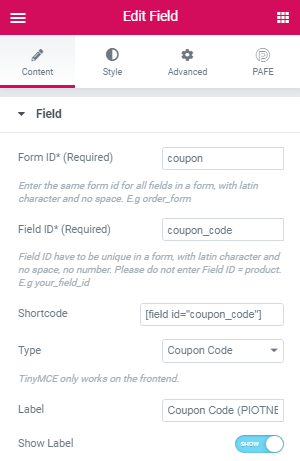
- Add a new field and choose the field type as Coupon Code field.
- Edit Coupon Code Field > Content Tab > Field > choose Coupon Code type.
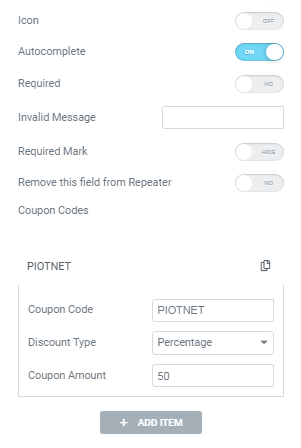
- Next, click Add Item > fill Coupon Codes > select Discount Type: Percentage or Flat Amount > Coupon Amount.


Step 3:
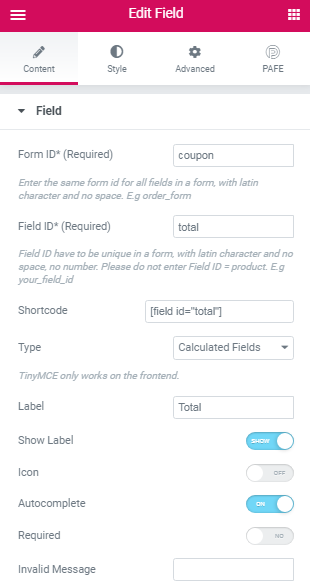
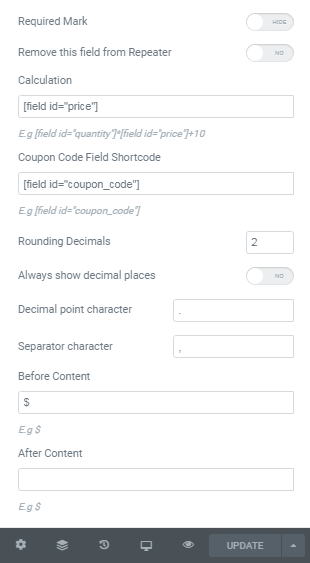
Edit Total Field > Content Tab > Field > choose Calculated Fields in Type > add Coupon Code Field shortcode into the box.
You can refer how to create Calculated field.


In Conclusion
When a company offers coupon code field, it creates an incentive for customers to buy, which works for both new and returning customers. You can specify whether the discount is a percentage or a fixed amount. Every coupon code has an expiration date, making it possible to track marketing efforts to determine which platforms generate the most conversions.
If you assign different numbers and letters to different ads based on promotion, customers will be able to recognize them more easily. As an example, MerryChristmas21 for Christmas, Jul04 for Independence Day, Memo21 for Memorial Day, and so on. Furthermore, different codes for different platforms can assist you in calculating the ROI (return on investment) of advertising on that platform. You also don’t have to wait for special occasions to give out coupon code field.

Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Coupon Code
Field ID: The identity of the Field has to be unique in a Form. Duplicated Field IDs will make your Form not work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Coupon Codes: Fill out the detail of the coupon codes.
For example Coupon code: Piotnet, Discount Type: Percentage, Coupon Amount: 30
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here

Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.

You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.

You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography

You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.

Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes

Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation

You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical

You can set both normal and hover styles for Background Type.

You can set both normal and hover styles for Border Type, Border Radius, Box Shadow

Adjust the Shape, Size, Position or Repeat

Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.

Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.

Add your own custom CSS here



