Do you want to include a confirm field in your PAFE Form Builder?
When submitting forms, users may enter incorrect information because of typos. This can make responding to their messages or adding them to a lead pipeline difficult.
The simplest solution is to add a Confirmation field to your forms.
Confirm field type makes it easy to require a user to verify their email address, password or text area, URL. Below you can find a guide explaining how to set it up for your Elementor form.
Demonstration
The form was sent successfully.
An error occured.
Tutorial - How to add Confirm field to your form
- Create a form or open a form you have already created.
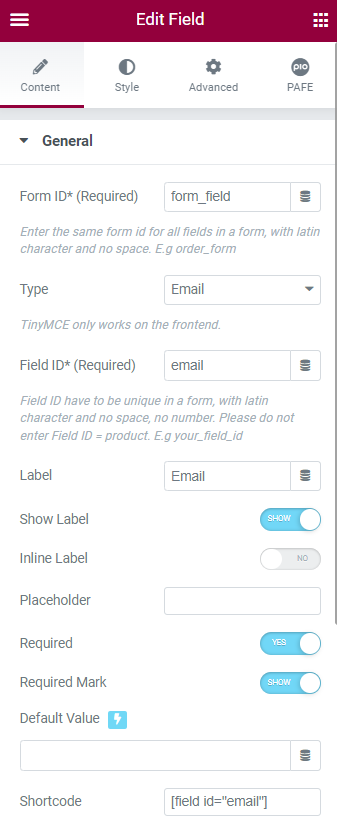
- Add an Email field or Password field to your form if you don’t already have one.
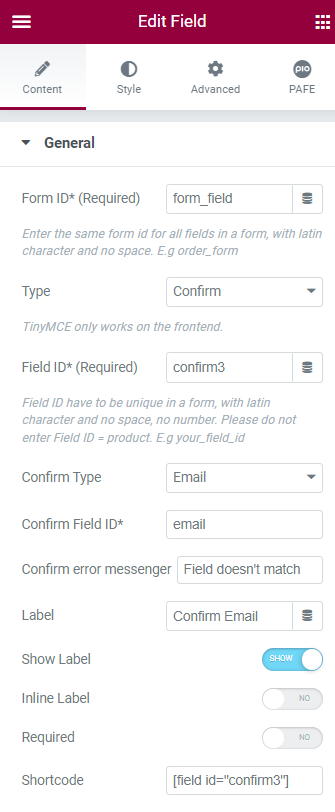
- Create a confirmation field by choosing Type: Confirm.
- Fill out the Confirm Field ID (Field ID of first email field) and choose Confirm type based on your demand.


Furthermore, you can make a similar setup for Text, Text area, and URL field types.
In addition, you can check out some of our products at our Home page.



