1. Elementor Form
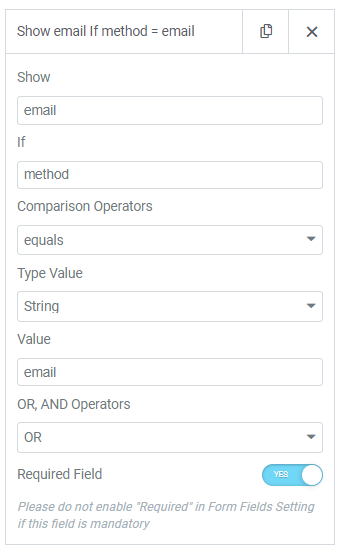
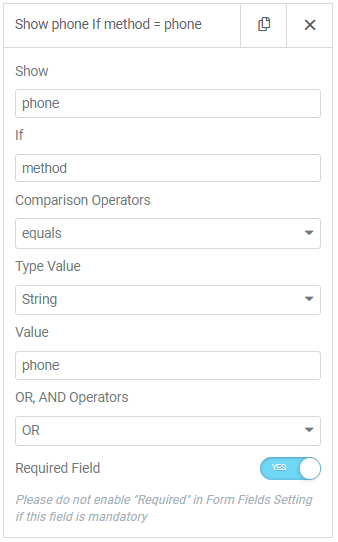
Show: Choose a target field to show this field depending on conditions. (fill out the Field ID here)
If: Choose a condition field relevant to the target field
Comparison Operators: There are various of options: Not empty, Empty, Equals, Not equals, >, >=, <, <=, Checked, Unchecked
Type Value: String or Number
Value: Fill your desired value.
OR, AND Operators: set relation between conditions.
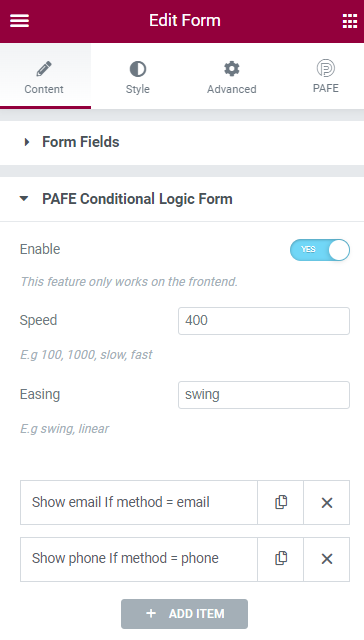
2. Conditional Logic for Sections:
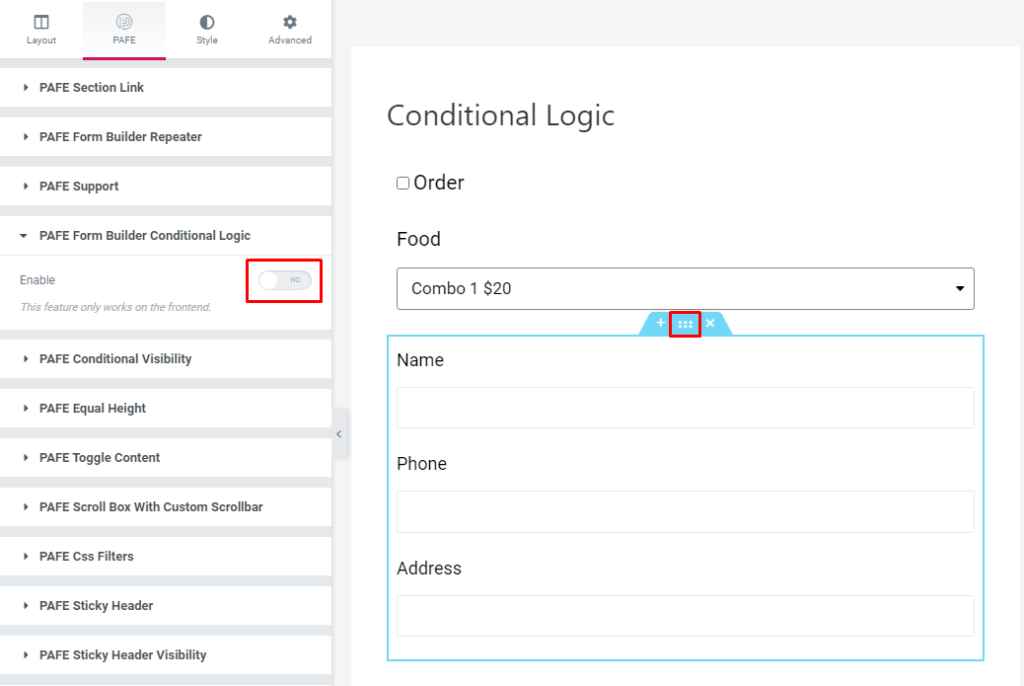
Edit a Section > PAFE Tab > PAFE Form Builder Conditional Logic > Click Enable.
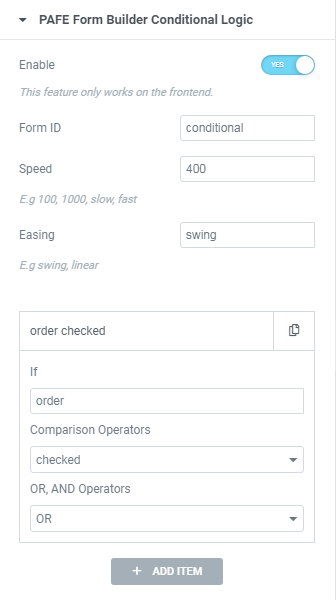
Instead of using shortcode, you will add Field ID in If box:
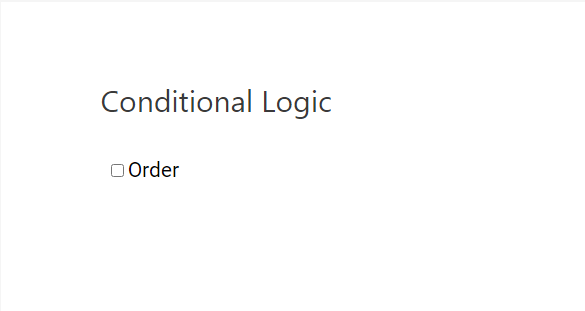
A view of the form:

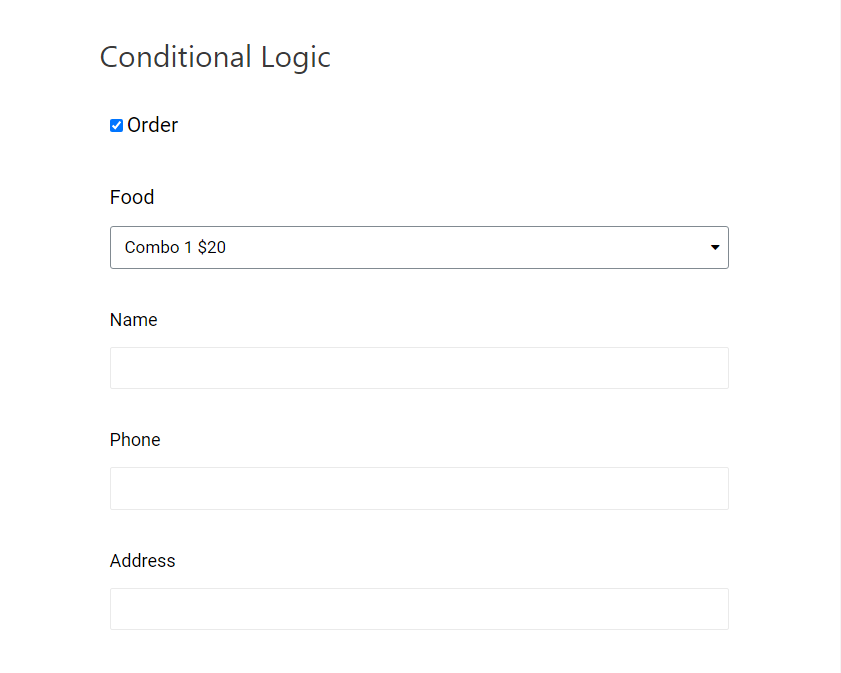
Finally, checked Order box, Food Select field and Section will appear:

Above is just a simple example. Using conditional logic allows you to perform many complicated forms for your needs.
Please refer to this source to apply Conditional Logic for the PAFE Form Builder.