TinyMCE field gives you total control over your rich text editing. Here’s how you can add that as a field type, so users can input rich text into a Form.
We sympathize with you if you frequently have to write content for your website. Writer’s block may seem to be a serious problem for you when it comes to producing material. In addition, finding the time to produce fresh content could prove difficult. Or, on occasion, you might wish to provide the information on your website a completely fresh viewpoint.
By allowing your visitors to upload content on your website, you may lessen the strain of content development. You can achieve this by creating a post-creation form with a rich content editor.
And what’s this? You may complete all of this without granting your visitors access to the WordPress dashboard. Who knows how? This essay will demonstrate that for you.
How to add TinyMCE field to your form
Firstly, you need to create a new form or use an existing form.

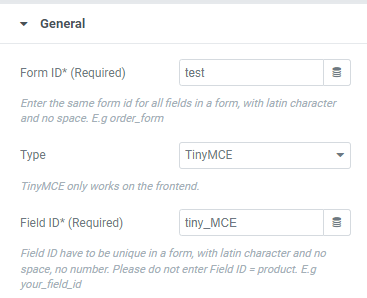
Then add a new field by drag and drop the Field Widget and change the field type to TinyMCE field.