This field type empowers users to choose input data values by a term list.



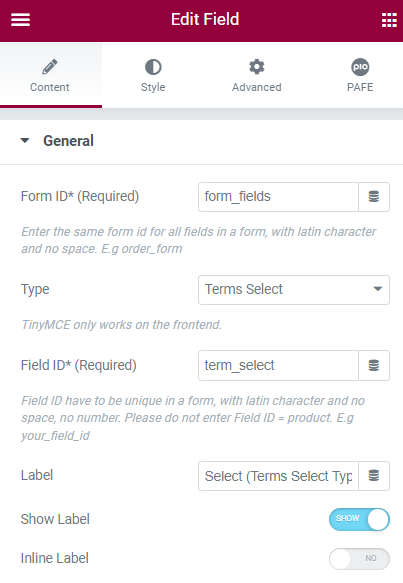
Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Terms Select
Field ID: Identity of the Field has to be unique in a Form. Duplicated Field IDs will make your Form not to work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
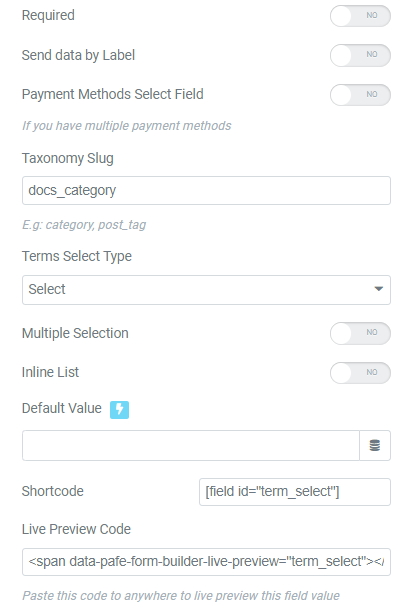
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Send data by label: Apply for Email action. You will receive the Label instead of Value in default.
Payment Methods Select Field: Enable this function If you have multiple payment methods
Taxonomy Slug: choose a specific taxonomy slug, for example: category, post_tag
Terms Select Type: There are 4 methods to display options.
- Select: dropdown the existing options.
- Select2: dropdown the existing options + new options. For more details, please reach to here
- Checkbox: dropdown the existing options.
- Radio: dropdown the existing options.
Multiple Selection: If this setting is enabled, the website visitor will be able to choose more than one file to upload.
Inline list: arrange the option labels to be placed in same row.
Default value: The data you place here will be automatically added to the field. Users are able to change it; however, this information will be added if users do not replace it.
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here

Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.

You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.

You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography

You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.

Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes

Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation

You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical

You can set both normal and hover styles for Background Type.

You can set both normal and hover styles for Border Type, Border Radius, Box Shadow

Adjust the Shape, Size, Position or Repeat

Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.

Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.

Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach out here



