*Application for Elementor Widgets, Sections.
Sticky Header in Piotnet Addons has many features: Transparent Header, Change Header Background, Change Header Height, Change Logo Color, Change Logo Image, Show Hide Element, Section, Change Text Color, Hide Header on scroll down, Show on scroll up.
Demonstation
Tutorials
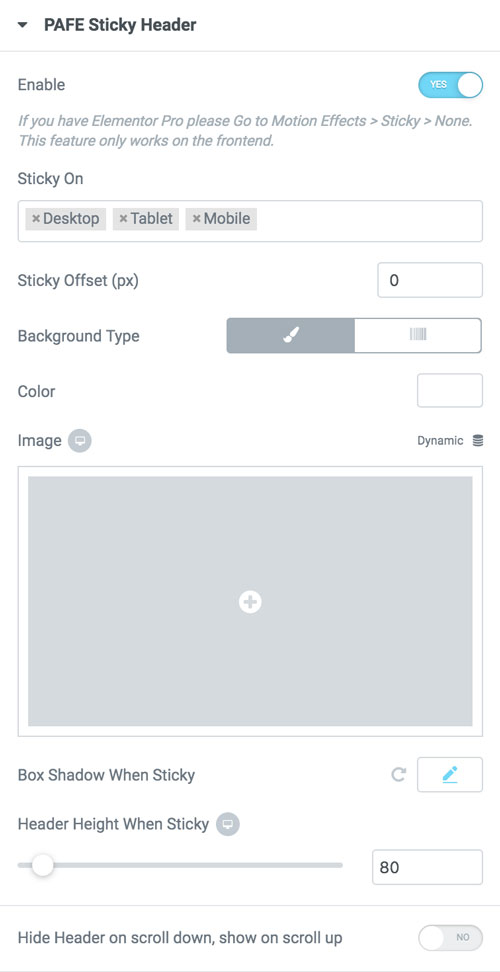
Edit Header Section > PAFE Tab > PAFE Sticky Header

Transparent Sticky Header
Set Transparent Background for Header Section > Go to PAFE Sticky Header > Set Sticky Offset = 0 > Change Background for Header when sticky.
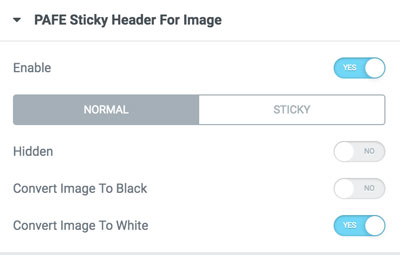
Change logo color ( png ) to Black, White, Color
Edit Image > Style Tab > PAFE Sticky Header For Image

Change text color
Edit Elements > PAFE Tab > PAFE Sticky Header For Text
Show or Hide Elements, Columns, Sections
Edit Elements or Sections > PAFE Tab > PAFE Sticky Header Visibility.
If you have 2 sections and a first section for normal, a second section for sticky, you have to enable PAFE Sticky Header for both.



