The Select field, like the Radio field, can be used to provide customers with options. The difference here is that instead of displaying all of the options directly on the form, when using the select field, it will display a drop-down of options. If there are too many options in the field, this will help save space and make your form appear more compact.
This field type is used to create a drop-down list. It is most often used in a form, to collect user input.
Here is a sample we created so you can refer to the field Select when applied to the order form:
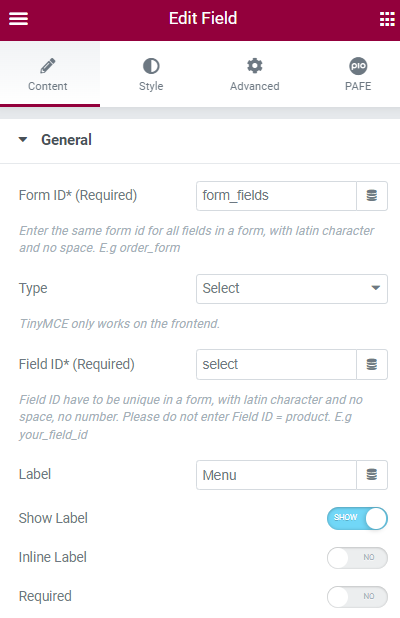
Settings of Select field
You can begin with a new or existing form. You can personalize the design of your form. To add a Select field, simply drag and drop the widget into the form and then change the field type to Select.


Especially, once you switch on Multiple Selection for the this field, the options in the select field will be visible to your user. The user can then submit several options at once, by selecting them in the field. You can also specify the number of rows that will appear visible for this field.
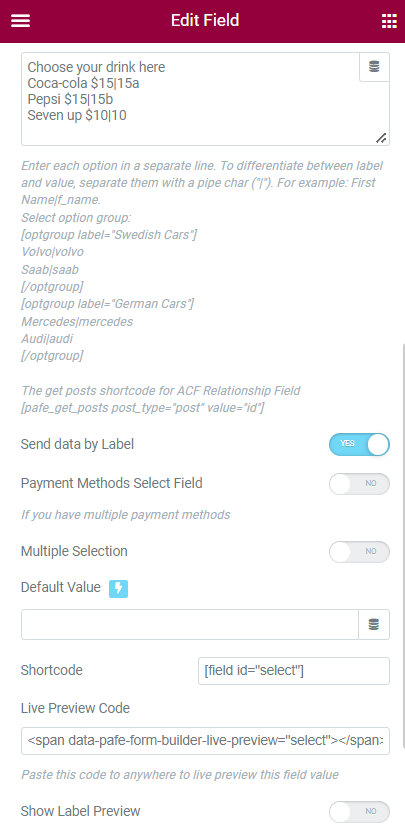
In the Options box, set options for the field. Enter each option in a separate line. To differentiate between label and value, separate them with a pipe char (“|”).
- You also may choose to enable “Send data by label” function to query Label data in your email.
- With Multiple Selection Enabled, your customers can choose many options. Besides, you can set Limit Multiple Selects, Rows, and Default Value.
In many cases, you desire to use the same values for options to calculate. Your Form absolutely will not work properly with the same values.
For more information, please refer to the “same values issue”
Besides, Piotnet is running four WordPress plugins: PAFE, Piotnet Forms, Piotnet Grid, Piotnet Bricks.



