*Application for Elementor Slides and Image Carousel Widgets.
Demonstration
Slide 1 Heading
Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Click Here
Slide 2 Heading
Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Click Here
Slide 3 Heading
Click edit button to change this text. Lorem ipsum dolor sit amet consectetur adipiscing elit dolor
Click Here
Navigation Arrows Icon: Font Awesome



Navigation Arrows Icon: Images
Tutorials
1. PAFE Navigation Arrows Icon
Step 1: Create your Slide/Image Carousel Widget.
Step 2: Edit that Widget > Style Tab > PAFE Navigation Arrows Icon
Step 3: Customize relevant elements.
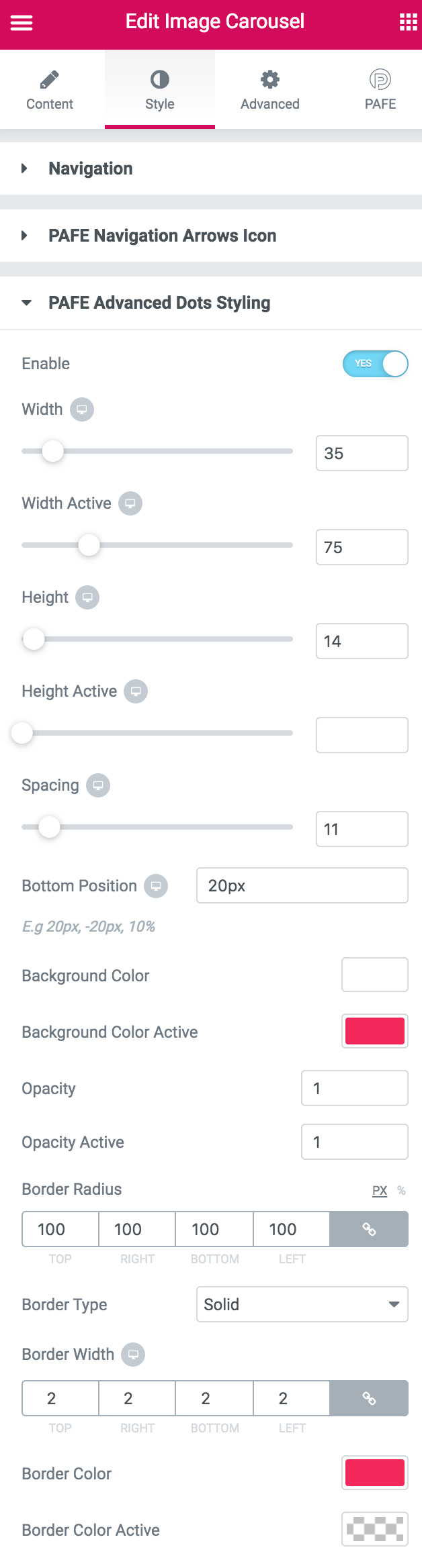
2. PAFE Advanced Dots Styling
Step 1: Create your Slide/Image Carousel Widget.
Step 2: Edit that Widget > Style Tab > PAFE Advanced Dots Styling
Step 3: Customize parameter elements.