A multi-page form is a long form that is split into multiple pages. Generally, they’re used for long forms, for example, registration forms, checkout forms, etc. You can create a positive user experience and increase your website’s conversion by enabling smaller chunks of the long forms for your customers.
Demonstration
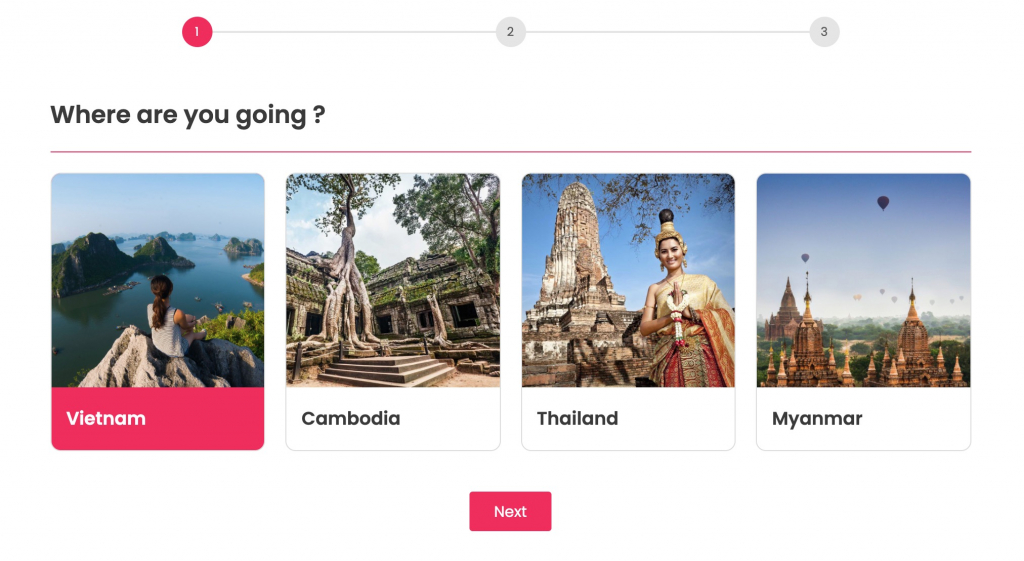
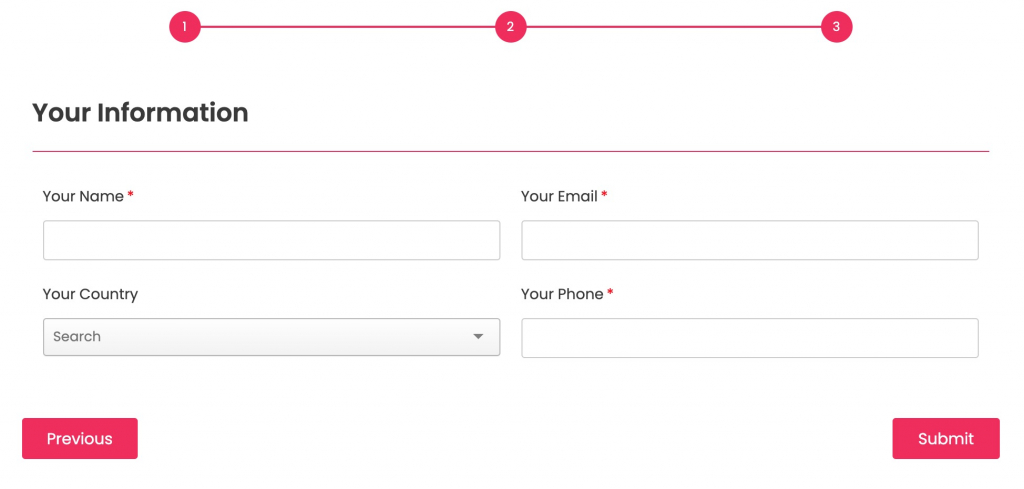
Multi Step Form
Please extract the Zip file, then import JSON files.
Tutorials
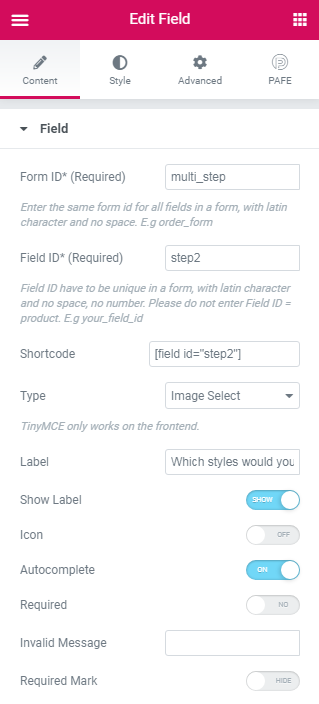
Step 1:
You create a first Template with the Template name: “Step 1”



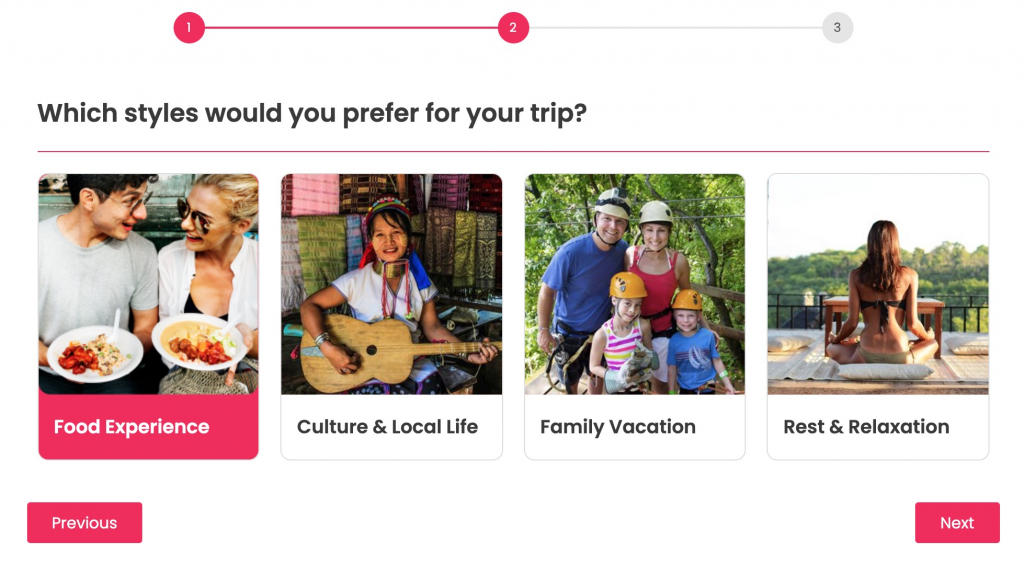
Step 2:
You create a second Template with the Template name: “Step 2”



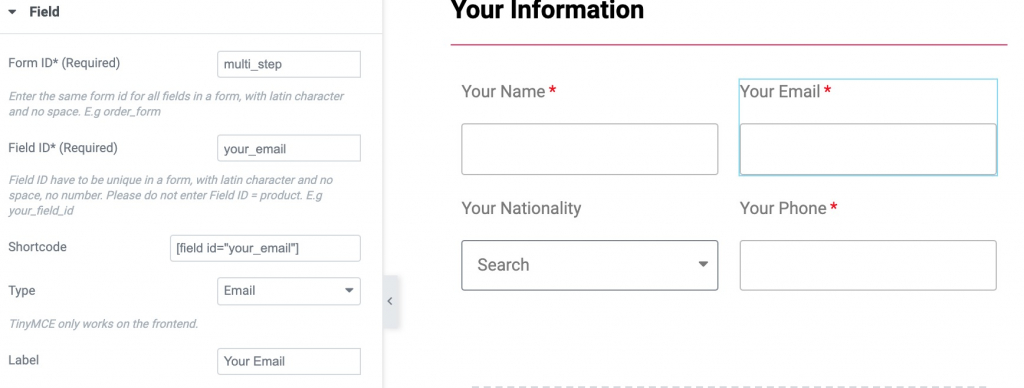
Step 3:
You create a third template with the Template name: “Step 3″


Step 4:
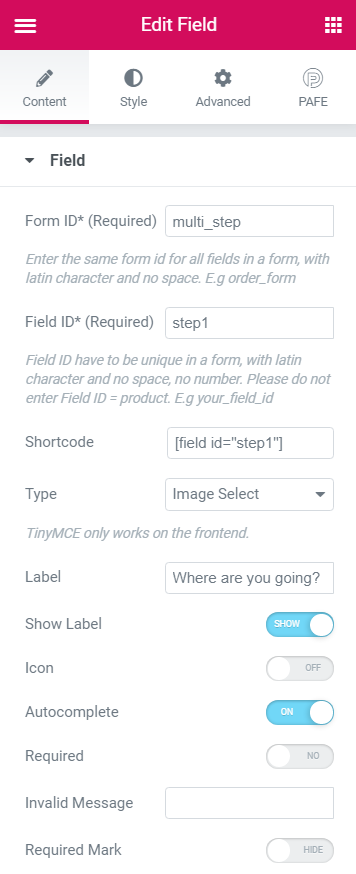
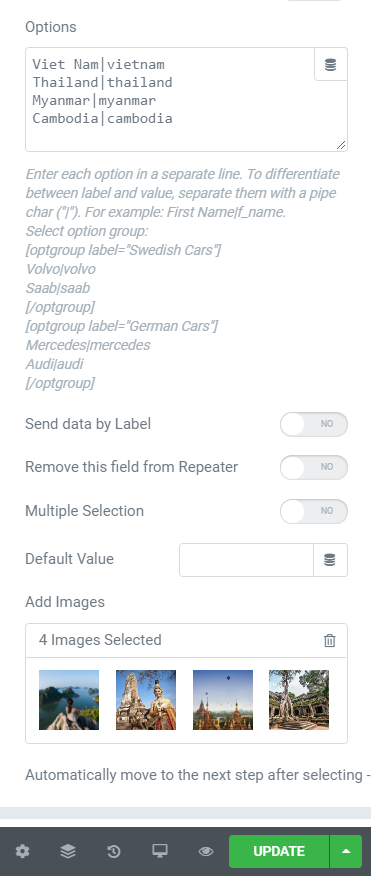
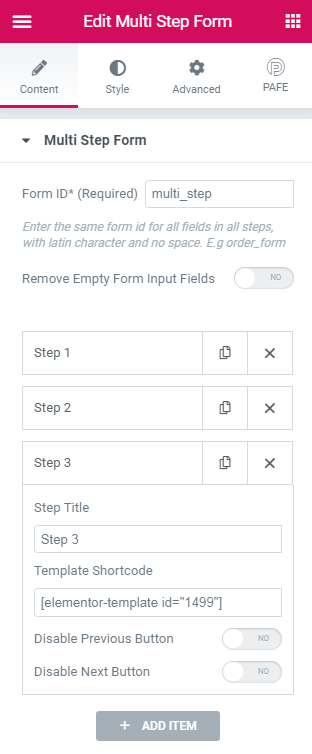
Now create a Multi-Step Form of the three templates above Step 1, Step 2, and Step 3. You only need to add the Template shortcode of the three forms above as a Multi-Step Form. All the above Templates and Multi Step Form need to have the same “Form ID”. Please refer to our illustrations.

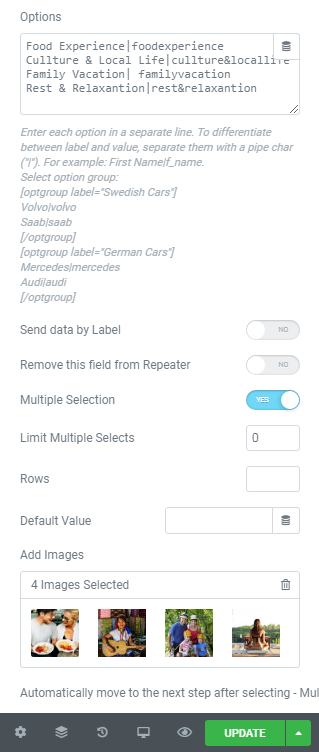
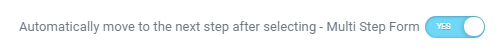
If you want to set “automatically move to the next step after selecting”, just switch on the button like the illustration below:

Since PAFE version 7.0 was released, you can customize the Multistep form by using PAFE Forms. Please refer to this source.



