Mailerlite V2 stores customer information for the purpose of marketing and business development.
Tutorials
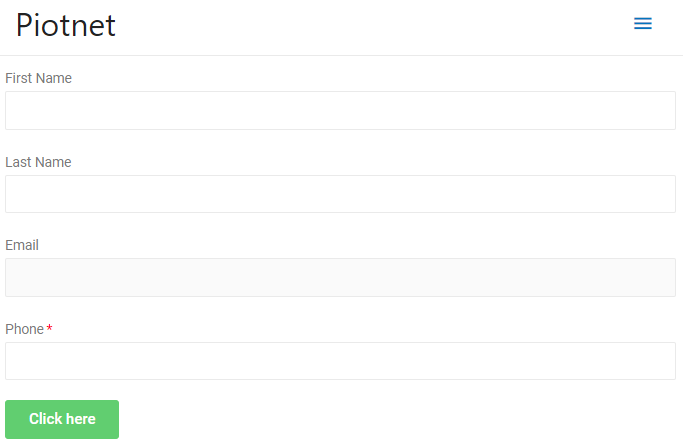
Step 1: Create a form with the necessary information.

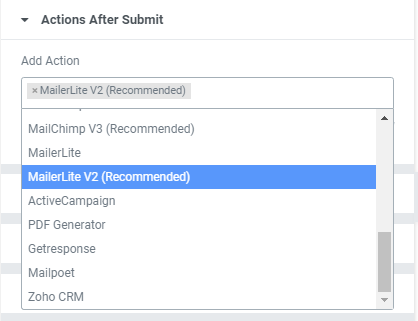
Step 2: Click Submit button -> Action after Submit -> Mailerlite V2.

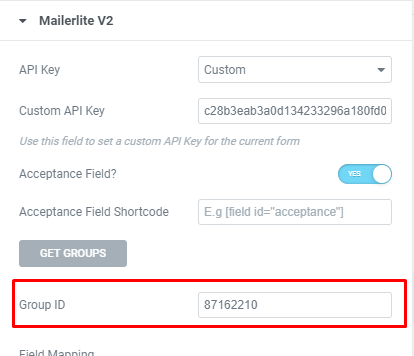
Step 3: Select the API type:
- Default: You need to enter API key information at: Dashboard -> Piotnet Addons -> Mailerlite V2 Integration and then Save Settings.
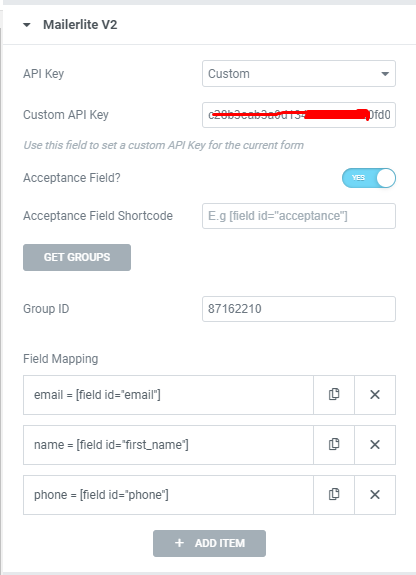
- Custom: you need to enter the API key into the Custom API Key.

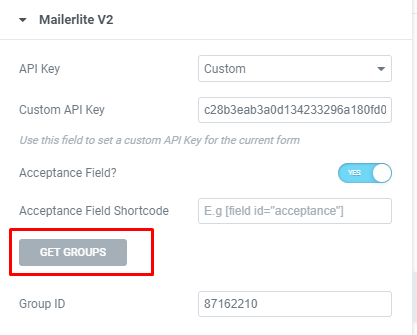
Step 4: After filling in the API key information, click GET GROUP to get the information of the groups and fields map.

Step 5: Select the group ID you want to save customer information and enter the Group ID.

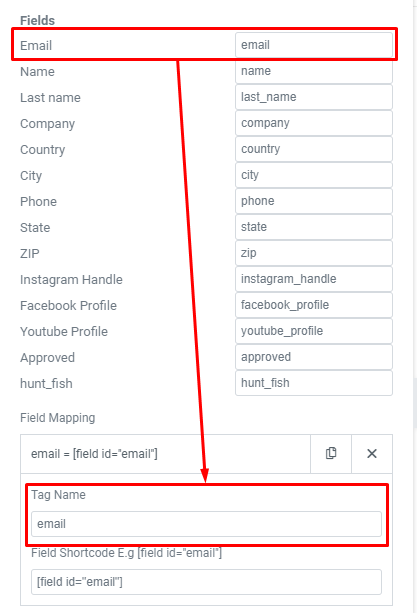
Step 6: Map field mapping:
- Copy the field to the Tag Name field

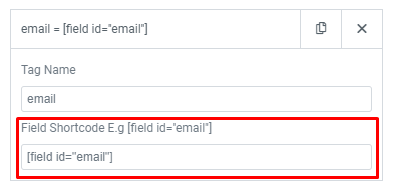
- Copy the Shortcode field to Field Shortcode

Step 7: Complete all the Field mapping and check the form operation



