Demonstration
Lightbox Thumbnail Gallery + Custom size
Tutorials
Step 1: In Elementor Panel, find and choose PAFE Lightbox Image/Gallery. Then drag and drop it to the Editor area.


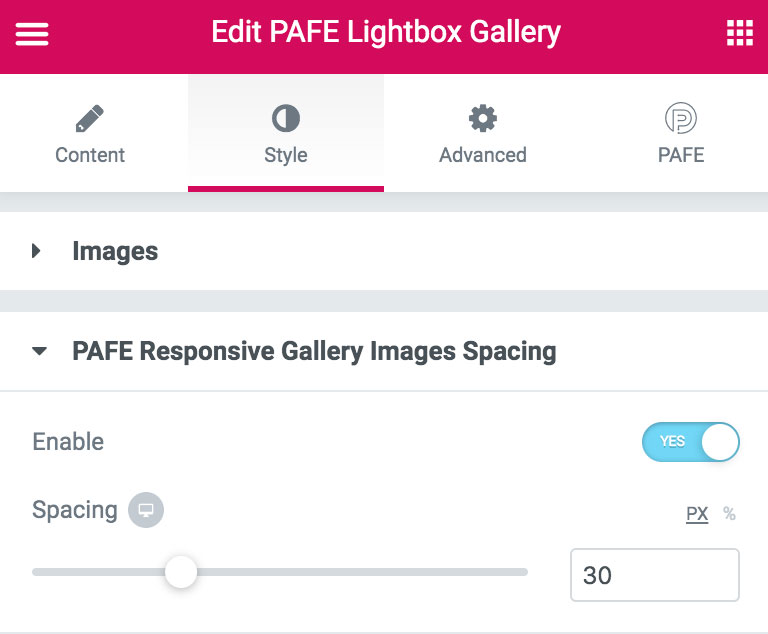
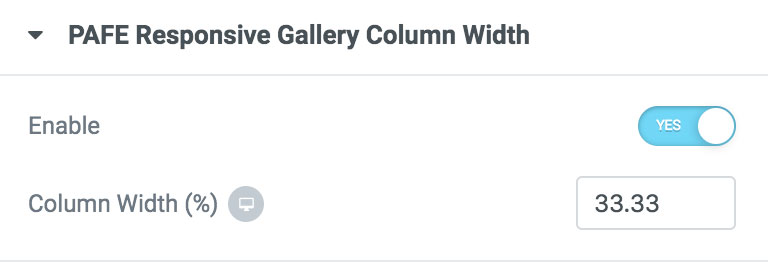
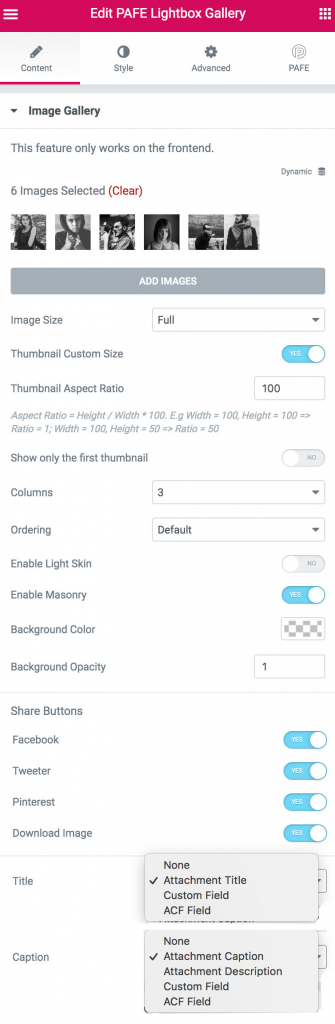
Step 2: Upload your Images and customize the parameters.

You also get these features when using Elementor Image/Gallery Widgets