*Application for Elementor Image Carousel Widget.
Demonstration
Step 1: Create your Image Carousel Widget.

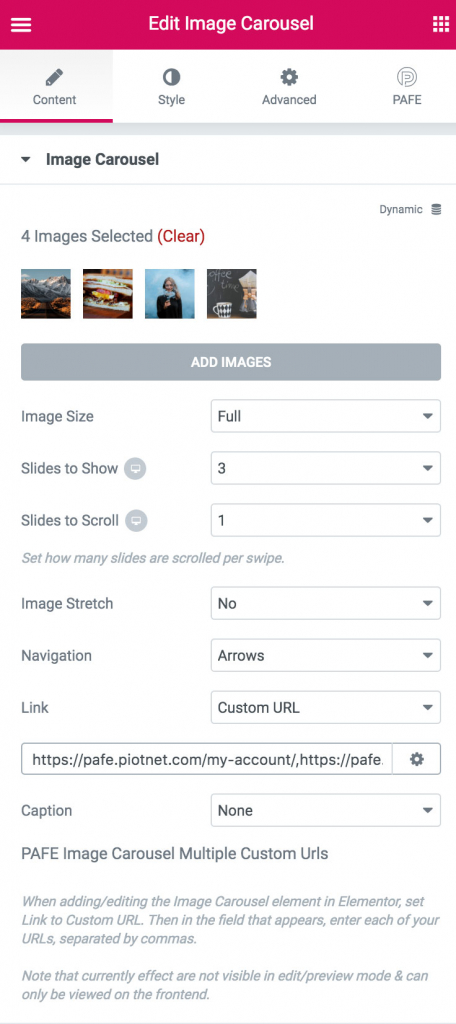
Step 2: Edit Image Carousel Widget > Content Tab > Choose PAFE Image Carousel Multiple Custom Urls in Link options.
Step 3: Then enter each of your URLs in the field that appears, separated by commas. Note that currently, effects are not visible in edit/preview mode & can only be viewed on the frontend.