You could refer to our coding to achieve this idea.
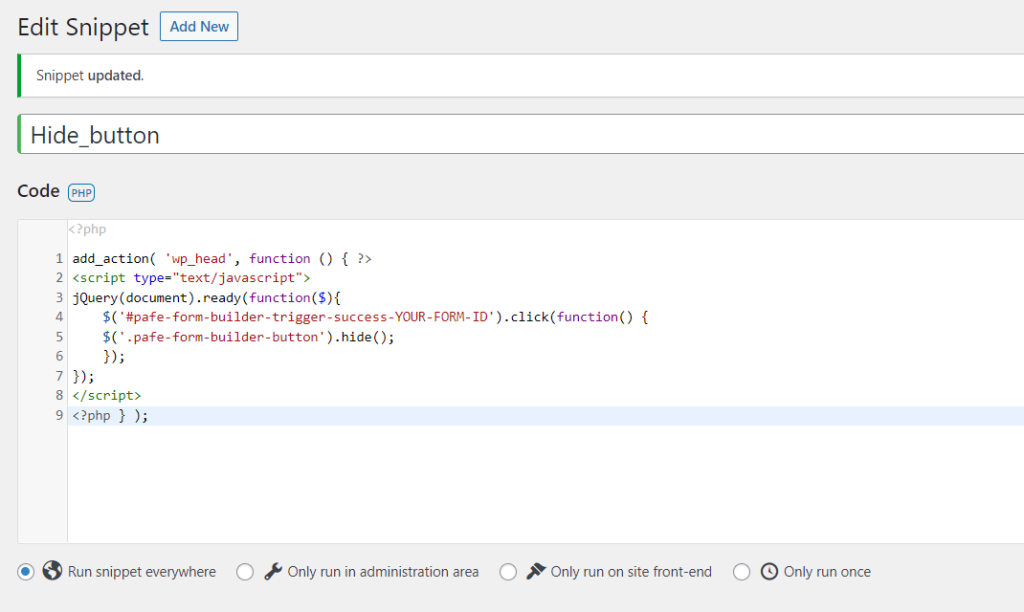
Embed these codes to your theme, anywhere or you can use Code Snippets plugin.
add_action( 'wp_head', function () { ?>
<script type="text/javascript">
jQuery(document).ready(function($){
$('#pafe-form-builder-trigger-success-YOUR-FORM-ID').click(function() {
$('.pafe-form-builder-button').hide();
});
});
</script>
<?php } );
Code Snippets Plugin

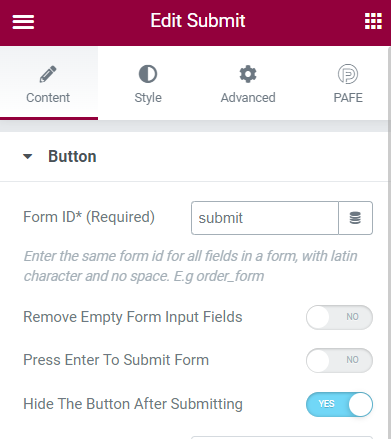
Notice: Our Piotnet will follow up on your created Form ID.
Apply for version 6.5.24 and over
Since the PAFE version 6.5.24 was released on 4th August 2022, you just need to enable the function: Hide the button after submitting instead of applying manually codes above.