Filter Hooks applied before submitting:
- apply_filters( ‘pafe/form_builder/fields’, $fields );
- apply_filters( ‘piotnetforms/form_builder/form_settings’, $settings);
The Filter Hook for Stripe metadata:
- apply_filters( ‘pafe_customs_metadata_stripe’, $fields_metadata );
Action Hooks applied after submitting:
- do_action(‘pafe/form_builder/new_record’,$record) .
- $record ($fields) is an array of fields, e.g:
array(
array(‘label’=>’Email’, ‘name’=>’email’, ‘value’=>’support@piotnet.com’) ,
array(‘label’=>’Message’, ‘name’=>’message’, ‘value’=>’Hello’)
)
Push and Pull data from Another API
How to fetch data (without storing) and display status obtain from JSON output.
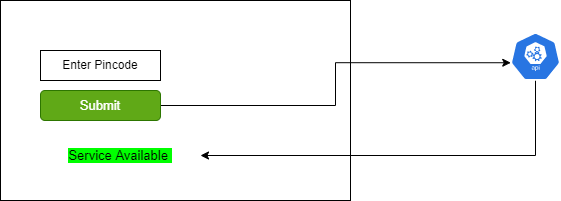
For example: you want to create a form with a search Pincode availability feature.
If the form is filled with pin code then it will send data to API and Get display data from API.
For better understanding please check the below diagram.
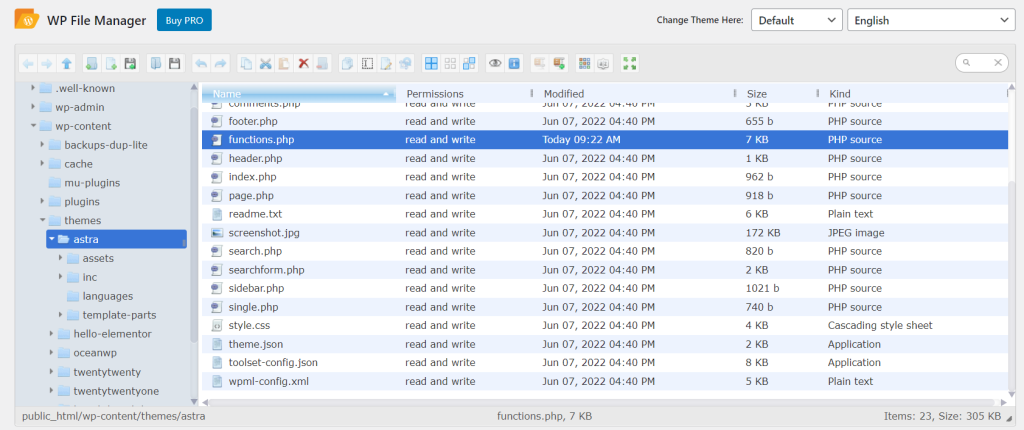
You could refer to our codes, then apply them to functions.php of your using theme.
add_filter('pafe/form_builder/custom_message', 'piotnet_check_code', 10, 4);
function piotnet_check_code($bool, $form_submission, $remote_request_response, $webhook_response) {
// Only run this filter for Code submit form
$form_id = $form_submission['form']['id'];
if ($form_id != 'code_form') {
return null;
}
// Get code value from Form
$fields = $form_submission['fields'];
$field_id = 'code';
$code = $fields[$field_id]['value'];
// TODO validate code format
$endpoint_url = "http://localhost/check-code";
$args = [
'method' => 'POST',
'headers' => [
'content-type' => 'application/json',
],
];
// Send request to check the code is valid
$response = wp_remote_post($endpoint_url, $args);
// TODO handle remote post error
$response_body = json_decode($response['body'], true);
if ($response_body['status'] == 'VALID') {
return "Code valid";
} else {
return 'Code invalid';
}
}
Event: After submitting PAFE Form builder
Customize actions after successfully submitting a form by using JS events.
Code Example:
jQuery(document).on('pafe_submit_success', function (e, data){
//Code here
console.log(data);
});
Note
Data: the variable contains input data of form.