With the aid of Google Sheets Connector integration, you are able to organize your data effectively. To automatically forward form entries to your spreadsheet, you can integrate your forms with Google Sheets. Your spreadsheet will immediately receive any new form data so you and your team can view and analyze it right away.
In this tutorial, we instruct step by step to configure Google Sheets API and integrate it with PAFE Form Builder. If you are using Piotnet Forms, you also can refer to this tutorial to perform the integration, both two form builders have similar operations.
Details Tutorial to integrate Google Sheets
Step 1: Enable and configure Google Sheets API
Access https://console.developers.google.com/apis/library
Then please follow our illustration steps above to integrate Google Sheets API.
Step 2: Add Google Sheets Integration keys.
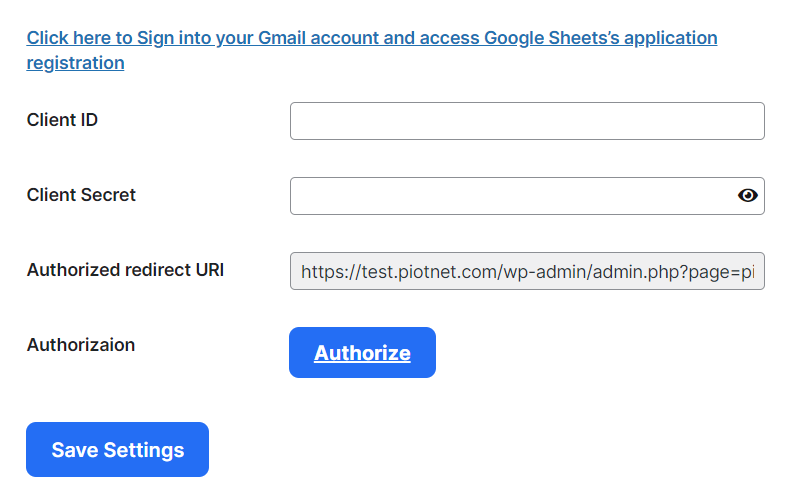
Please go to Dashboard > Piotnet Addons > Settings > Integration > Google Sheets Integration

Embed Client ID and Client Secret to Google Sheet Integration in PAFE Integration Category.
Click Save Setting, then Authorize
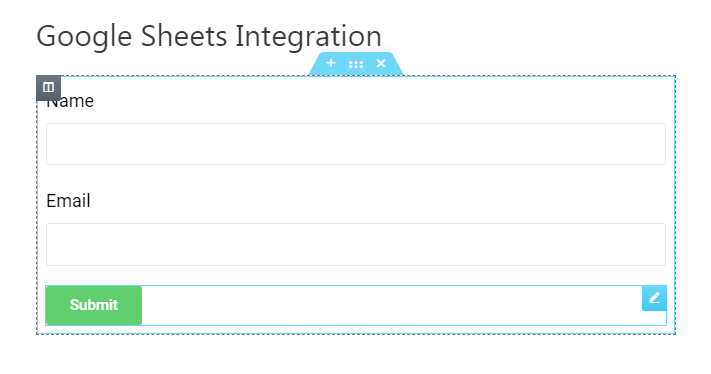
Step 3: Create your form
Then, create a new form by PAFE Form Builder or Elementor Form

Step 4:
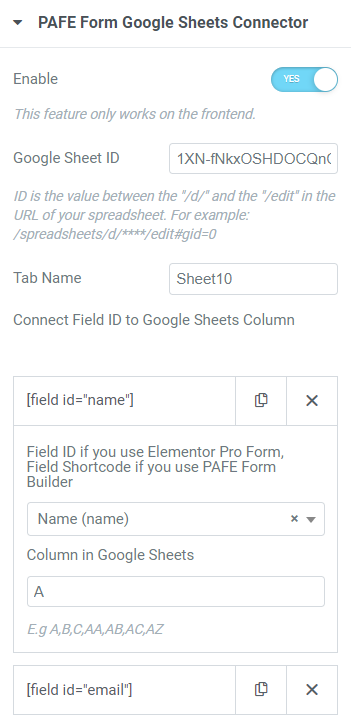
Enable PAFE Form Google Sheets Connector (Submit Button) after creating a new form.
You just need to add Google Sheet ID, Tab Name, and map Fields corresponding to Columns in Google Sheets.