*Application for Elementor Column + Typography Widgets
Demonstation
Column
Desktop : Column Width 50%, Padding 50px
Tablet : Column Width 50%, Padding 30px
(min-width: 576px) and (max-width: 767px)
Column Width 50%, Padding 40px 15px
Column Width 50%, Padding 40px 15px
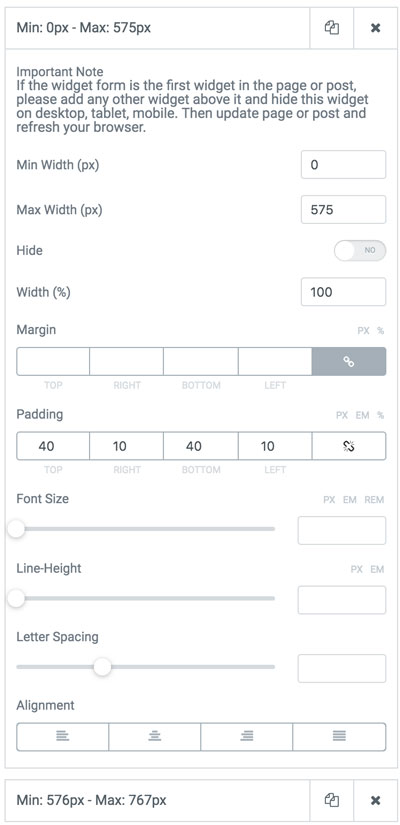
(max-width: 575px)
Column Width 100%, Padding 40px 10px
Column Width 100%, Padding 40px 10px
Heading
Desktop : Font Size 30px
Tablet : Font Size 28px
(min-width: 576px) and (max-width: 767px)
Font Size 26px
Font Size 26px
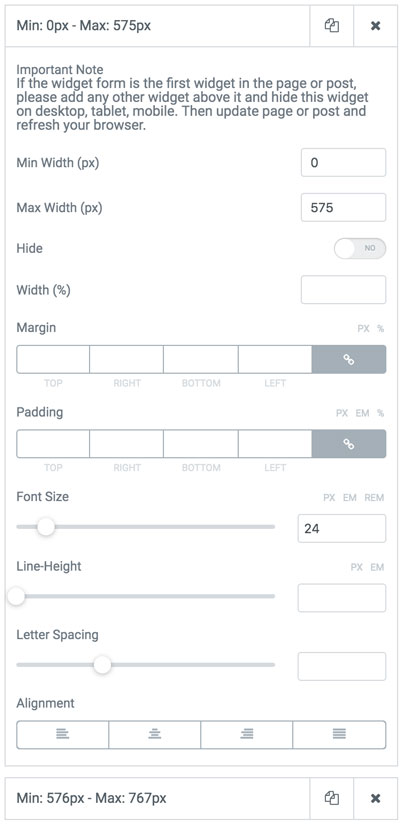
(max-width: 575px)
Font Size 24px
Font Size 24px
Tutorial
Columns
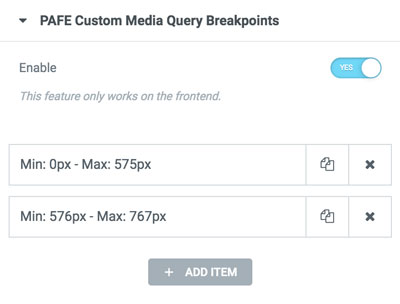
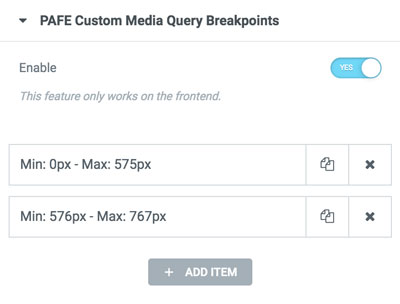
Edit a Column > PAFE Tab > PAFE Custom Media Query Breakpoints


Typography widgets (Heading in this case)
Edit Heading widget > PAFE Tab > PAFE Custom Media Query Breakpoints