Imagine that you have a Workshop Post type that includes upcoming events. In these events, they have a standard form format in order for participants to register.
Depending on specific events, the form will be sent to different target email addresses.
Instead of creating manually multiple forms for posts, you just need to create only a standard form. This article will show you to manage it.
Tutorials
Step 1: Set up a specific Post Type.
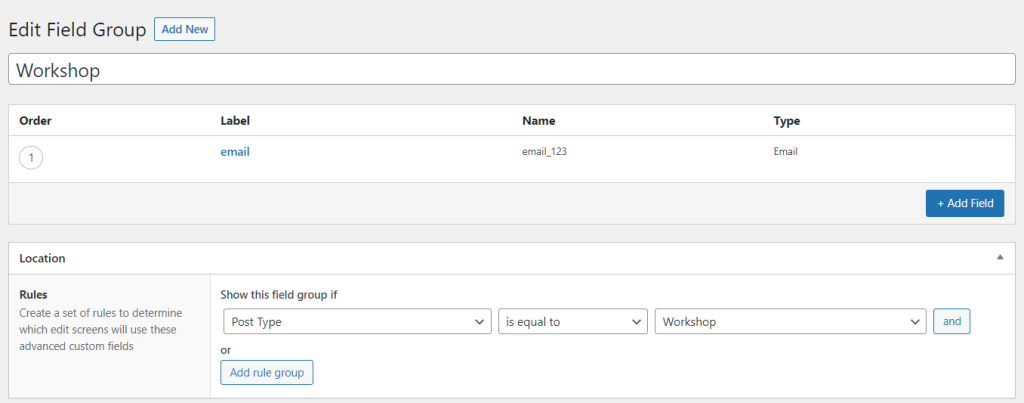
Set up an Email Custom field type (Mandatory) and a corresponding condition rule.
You can apply Post, ACF, Metabox, JetEngine, Pods, and Toolset Custom field.
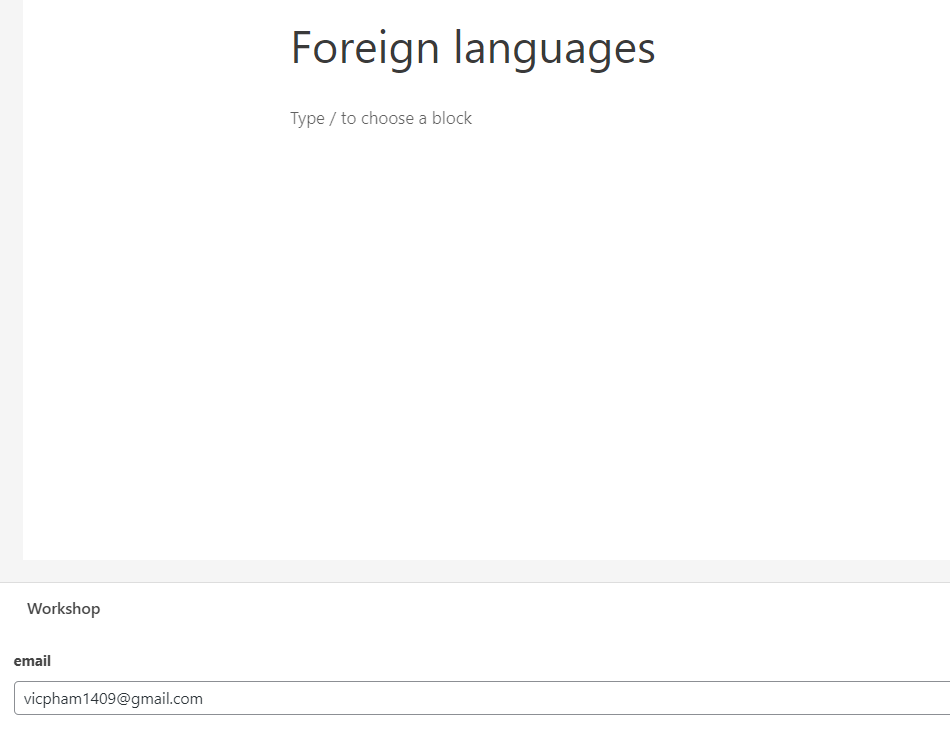
Complete the email data input for all posts of this Post Type.
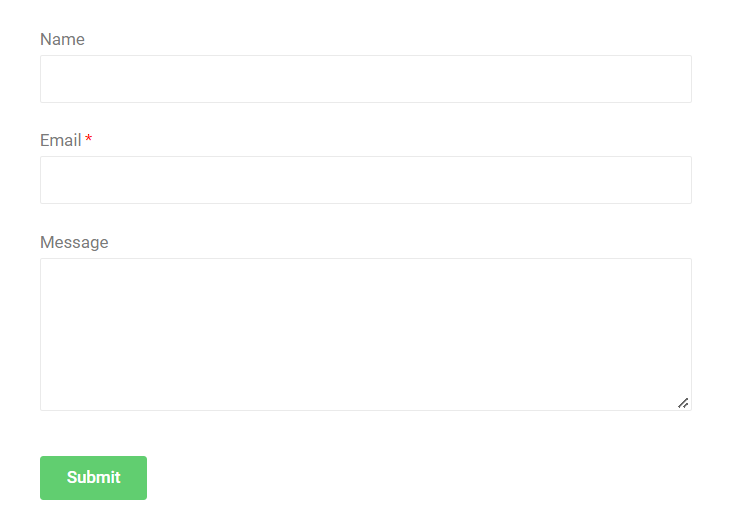
Step 2: Create your own form with PAFE Form Builder

Step 3:
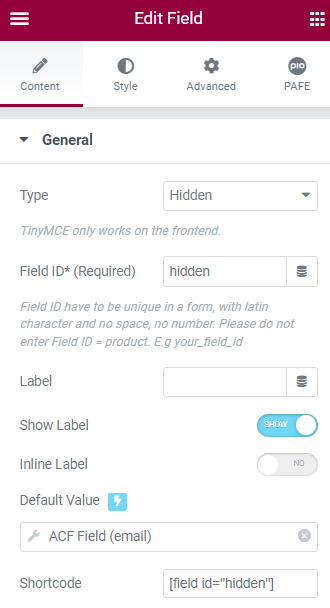
Use a hidden field as a connection bridge in your form.
Implement a hidden field in your form.
3.1 Apply Elementor Dynamic Tags
Edit the Hidden field > Default Value > Elementor Dynamic Tags > ACF Field > choose your email custom field.

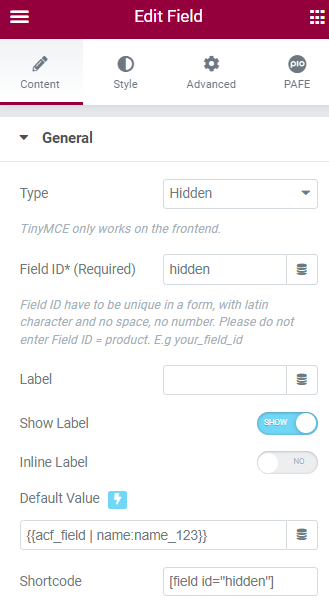
3.2 Apply PAFE Dynamic Tags
Edit the Hidden field > Default Value > PAFE Dynamic Tags > ACF Field as in this demonstration > choose your email custom field.

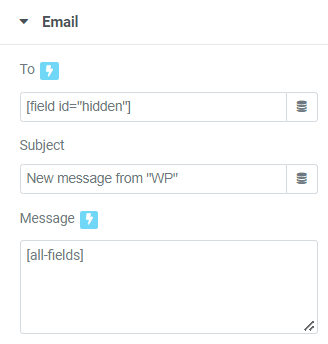
Step 4:
Embed the shortcode of the hidden field to the Email box (Action After Submit)

Step 5:
Apply this form for your single template (Templates > Theme Builder)