*Application for All Elementor Widgets + Section/Column + Other Platforms
Demonstration
E.g Create an Image Carousel Logo Partners with Black and White Logo color. Hover to the image to see the effect.












Tutorials
- Create any Widgets.
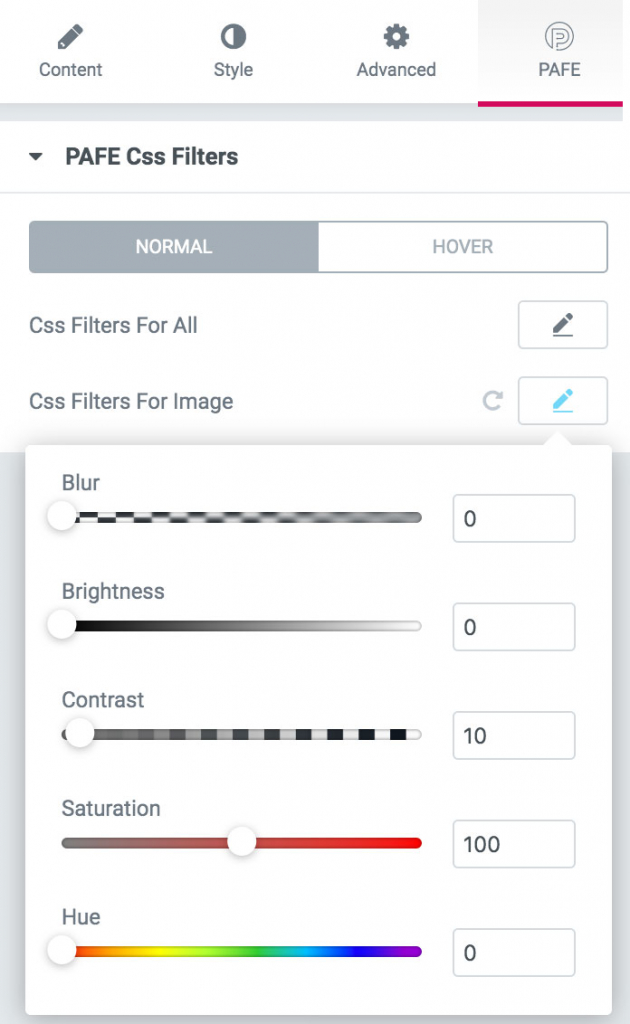
- Edit that Widget > PAFE Tab > PAFE Css Filters
Customize the parameters of Blur, Brightness, Contrast, Saturation, and Hue elements.