*Application for Elementor Image Widget
Demonstration

Original

Black option

White option
Tutorials
Step 1: Create your Image Widget.

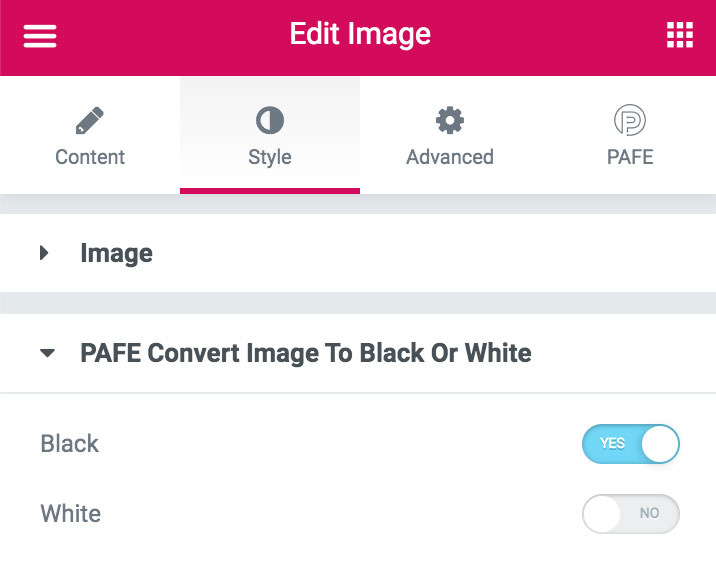
Step 2: Edit Image Widget > Style Tab > PAFE Convert Image to Black or White
Step 3: Choose the Black or White option.