Making an excellent form is not always simple. The fonts, format, and even the color must all be chosen. If you’ve ever completed all of this manually, you know how tiresome and time-consuming it can be. The same emotions might be experienced by your guests.
Fortunately, you don’t have to use a manual form. A simple color picker field can make it easier to view results and find exactly the shade you want. You may also improve your website visitors’ experiences by including a WordPress color picker field in your form.
With the Color Picker Field, you can allow your users to design your website and select a specific color in the form. This field type lets a website visitor specify a color, either by using a visual color-picker interface.
When you use the color picker field with PAFE Form Builder, it will be displayed as the following:
Tutorials - How to add a Color Picker field
Before using this feature in PAFE Form Builder, ensure that you have enabled it in the Piotnet Addons settings.
You’ll then design your form. You can also make changes to an existing one.
You can then add fields to your form from here. You are free to be as inventive as you want, creating anything from a Simple Contact form to a Survey. Fill in as many or as few fields as you need.
Then, simply drag and drop the Field widget into the form and change the field type to the Color Picker field.
The last step is to publish your form on the desired page. Now that it’s available, your users will be able to access it and submit their data.

More Information related
 General
General
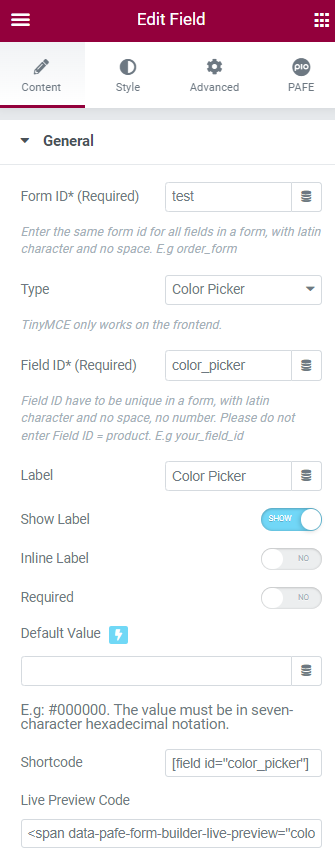
Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Color Picker
Field ID: Identity of the Field has to be unique in Form. Duplicated Field IDs will make your Form not work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
Label: It is a name that appears above the field bar and is visible to users.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Default value: The data you place here will be automatically added to the field. Users are able to change it; however, this information will be added if users do not replace it.
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here
 Other Options
Other Options
Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.
 Icon:
Icon:
You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.
 Label
Label
You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography
 Field
Field
You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.
 Layout
Layout
Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes
 Motion Effects
Motion Effects
Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation
 Transform
Transform
You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical
 Background
Background
You can set both normal and hover styles for Background Type.
 Border
Border
You can set both normal and hover styles for Border Type, Border Radius, Box Shadow
 Mask
Mask
Adjust the Shape, Size, Position or Repeat
 Responsive
Responsive
Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.
 Attributes
Attributes
Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.
 Custom CSS
Custom CSS
Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach out here
In addition, Piotnet offers many other products with diverse features, easy to use and make your website more attractive than ever such as Piotnet Forms, Piotnet Grid, Piotnet Bricks.



