Demonstration




Tutorial


Step 1: Install Free Version https://wordpress.org/plugins/piotnet-addons-for-elementor/
Step 2: Go to Elementor Editor Panel > PAFE FREE WIDGETS > PAFE Before After Image Comparison Slider. Then drag and drop it to the Editor area.

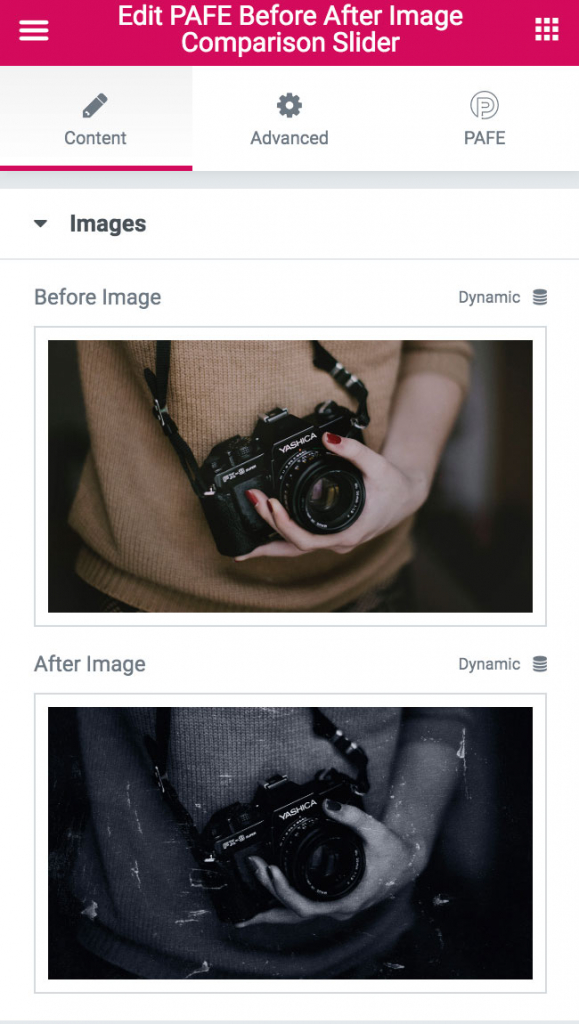
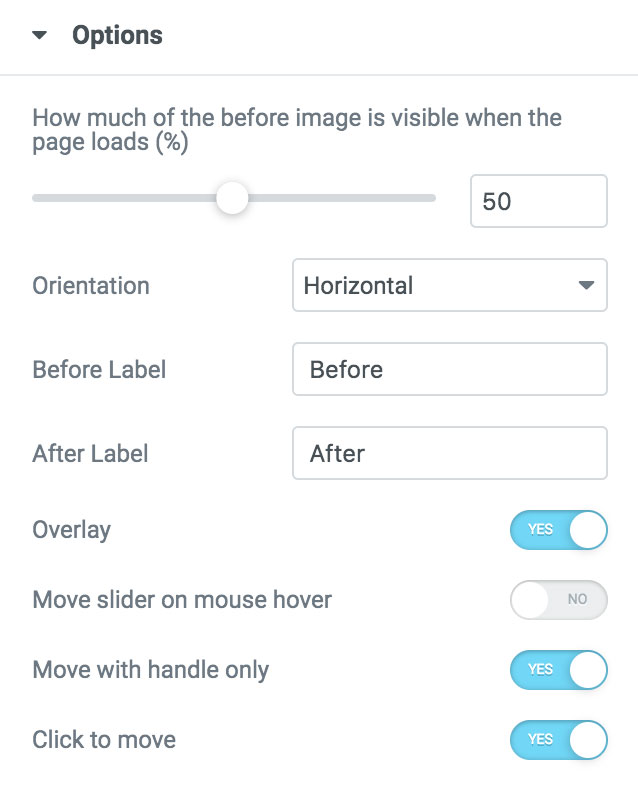
Step 3: Upload your images and customize parameter elements.



