*Application for Elementor Nav Menu Widget.
Demonstration

Tutorial
Step 1: Create your Nav Menu.

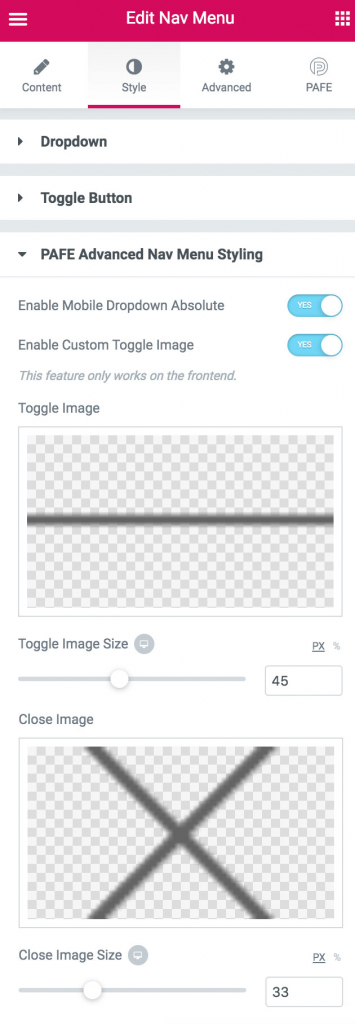
Step 2: Edit Nav Menu Widget > Style Tab > PAFE Advanced Nav Menu Styling
Step 3: You can enable the Mobile Dropdown Absolute function or Custom Toggle Image.