If you’ve been using ACF with Elementor, you might be wondering how to display ACF repeater fields in a single Elementor template.
Piotnet Addons for Elementor allow you to quickly render ACF repeater data without coding in a few simple steps.
Step by step to use ACF Repeater Render Widget
Step 1: Create an ACF repeater field
First and foremost. Let’s make an ACF repeater field to store all of the information we want to display.
I’ll be utilizing Hotel Booking as an example. Assume we want to make a list of hotel room types and include some information about each one. First, we must create the repeater field. Go ahead and make a new field group in ACF.
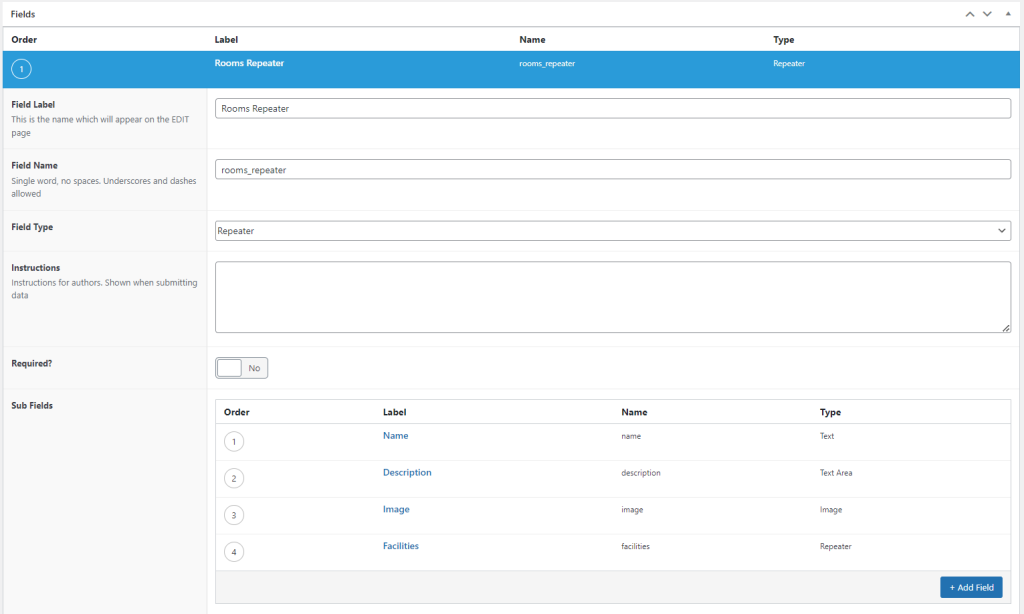
We must now add a new repeater field to our group. The repeater field can be found in the layouts field type dropdown.
The main repeater, temporarily called “Rooms_Repeater” with the field name “rooms_repeater“
We will use this field name for the next steps, make sure that you apply the proper format of it (single word, no spaces)
You can use any ACF fields you like for your sub-fields. For the purposes of this tutorial, I’ve created four fields using a variety of field types to show:
- Name: Text field – Name of Hotel room types.
- Description: Text area field – detailed description of Hotel room types.
- Image: Image field – feature image of the room.
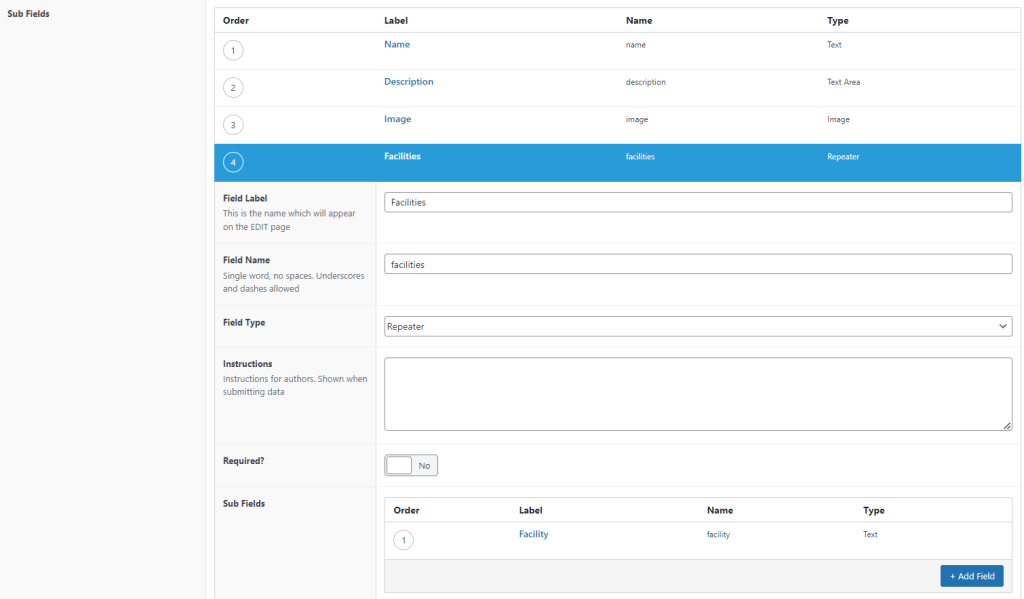
- Facilities: a sub-repeater field – a list of facilities in a room type.
This is a complicated structure with multi level nested repeaters.
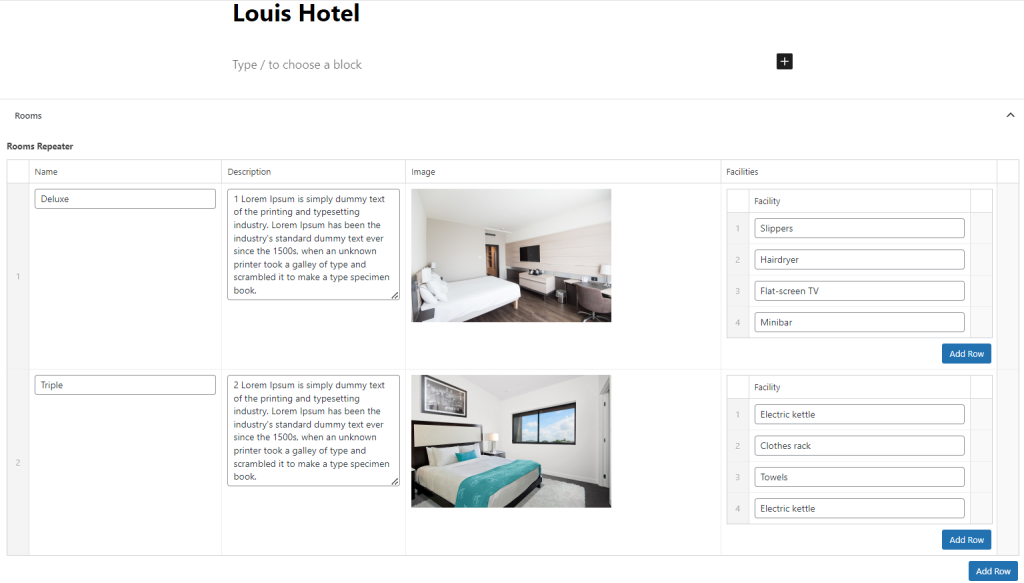
After you’ve saved your new repeater field, you can open a post, page, or wherever you’ve specified your field should appear, and you’ll see your new repeater field and subfields below the main content window, where you can begin adding content.
Here’s an example of my hotel room details field after I’ve added some content.
Step 2: Create Elementor Templates
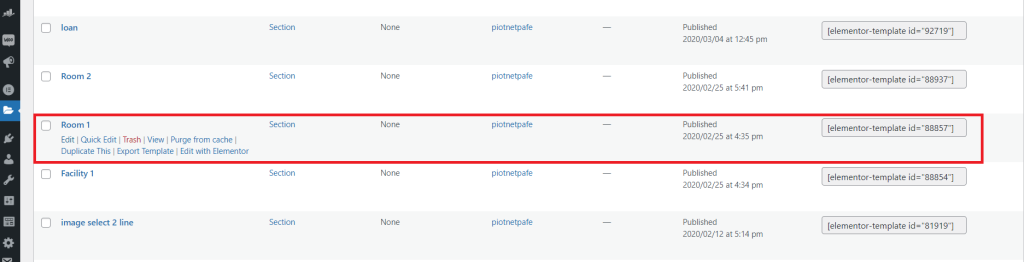
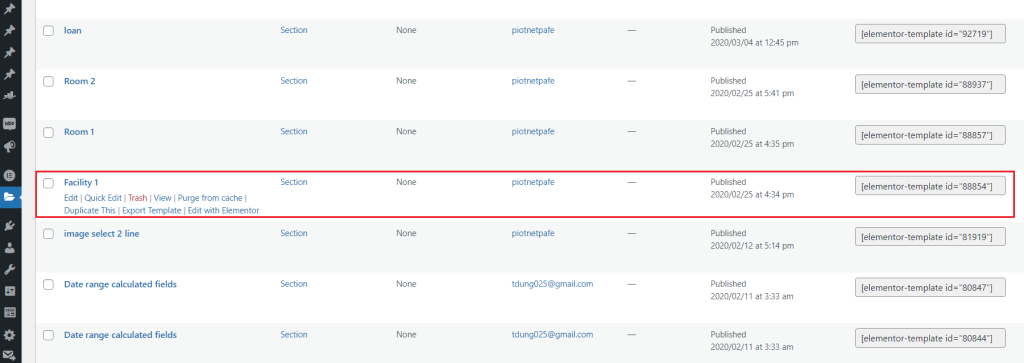
Template for Sub-repeater (Facilities Repeater)
There is a sub-repeater (facilities repeater) inside the main repeater (rooms repeater). So you need to create a template for this sub-repeater to query it first.

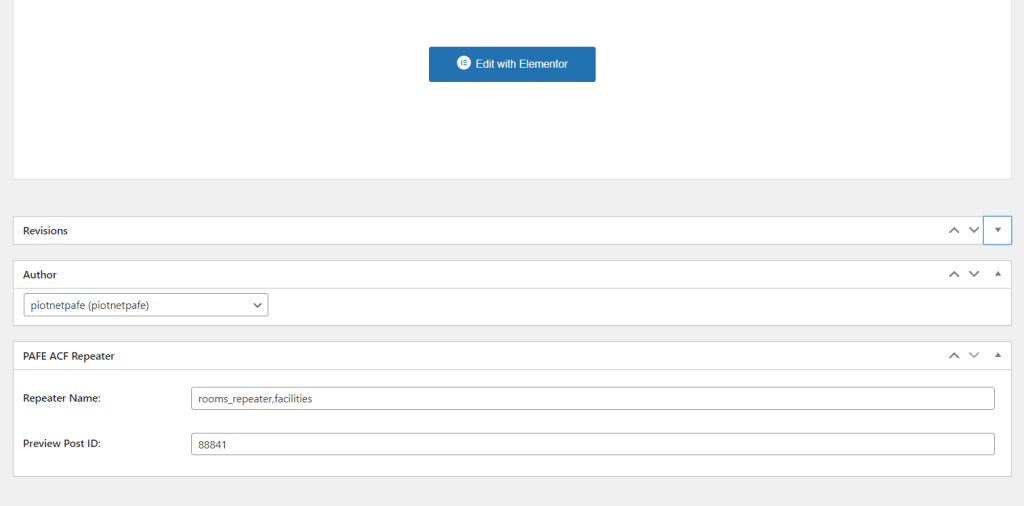
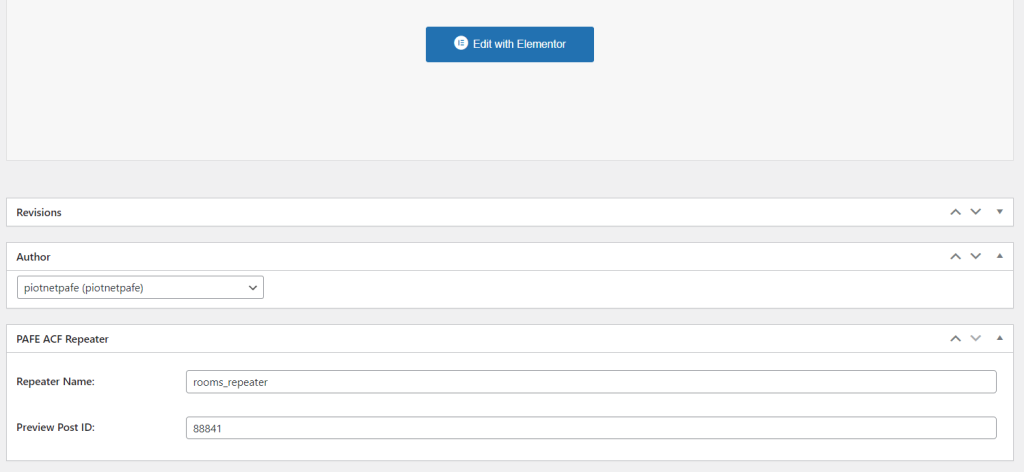
Edit that template with default Gutenberg and scroll down to PAFE ACF Repeater.
This is a mandatory part that you need to fill out the “Repeater Name” and “Preview Post ID”
- Repeater Name corresponds to the “Field Name” of ACF. Apply both main and sub-repeater names in this case.
- Preview Post ID corresponds to the “Post ID” where you have applied the data
You can check the video above for more details.
After that, click to “Edit with Elementor”
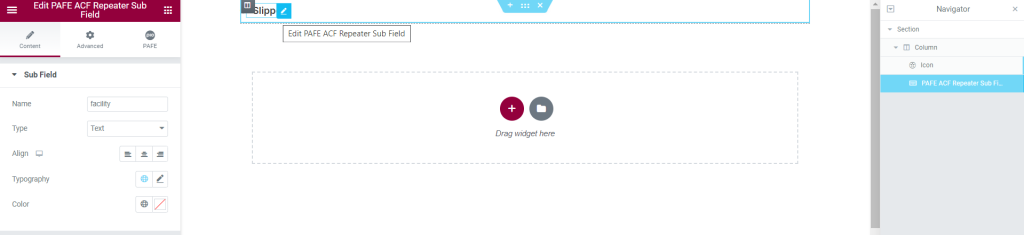
In Elementor Panel, find and pick the “PAFE ACF Repeater Sub Field” widget to your editor area.
- PAFE ACF Repeater Sub Field: a widget to render subfields data of an ACF repeater via Field Name.
- PAFE ACF Repeater Field: a widget to render ACF repeater data via template shortcode.

Fill out the ACF field name for the sub-repeater
You can add any widget to optimize the layout.
Icon for example.
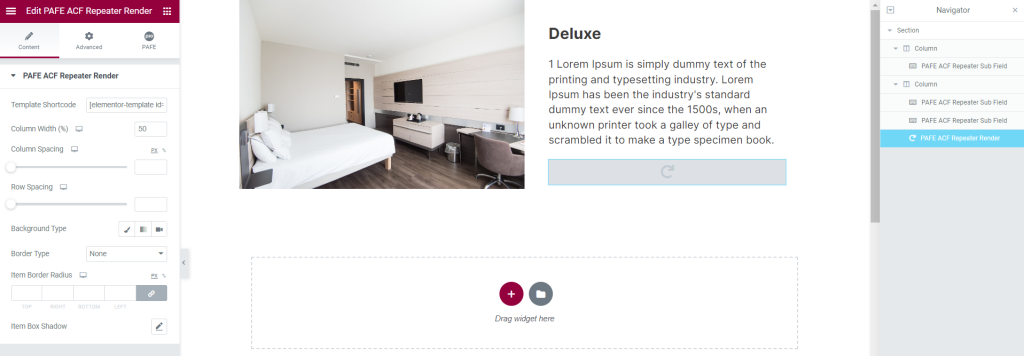
Template for Main Repeater (Rooms Repeater)
In the similar way, create one more Elementor template and click to “Edit”
Fill out both “Repeater Name” and “Preview Post ID” in PAFE ACF Repeater.
Then editing this template with Elementor Builder.
Add in sequence “PAFE ACF Repeater Sub Field” widgets and query corresponding the field names of sub-fields.
For the Sub-Repeater, use “PAFE ACF Repeater Field” widget instead of, and embed the shortcode of its template.
Don’t forget to save this template.
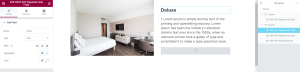
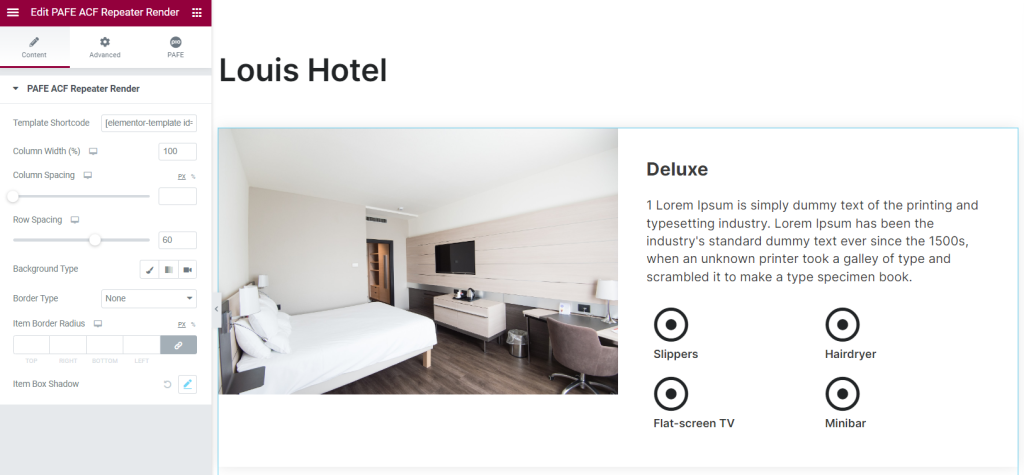
In your a target single Elementor template, keep using the”PAFE ACF Repeater Field” widget and embed the template shortcode that has been created.
In addition, you are able to customize other elements to style your layout.