In many cases, you desire to collect customer data from multiple forms and you do not want to ask them to repeat the same fields.
If you have the Pro Elementor version, you can accomplish it with Elementor Dynamic Tags.
In case you already set up PAFE Pro Version 7.0, you can use PAFE Dynamic Tags instead.
Tutorials
Scenario
Imagine that your Car Showroom is about to release a new model and you want to perform two forms:
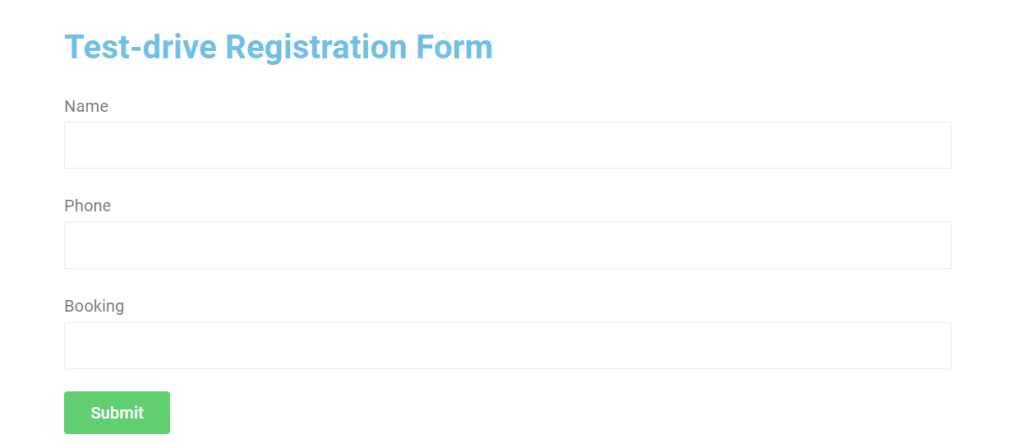
Form 1: for customers who want to register to test-drive.
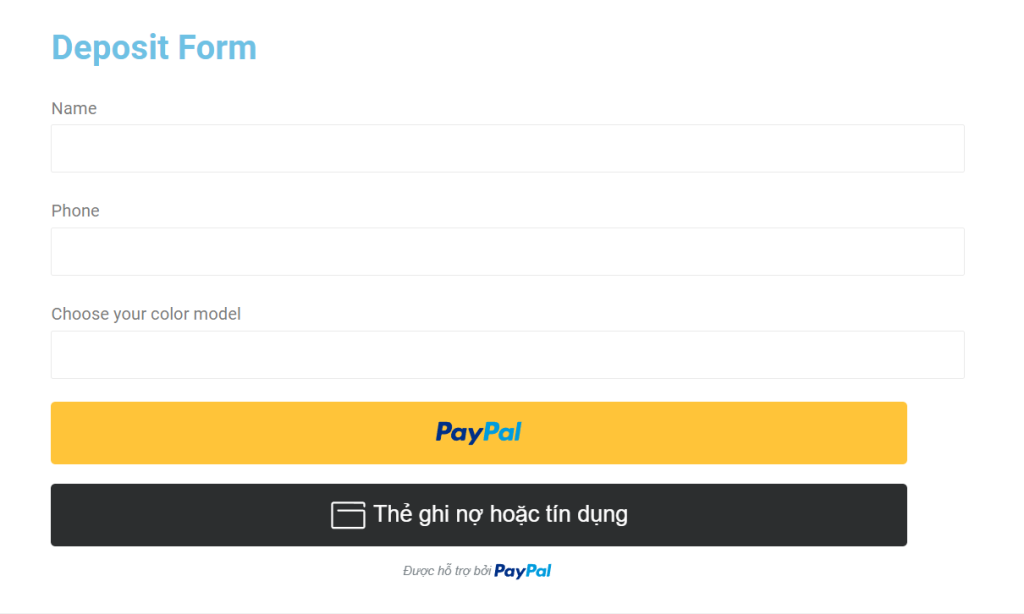
Form 2: for customers who want to make a deposit.
After finishing the first form, it will automatically redirect to the second form. Every form will be sent to different administrations.
Both forms have a couple of the same fields. It is quite inconvenient if the customer has to repeat them.
Step 2:
You want to get input data for Field Name in the first Form (field ID = name1) to the second Form.
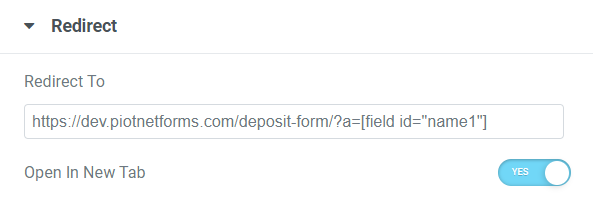
Click on Submit Button > Action After Submit > implement Redirect action and fill this format to the box
http://Site URL of the second form/?a=[field id=“name1”]
Note: “a” is a parameter name. You can customize this element.

If you have multiple fields, you can add “&”
For instance: https://dev.piotnetforms.com/deposit-form/?a=[field id=”name1″]&b=[field id=”phone1″]
Step 3:
On the site where you want to get the parameter, you need to create the corresponding field and add a dynamic field value in the default value to get the value of the shortcode.
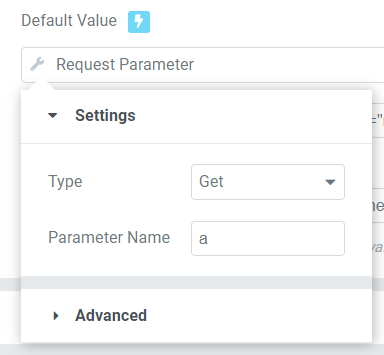
3.1 Use Elementor Dynamic Tag
Default value -> Request Parameter -> Type: choose Get -> Parameter: a

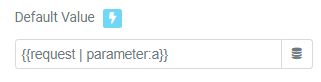
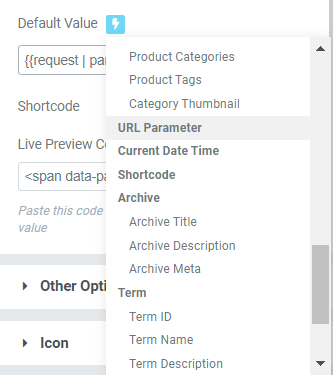
3.2 Use PAFE Dynamic Tags
Default Value > URL Parameter > {{request | parameter:utm_source}}

Adjust the appropriate your parameter.
For instance: {{request | parameter:a}}