The Date field lets users send a preferred date within their form submission by inserting the date manually and also offering a drop-down calendar to choose the date from there. The date chosen in the calendar will be put into the bar in the proper order. This is extremely practical for reservation-based businesses like restaurants and hotels.
You can refer two samples below: Regular Date field and Customed Date field
Tutorial - How to set up Date field
- You can set a minimum and maximum date, so it’s easier for the user to pick the correct date.
- Date range feature: please refer to here
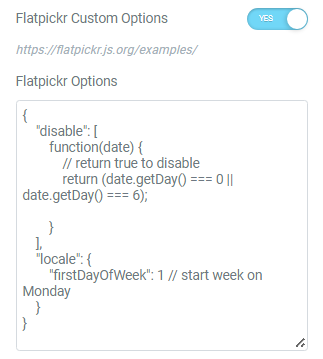
- In order to diversify your Calendar, please enable Flatpickr Custom Option and refer to this source https://flatpickr.js.org/examples/
The example below disables Saturdays and Sundays

{
"disable": [
function(date) {
// return true to disable
return (date.getDay() === 0 || date.getDay() === 6);
}
],
"locale": {
"firstDayOfWeek": 1 // start week on Monday
}
}
Other sources to customize format date
{ disableMobile:""true"", }"

Form ID: Applying only one Identity of the Form value is a basic mandatory in order for your Form to work normally. Enter the same Form ID for all fields in a form.
How to name your Form ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore.
E.g., order_form (use an underscore instead of a dash/hyphen)
Type: Choose Date
Field ID: The identity of the Field has to be unique in Form. Duplicated Field IDs will make your Form not work properly.
How to name your Field ID: Be aware that you can use only Latin characters for this name. Numbers and underscores are also acceptable but do not leave spaces. If you want to use multiple words to name the field, divide them with an underscore. Furthermore, please do not enter Field ID = product.
E.g., your_field_id (use an underscore instead of a dash/hyphen)
Shortcode: You could get the input data of the field by embedding this shortcode into a hidden field, calculated field, email, or other actions in Submit Button
Label: It is a name that appears above the field bar and is visible to users.
Show Label: Depending on your purpose, you can show the Label of the field or not by this function.
Inline Label: As the name of the function, it helps your Label and input field be placed in the same row.
Placeholder: The text content will be shown inside the bar until the user clicks on it. You can create an example of data you want the user to put in.
Required: When you enable this function, a website visitor obviously must fill out/choose options in this field. Once the user ignores it, the system will warn by a default message.
Required mark: Show the mandatory mark right on the Label
Default value: The data you place here will be automatically added to the field. Users are able to change it; however, this information will be added if users do not replace it.
Flatpickr Custom Option: Customize your Date field by Flatpickr.
Date range: Set up a date range.
Min. Date: Set up the first date of your range
Max. Date: Set up the last date of your range
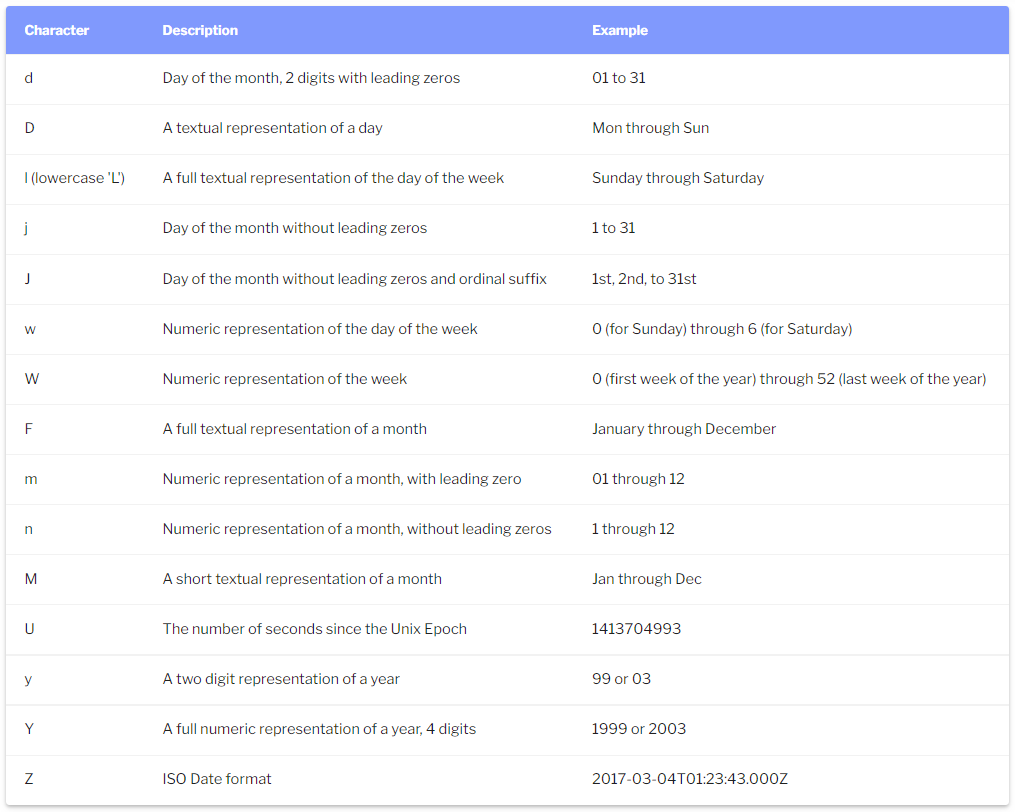
Date Format: Choose your format of the Date displayed in the frontend, for example, Month/Date/Year (F j,Y in Date Format Option)
Date Language: Customize your own language.
Native HTML5: Show the icon of time instead of using the placeholder. (Apply for Desktop)
Live Preview Code: You can show the input data to show up directly on your Form. To get a demo, please click here

Invalid message: an error notification will show up to alert when the format of input data is incorrect.
Autocomplete: The Autocomplete function provides suggestions while you type into the field.
Remove this field from Repeater: Apply for Repeater function.
Remove this field from email message: Apply for Email Action depending on specific option values. For example: when a website user chooses a particular option, and you do not want to show this field in email by this option.

You can implement an Icon from our default icon media and are able to customize the width, size, position, and color of the icon.

You can customize the Label elements: Space between Label and Content, Text Align, Text Color, Typography

You can customize the Content Elements: Text Align, Text Color, Typography, Background Color, Input Max Width, Input Padding, Input Placeholder Color, Input Placeholder Typography, Border Type, Border Type, Border Type, Border Radius, and Box Shadow.

Adjust Margin, Padding, Width, Position, Z-index, CSS ID, CSS Classes

Scrolling Effects, Mouse Effects, Sticky: None, Top, Button, Entrance Animation

You can set both normal and hover styles for elements: Rotate, Offset, Scale, Scale, Flip Horizontal, Flip Vertical

You can set both normal and hover styles for Background Type.

You can set both normal and hover styles for Border Type, Border Radius, Box Shadow

Adjust the Shape, Size, Position or Repeat

Responsive visibility will take effect only on the preview or live page, and not while editing in Elementor.
You can hide it on your Desktop, Tablet, or Mobile.

Set custom attributes for the wrapper element. Each attribute in a separate line. Separate attribute key from the value using | character.

Add your own custom CSS here
You can set up PAFE extensions here.
For more information, you can reach out here