Preview Submission empowers your customers to confirm the information after filling out the form.
Tutorials
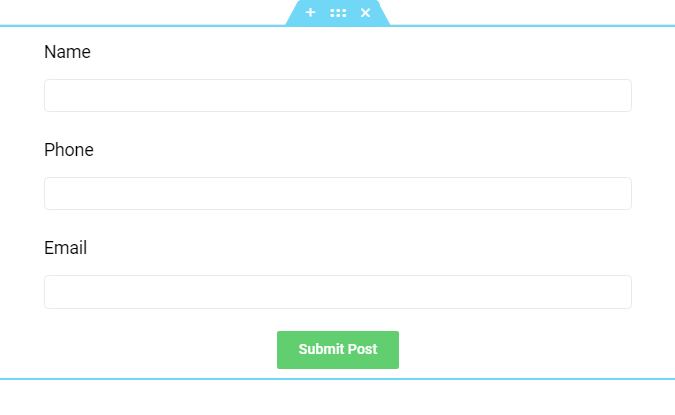
For example: Create a simple contact form as the illustration below.

Next, choose a Preview Submission Widget in your form.

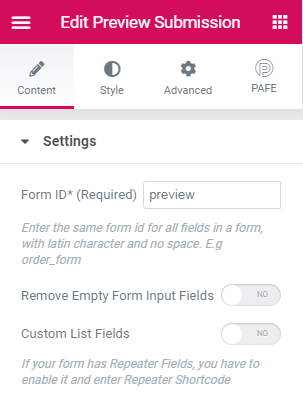
Edit Preview Submission > Content > Settings.

Fill ID of the form which you want to set preview to Form ID, you also can enable Remove Empty Form Input Fields or Custom List Fields.
A view of your form:

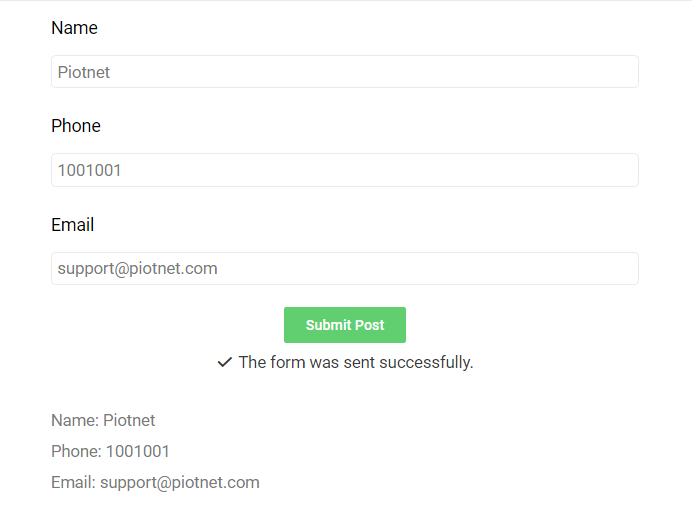
After filling in information, the form will be displayed as below: